目录
- vue路由跳转到外部链接界面
- vue路由跳转说明
vue路由跳转到外部链接界面
项目中用前端的是vue框架,有一个需求是,当点击一个按钮后,跳转到原来已经发布过的ionic界面上。
如果是vue页面中的内部跳转,可以用this.$router.push()实现,但是如果我们还用这种方法跳到外部链接,就会报错,因为外部页面中是有HTTP等前缀的,那么我们如何跳转到外部链接呢,我们只需用 window.location.href = ‘url’来实现
具体代码如下:
//在data中定义好需要用到的路由数据 url:"http://www.baidu.com"
触发一个点击事件,其中item.url是传给执行方法的url链接,下面是事件执行的函数。
<span @click="See(item.url)">
方法执行:
See (e) {
window.location.href = e
}
}
vue路由跳转说明
vue中路由跳转有很多使用 router-link to的,这是最常用的方法(单页面跳转),例子:
(to指向的就是路由路径)
<el-menu class="theselect" :default-active="activeIndex" mode="horizontal" @select="handleSelect">
<el-menu-item index="1"><router-link to="/">首页</router-link></el-menu-item>
<el-menu-item index="2"><router-link to="/news" tag="span">最新资讯</router-link></el-menu-item>
<el-menu-item index="3"><router-link to="/3" tag="span">个性阅读</router-link></el-menu-item>
<el-menu-item index="4"><router-link to="/4" tag="span">智慧生活</router-link></el-menu-item>
<el-menu-item index="5"><router-link to="/5" tag="span">校内互动</router-link></el-menu-item>
</el-menu>
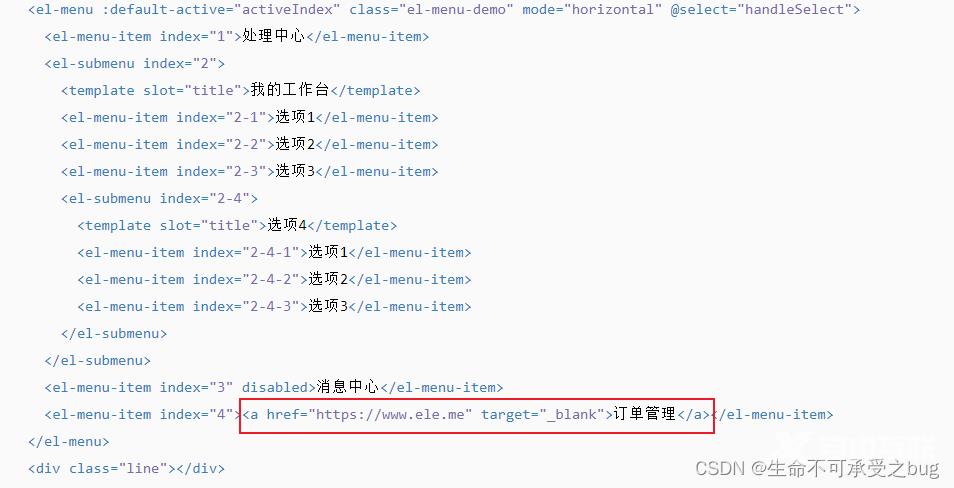
像element的官网中举的例子,也有用href跳转到的(跳转到外部链接)

实际上他们算是同一个东西,router-link to本质上也是一个a标签。
但这么使用会出现一个问题:
因为这个链接只包含了文字,所以此时只有点击上文字才可以跳转,但是事实上element的这个导航模块,包括他的active样式,都应该是只要点击这个区域就可以选中跳转,而不是必须点到文字上。
这时候就出现了一个很细微的操作差,如果是直接跳转到其他界面的多界面显示也还好,反正也看不出来,但是vue有很多都是单界面显示,并且出于vue组件的复用性,有很大可能性是一个顶部导航栏会复用在好几个主界面。
需求解决的问题:
跳转区域不应该只包含文字,而应该是这个小选项一整块。
但是这时候不能简单的把router link to拿出去把这一块包含,
像这样:(错误示范)
<el-menu class="theselect" :default-active="activeIndex" mode="horizontal" @select="handleSelect">
<router-link to="/"><el-menu-item index="1">首页</el-menu-item></router-link>
</el-menu>
因为router link to它是一个a标签啊,拿去包一个li小模块(也可以理解为div,反正就是这一小块)就不适合了,它可能会影响部分布局样式,怪麻烦的。
正确解决方法:
<el-menu class="theselect" :default-active="activeIndex" router mode="horizontal" @select="handleSelect">
<el-menu-item index="/">首页</el-menu-item>
<el-menu-item index="/news">最新资讯</el-menu-item>
<el-menu-item index="/3">个性阅读</el-menu-item>
<el-menu-item index="/4">智慧生活</el-menu-item>
<el-menu-item index="/5">校内互动</el-menu-item>
</el-menu>
加了一个router。
这时候index=’/'指向的就是路由路径,点击这个模块就可以直接跳转

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
