目录 1.如果只比较两个值的话---效果是这种的 2.如果是table一直在循环这种日期,而且只比较每一行的两个日期 1.如果只比较两个值的话---效果是这种的 // 这是template的 el-row el-col :spa
目录
- 1.如果只比较两个值的话---效果是这种的
- 2.如果是table一直在循环这种日期,而且只比较每一行的两个日期
1.如果只比较两个值的话---效果是这种的



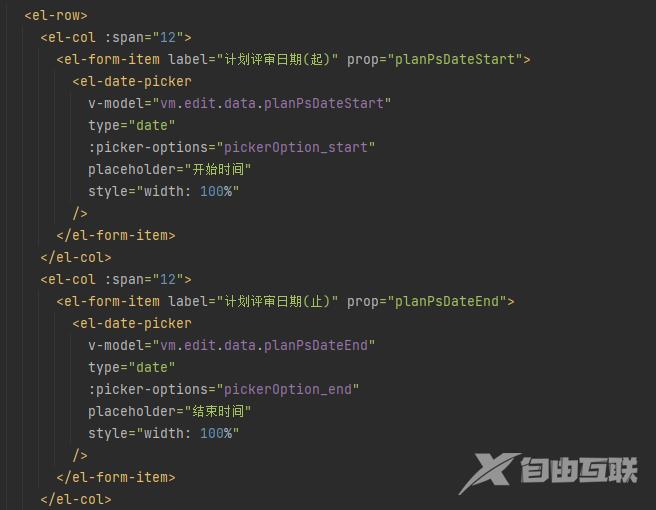
// 这是<template>的
<el-row>
<el-col :span="12">
<el-form-item label="计划评审日期(起)" prop="planPsDateStart">
<el-date-picker
v-model="vm.edit.data.planPsDateStart"
type="date"
:picker-options="pickerOption_start"
placeholder="开始时间"
style="width: 100%"
/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="计划评审日期(止)" prop="planPsDateEnd">
<el-date-picker
v-model="vm.edit.data.planPsDateEnd"
type="date"
:picker-options="pickerOption_end"
placeholder="结束时间"
style="width: 100%"
/>
</el-form-item>
</el-col>
</el-row>
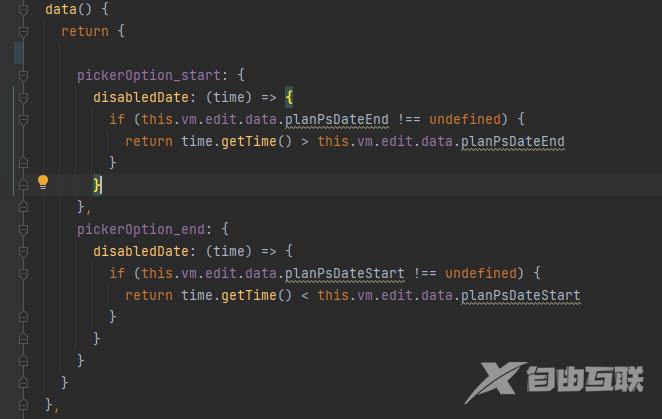
// 这是<script>下的data的
pickerOption_start: {
disabledDate: (time) => {
if (this.vm.edit.data.planPsDateEnd !== undefined) {
return time.getTime() > this.vm.edit.data.planPsDateEnd
}
}
},
pickerOption_end: {
disabledDate: (time) => {
if (this.vm.edit.data.planPsDateStart !== undefined) {
return time.getTime() < this.vm.edit.data.planPsDateStart
