目录 vue background-image 不显示 vue background-image问题 解决方案 vue background-image 不显示 1、不能放到assets中 。static文件在src目录下。也可以将文件放到public 2、路径前面一定要对。../ 3、 w
目录
- vue background-image 不显示
- vue background-image问题
- 解决方案
vue background-image 不显示
1、不能放到assets中 。static文件在src目录下。也可以将文件放到public
2、路径前面一定要对。../
3、 width: 100%;height: 100%;只是根据内容来展示大小。图片并不能百分百显示。需要加position;否则看不到图片
.container {
width: 100%;
height: 100%;
position:fixed;
top: 0;
left: 0;
background:url('../static/background.png') no-repeat;
}
在img中可以:
<img src="~assets/img/background.png" width="596px" height="427px"/>
vue background-image问题
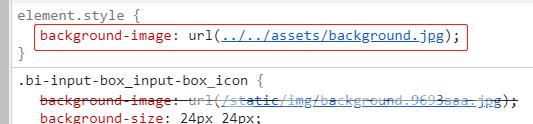
今天在设置文本框的背景图片的时候,遇到一个问题,就是路径正确,但是无法正常显示图片。如果这个路径写在了css里面,也可以正常显示,但是写到HTML里面,无法正常显示。

如上图所示,上面的是我写在模板里的,是该图片实际存储的地址,无法正常显示。下面的是写在将红框内的地址写到css后的结果,可以看到地址已经变了,应该是编译后的地址。
解决方案
图片地址不需要改变,只需要使用require对图片进行导入即可。
<input :style="{ 'backgroundImage':'url('+ urlIcon +')' }"/>
this.icon = 'background.jpg'
// 直接required 直接使用 this.icon 引用 '../../assets/background.jpg'路径会报错
this.urlIcon = require('../../assets/'+this.icon)
即可正常显示。
小结一下:
动态引入背景图片需要使用require关键字
require内不能使用纯变量,可以使用将字符串类型的变量改为拼接字符串
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
