目录 引言 主要设计来源 display 布局 display 布局 动态位置使用绝对定位 style JS 引言 之前的文章,咱们介绍过横向和竖向,具体的内容,请看 React + CSS 绘制横向柱状图 React + CSS 绘制竖状
目录
- 引言
- 主要设计来源
- display 布局
- display 布局
- 动态位置使用绝对定位
- style
- JS
引言
之前的文章,咱们介绍过横向和竖向,具体的内容,请看
- React + CSS 绘制横向柱状图
- React + CSS 绘制竖状柱状图
这次,结合起来,横向和竖向,一起画
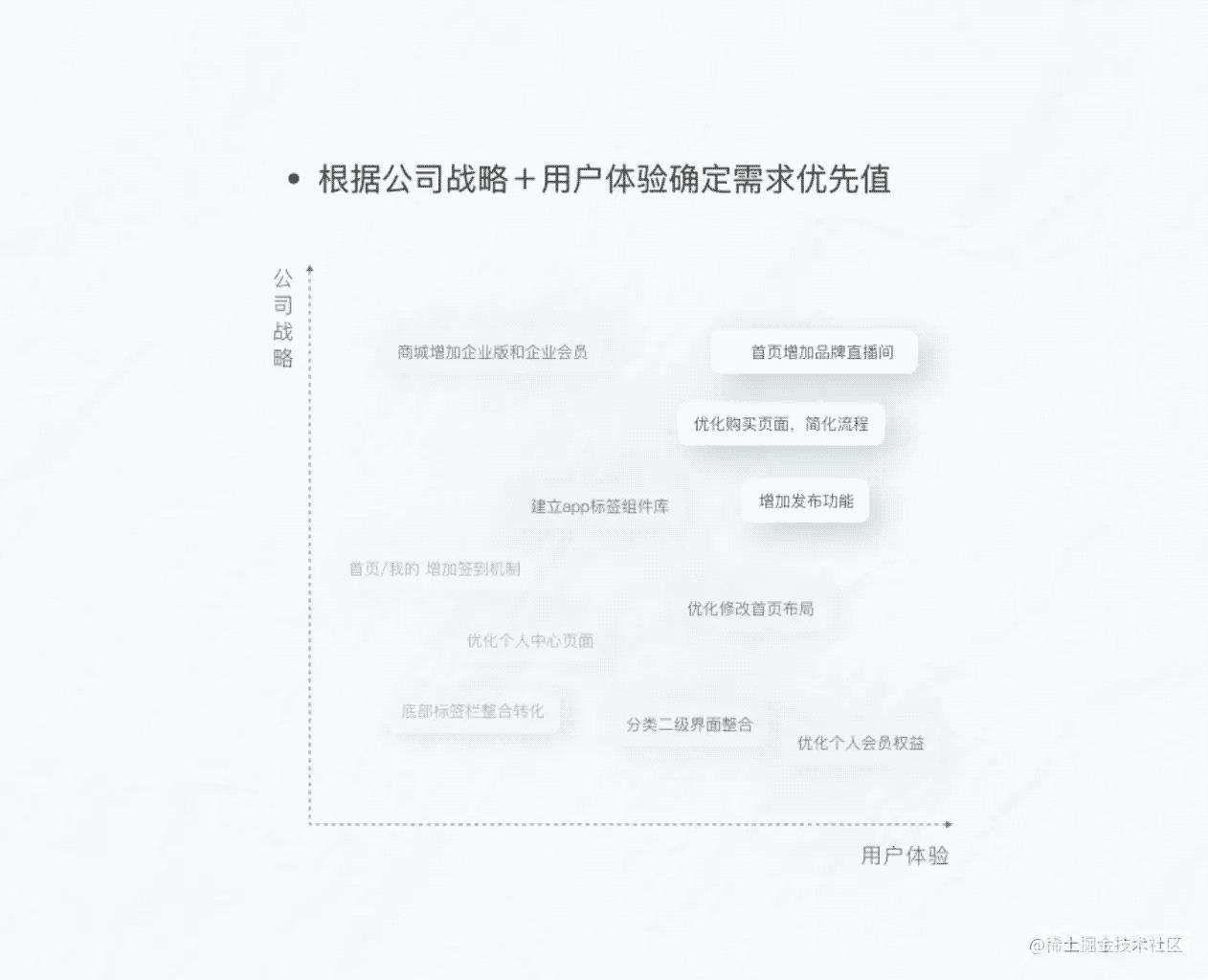
主要设计来源

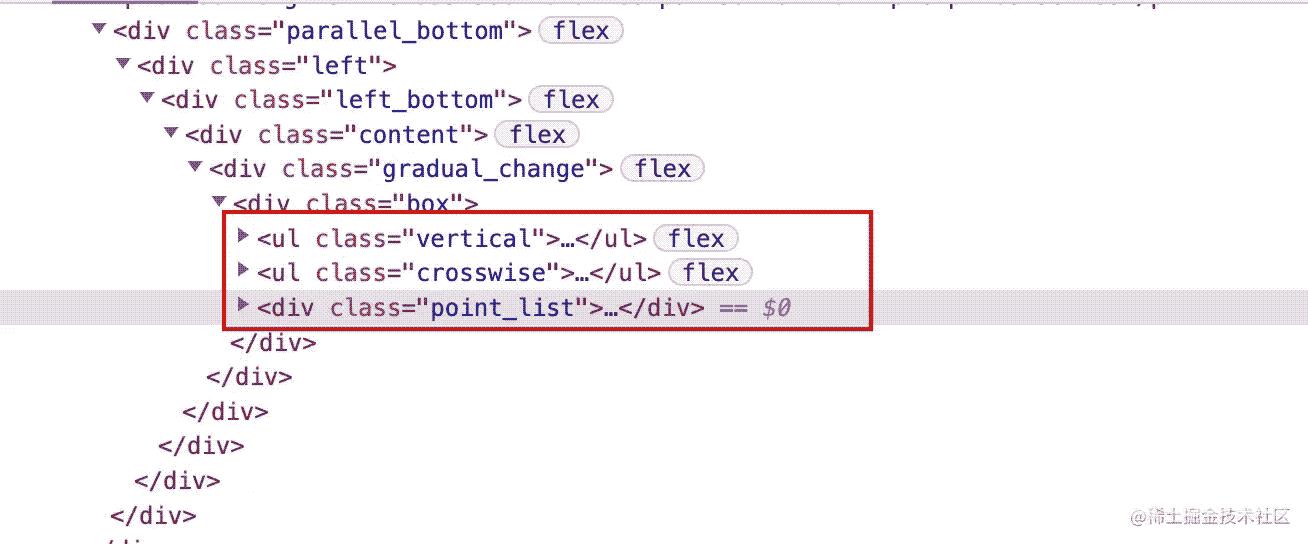
三个部分

<ul className="vertical"> <li className="vertical_li">100</li> <li className="vertical_li">75</li> <li className="vertical_li">50</li> <li className="vertical_li">25</li> <li className="vertical_li">0</li> </ul>
display 布局
.vertical {
height: 337px;
font-size: 12px;
font-weight: bold;
color: #9eadca;
display: flex;
flex-direction: column;
justify-content: space-between;
}
<ul className="crosswise"> <li>0</li> <li>25</li> <li>50</li> <li>75</li> <li>100</li> </ul>
display 布局
.crosswise {
width: 335px;
font-size: 12px;
font-weight: bold;
color: #9eadca;
display: flex;
flex-direction: row;
justify-content: space-between;
margin-top: -31px;
margin-left: -21px;
}
<div className="point_list">
{list.map((item, index) => {
return (
<div
className="point"
style={{ top: `${100 - parseFloat(item.y)}%`, left: `${item.x}%` }}
onMouseEnter={() => onMouseEnter(item, index)}
onMouseLeave={() => onMouseLeave(index)}
key={index}
>
{item.name}
</div>
)
})}
</div>
动态位置使用绝对定位
.point_list {
width: 308px;
height: 308px;
position: absolute;
top: 0px;
left: 0px;
}
具体的位置,是通过传入的参数来进行控制的。如果传入的参数不是具体的位置数值,前端也可以进行二次的计算。这里我就不演示了。之前的文章都有介绍,感兴趣的小伙伴可以去前两篇文章看一下。
style
ul,
li {
list-style: none;
padding: 0;
}
.parallel-comparison {
height: 300px;
padding-left: 35px;
padding-top: 49px;
padding-right: 29px;
// height: 100%;
.parallel_top {
display: flex;
height: 33px;
align-items: center;
.samll {
display: inline-block;
width: 4px;
height: 24px;
background-color: #085dff;
border-radius: 3px;
}
.text {
font-size: 24px;
font-weight: 500;
color: #085dff;
line-height: 33px;
margin-left: 8px;
