目录
- 背景
- 步骤
- 1.添加less和less-loader依赖
- 2.开启javascriptEnabled
- 3.新建reset.less重置样式
- 4.添加样式引用
- 5.添加测试代码
- 6.添加覆盖样式
背景
最近在搞项目,改用了 Ant Design UI 框架,根据项目要求肯定要更改原有样式,但使用 Ant Design 过程中发现一个问题:直接在 <style></style> 内改样式改不了!
不得已去找官方文档解决,但遗憾的是我看得一头雾水...官方文档给出好几种更改方式,但这里我推荐使用 less 方式对样式进行覆盖,
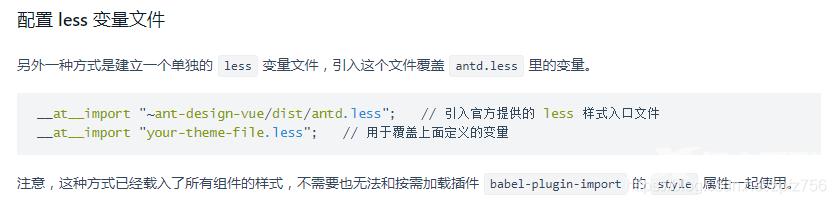
首先来看看官方文档怎么描述的:

对于以上文档,存在的问题是:
1. __at__ 指的是 @,在 main.js 下是不能那样写的,就算去掉 @,写成 import "~ant-design-vue/dist/antd.less" ,npm run dev 也会出错;
2.自己建立的 less 文件中写入以上代码,同样出错。网络资料下的写法是 向你自己建立的 less 文件 写入以下代码:
@import "~ant-design-vue/dist/antd.less"; // 引入官方提供的 less 样式入口文件 @import "your-theme-file.less"; // 用于覆盖上面定义的变量
但遗憾的是同样运行不了。而正确写法应该是这种(看步骤):
步骤
1.添加less和less-loader依赖
确保正确安装 less 和 less-loader 依赖,在控制台输入以下命令:
npm install --save-dev less-loader less
下载太慢,请改用 cnpm 下载。
2.开启javascriptEnabled
注:以下三种方式选择一种适合自己的即可。
webpack@4:修改 webpack.config.js 文件:
// webpack.config.js
module.exports = {
rules: [{
test: /\.less$/,
use: [{
loader: 'style-loader',
}, {
loader: 'css-loader', // translates CSS into CommonJS
}, {
loader: 'less-loader', // compiles Less to CSS
options: {javascriptEnabled: true},
}],
// ...other rules
}],
// ...other config
}
注意:less-loader 的处理范围不要过滤掉 node_modules 下的 antd 包。
vue-cli 2:修改 build/utils.js 文件:
// build/utils.js
// less: generateLoaders('less'),
less: generateLoaders('less', {javascriptEnabled: true}),
vue-cli 3&4:修改 vue.config.js 文件(不存在就新建一个):
// vue.config.js
module.exports = {
css: {
loaderOptions: {
less: {javascriptEnabled: true}
}
}
}
3.新建reset.less重置样式
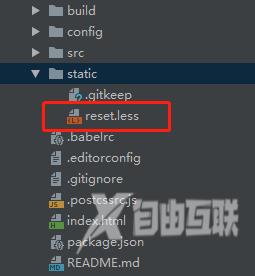
在项目的 static 文件夹下新建一个 less 文件,这里以 reset.less 为例,如图:

4.添加样式引用
自行安装 ant-design-vue 依赖,在 src/main.js 文件下添入以下代码:
//只添加未被注释代码行即可
//import Vue from 'vue'
import Antd from 'ant-design-vue'
//import App from './App'
import '../static/reset.less' //———>引入 reset.less,请确保路径正确。
//Vue.config.productionTip = false
Vue.use(Antd)
//new Vue({
// el: '#app',
// components: { App },
// template: '<App/>'
//})
5.添加测试代码
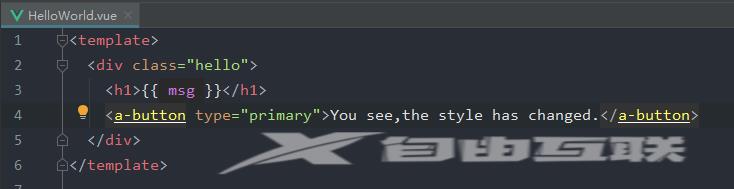
在 src/components 下的 HelloWorld.vue 添加 antd 样式按钮,如图:

6.添加覆盖样式
在刚才建立的 reset.less 文件夹下添加以下代码进行覆盖样式测试:
@import '~ant-design-vue/dist/antd.less'; //———>后缀是 less,别写成 css 。
.ant-btn-primary {
background-color: #F56C6C;
border-color: #F56C6C;
}
.ant-btn-primary:hover, .ant-btn-primary:focus {
background-color: #f55252;
border-color: #f55252;
}
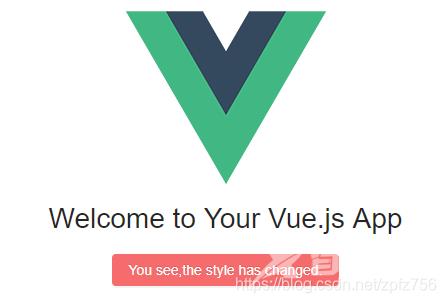
然后进行 npm run dev,此时浏览器显示的应该是这样的画面:

按钮变成红色样式,而不是蓝色默认样式。如果没有效果或者编译出错的话,尝试把 less 依赖降级到 2.7.3 看看(less-loader 版本不用管它)。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