}
}
}
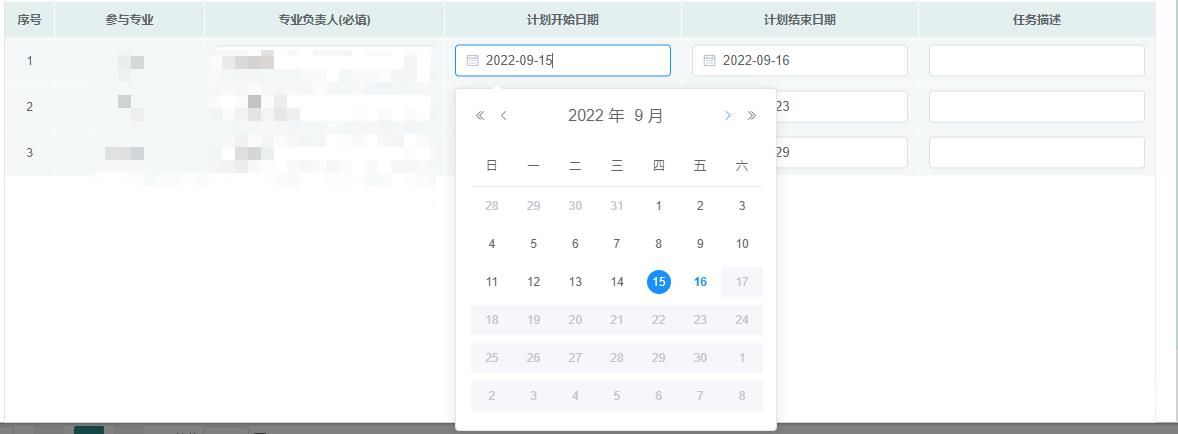
2.如果是table一直在循环这种日期,而且只比较每一行的两个日期
效果是这样的


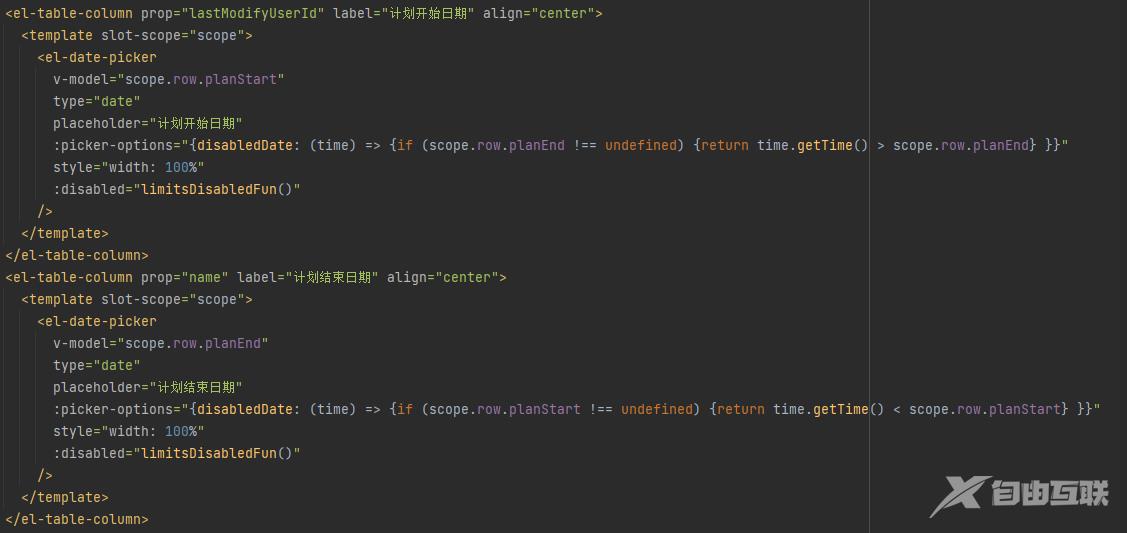
// 放在el-table下的两列
<el-table-column prop="lastModifyUserId" label="计划开始日期" align="center">
<template slot-scope="scope">
<el-date-picker
v-model="scope.row.planStart"
type="date"
placeholder="计划开始日期"
:picker-options="{disabledDate: (time) => {if (scope.row.planEnd !== undefined) {return time.getTime() > scope.row.planEnd} }}"
style="width: 100%"
:disabled="limitsDisabledFun()"
/>
</template>
</el-table-column>
<el-table-column prop="name" label="计划结束日期" align="center">
<template slot-scope="scope">
<el-date-picker
v-model="scope.row.planEnd"
type="date"
placeholder="计划结束日期"
:picker-options="{disabledDate: (time) => {if (scope.row.planStart !== undefined) {return time.getTime() < scope.row.planStart} }}"
style="width: 100%"
:disabled="limitsDisabledFun()"
/>
</template>
</el-table-column>
原理一样的-就是把data下的pickerOption直接嵌到代码里面,不放在data中
到此这篇关于el-date-picker日期选择限制范围的实例代码的文章就介绍到这了,更多相关el-date-picker日期选择限制范围内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
