目录 一、计算属性computed 1.1.什么是计算属性computed 1.2.复杂数据的处理-computed 1.3.计算属性的缓存 1.4.计算属性computed的setter和getter 一、计算属性computed 1.1.什么是计算属性computed ⭐⭐
目录
- 一、计算属性computed
- 1.1.什么是计算属性computed
- 1.2.复杂数据的处理-computed
- 1.3.计算属性的缓存
- 1.4.计算属性computed的setter和getter
一、计算属性computed
1.1.什么是计算属性computed
⭐⭐
computed 是基于它的依赖缓存,只有在它的相关依赖发生改变时才会进行更新。官方文档是这样说的:对于任何包含响应式数据的复杂逻辑,你都应该使用计算属性
1.2.复杂数据的处理-computed
⭐⭐
拼接字符串、分数是否及格、message记录一段文字,这里是用computed实现的
<div id="app">
<!-- 插值语法表达式直接进行拼接 -->
<!-- 1.拼接姓名 -->
<h2>{{fullname}}</h2>
<!-- 2.显示分数及格或不及格 -->
<h2>{{scorelevel}}</h2>
<!-- 3.反转单词 -->
<!-- reverse针对于数组,先用split转为数组,在用reverse -->
<h2>{{reversetext}}</h2>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
data() {
return {
// name
firstName: "kk",
lastName: "cc",
// score
score: 99,
// 文本中单词反转
message: "I love stydy Vue3",
};
},
computed: {
fullname() {
return this.firstName + " " + this.lastName;
},
scorelevel() {
return this.score >= 60 ? "及格" : "不及格";
},
reversetext() {
return this.message.split(" ").reverse().join(" ");
},
},
});
app.mount("#app");
当然我们用Mustache插值语法、methods也是可以完成的,但是对于复杂数据的处理,我们往往采用computed,写法更清晰,且计算属性是有缓存的
1.3.计算属性的缓存
⭐⭐
- 会基于它们的依赖关系进行缓存;
- 在数据不发生变化时,计算属性是不需要重新计算的;
- 但是如果依赖的数据发生变化,在使用时,计算属性依然会重新进行计算;
&tinsp;
所以这也是我们在复杂数据处理时更倾向于computed
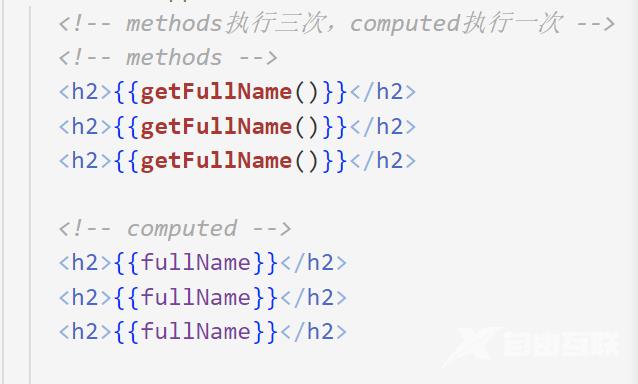
在使用相同次数的fullName时,methods执行三次,computed执行一次,这正是由于computed计算属性会被缓存


1.4.计算属性computed的setter和getter
⭐⭐
大多数情况下,计算属性只需要一个getter方法,那么此时computed属性属性值为函数
如果想要设置计算属性的值,我们可以给计算属性设置一个setter方法
computed: {
// 语法糖
fullname() {
return this.firstname + " " + this.lastname;
},
// 完整写法
fullname: {
get: function () {
return this.firstname + " " + this.lastname;
},
set: function (value) {
const names = value.split(" ");
this.firstname = names[0];
this.lastname = names[1];
},
},
到此这篇关于Vue computed计算属性详细讲解的文章就介绍到这了,更多相关Vue computed内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
