目录 鼠标 hover(悬停)改变 background-color 鼠标悬停更换图片/文字内容,动态展示/修改某些属性 鼠标 hover(悬停)改变 background-color div id="demo" div @mouseenter="mouseEnter" @mous
目录
- 鼠标 hover(悬停)改变 background-color
- 鼠标悬停更换图片/文字内容,动态展示/修改某些属性
鼠标 hover(悬停)改变 background-color
<div id="demo"> <div @mouseenter="mouseEnter" @mouseleave="mouseLeave" :style="active"> Hover over me! </div> </div>
var demo = new Vue({
el: '#demo',
data: {
active: ''
},
methods: {
mouseEnter: function(){
this.active = 'background-color: #cccccc';
},
mouseLeave: function () {
this.active = '';
},
}
});
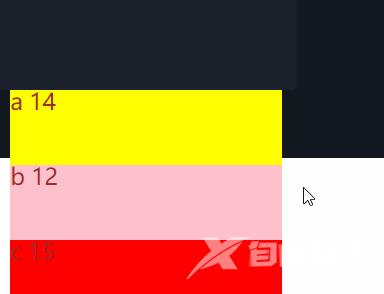
多个颜色 移入变色 变不一样的颜色

<div v-for="(item, index) in list" :key="index">
<div
class="dlItem"
@mouseenter="handleMouseEnter(item)"
@mouseleave="handleMouseLeave(item)"
:style="{
backgroundColor: item.mouseFlag?hoverBgColor:dlColorList[item.name],
}"
>
{{item.name}} {{item.age}}
</div>
</div>
data() {
return {
list: [
{
name: "a",
age: 14,
},
{
name: "b",
age: 12,
},
{
name: "c",
age: 15,
},
],
dlColorList: {
a: "yellow",
b: "pink",
c: "red",
},
hoverColorList: {
a: "gray",
b: "aqua",
c: "brown",
},
hoverBgColor: "",
}
}
// 移入
handleMouseEnter(item) {
// item.mouseFlag = true;
this.$set(item,'mouseFlag',true);
this.hoverBgColor = this.hoverColorList[item.name];
},
// 移出
handleMouseLeave(item) {
// item.mouseFlag = false;
this.$set(item,'mouseFlag',false);
this.hoverBgColor = '';
},
鼠标悬停更换图片/文字内容,动态展示/修改某些属性
鼠标悬停时:@mouseenter 鼠标离开时:@mouseleave
利用以上来绑定相应方法,例如:
<div @mouseleave="changeImageSrc(1, '')"
@mouseenter="changeImageSrc(1, 'hover')"> //分别为鼠标悬停时和离开时绑定方法changeImageSrc,并传递参数
<img :src="circle" alt="" /> //为img绑定地址 circle,在data中声明
<span class="span" ref="span1">金融多头借贷反欺诈</span>
<div class="link-icon" ref="shape1"></div>
</div>
<div class="text"> {{text}} </div>. //为div绑定文字内容,在data中声明
data中示例:
data() {
return {
circle: require("@/assets/poc/circle.png"),
text:'我是第一块..'
};
},
然后,方法中写出来你想改变的事。
changeImageSrc (key, way) {
let tempStr = way === 'hover' ? '-click' : '' //若悬停,将“-click”后缀拼接到图片的名称里,即新图片的名称,鼠标离开则还加载旧图片
let color = way === 'hover' ? '#8CF8FF' : '#FFFFFF'
let opacity = way === 'hover' ? '100%' : '0'
//通过传递的参数判断是否悬停,根据需求分别定义不同值的变量
switch (key) {
case 1:
this.circle = require(`@/assets/poc/circle${tempStr}.png`) //换图片 (新图片的名称就是拼接后的名称)
this.$refs.span1.style.color = color //为ref绑定的文字 更改颜色
this.$refs.shape1.style.opacity = opacity //为ref绑定的内容 设置透明度(设置展示与否)
this.text = '我是第一块' //悬停时更改文字
break
}
//通过传递的参数 分别让不同的部件执行不同的内容
},
完结撒花~
(悬停事件失效时,记得打开控制台看一下报什么错,可能在你不知情的情况下有什么东西未定义,就阻挡了悬停事件的发生过程)
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
