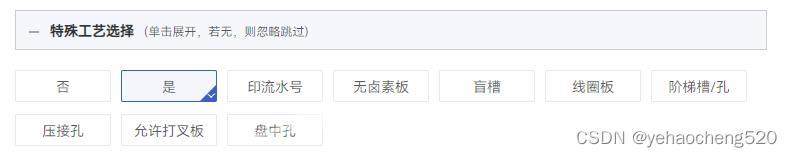
最近在写前台页面,遇到一个需求,如下:点击头部标题,如果有内容,则展开,否则不展开,其实就是展开与折叠的组件。效果图如下: 由于其它地方也需要实现这种功能,所以,需
最近在写前台页面,遇到一个需求,如下:点击头部标题,如果有内容,则展开,否则不展开,其实就是展开与折叠的组件。效果图如下:

由于其它地方也需要实现这种功能,所以,需要封装成一个组件。
代码如下:
1. 父页面代码
1.1 变量:open:表示现在的状态,true是展开,false为折叠
1.2 变量:height:表示折叠时的高度,也就是根据标题的高度来的。
1.3 插槽:在组件中写的内容是一个插槽,可以预知组件内有个<slot></slot>来接收外部的内容
<openCloseBox :open="true" :height="40"> <div class="card_tit"> <a-icon type="minus" /><span class="tab_tit">常规工艺</span> </div> <div class="card_con"> <a-row> <a-col :span="12">产品类型:常规</a-col> <a-col :span="12">板子大小:常规</a-col> <a-col :span="12">出货方式:常规</a-col> <a-col :span="12">交货数量:11</a-col> </a-row> </div> </openCloseBox>
1.4 组件引入
import openCloseBox from './modules/openCloseBox.vue';
export default {
name: 'index',
components: {
openCloseBox,
},
}
2. 组件代码
<template>
<div
class="openclose-box"
:class="{
'openclose-card-open': isOpen && card,
'openclose-card-close': !isOpen && card,
'openclose-box-open': isOpen && !card,
'openclose-box-close': !isOpen && !card,
}"
:style="{ height: !isOpen && !card ? height + 'px' : 'auto' }"
>
<div
class="openclose-btn"
:class="{ 'openclose-btn-box': !card }"
@click="isOpen = !isOpen"
></div>
<a-card v-if="card">
<slot></slot>
</a-card>
<slot v-else></slot>
</div>
</template>
<script>
export default {
name: 'OpenCloseBox',
props: {
open: {
type: Boolean,
default: false,
},
card: {
type: Boolean,
default: false,
},
height: {
type: Number,
default: 60,
},
},
data() {
return {
isOpen: this.open,
};
},
};
</script>
<style lang="less" scoped>
.openclose-box {
position: relative;
/deep/ .ant-card-body {
padding: 20px 18px;
}
.openclose-btn {
font-size: 14px;
line-height: 16px;
color: #333;
width: 100%;
height: 56px;
position: absolute;
top: 0;
right: 0;
padding-right: 18px;
display: flex;
justify-content: flex-end;
align-items: center;
z-index: 1;
user-select: none;
cursor: pointer;
.openclose-icon {
color: #999;
}
&:hover {
color: #f90;
.openclose-icon {
color: #f90;
}
}
}
.openclose-btn-box {
height: 48px;
}
}
.openclose-card-open {
/deep/ .ant-card-body {
height: auto;
}
}
.openclose-card-close {
/deep/ .ant-card-body {
height: 56px;
overflow: hidden;
}
}
.openclose-box-open {
height: auto;
}
.openclose-box-close {
height: 60px;
overflow: hidden;
}
</style>
完成!!
其它地方引用的效果如下:
展开效果:

折叠效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