margin-right: 24px;
}
.history {
padding: 5px 16px;
background-color: #dce0e6;
border-radius: 6px;
color: #ffffff;
font-size: 12px;
}
}
.english {
font-size: 18px;
font-weight: 500;
color: #ccd6e3;
}
.parallel_bottom {
display: flex;
margin-top: 48px;
.left {
height: 424px;
box-shadow: 0px 0px 32px 0px rgba(0, 40, 96, 0.07);
border-radius: 8px;
padding-top: 15px;
padding-left: 25px;
h3 {
font-size: 18px;
font-weight: 400;
color: #07132b;
}
.left_bottom {
display: flex;
width: 553px;
.content {
display: flex;
flex-direction: column;
.willingness {
color: #9eadca;
margin-left: 140px;
}
.gradual_change {
display: flex;
flex-direction: row;
align-items: center;
.box {
width: 308px;
height: 308px;
background-color: #f2f6f6;
margin-left: 27px;
position: relative;
.vertical {
height: 337px;
font-size: 12px;
font-weight: bold;
color: #9eadca;
display: flex;
flex-direction: column;
margin-top: -8px;
margin-left: -21px;
justify-content: space-between;
}
.crosswise {
width: 335px;
font-size: 12px;
font-weight: bold;
color: #9eadca;
display: flex;
flex-direction: row;
justify-content: space-between;
margin-top: -31px;
margin-left: -21px;
}
.point_list {
width: 308px;
height: 308px;
position: absolute;
top: 0px;
left: 0px;
.point {
position: absolute;
background-color: #ffffff;
text-align: center;
padding: 2px 5px;
font-size: 12px;
border-radius: 20px;
background: #e6eef4;
box-shadow: 20px 20px 60px #c4cacf, -20px -20px 60px #ffffff;
}
}
}
.good_value {
display: inline-block;
width: 15px;
writing-mode: vertical-lr;
color: #9eadca;
font-size: 14px;
margin-left: 12px;
margin-right: 4px;
}
}
}
}
}
}
}
JS
import React, { useState, useEffect } from 'react';
import ReactDom from 'react-dom';
const ParallelComparison = ({ gradualChangeDataList }) => {
const [list, setList] = useState(gradualChangeDataList)
useEffect(() => {
const _list = list
.map((item) => {
return {
...item,
sum: parseFloat(item.x) + parseFloat(item.y),
isHover: false
}
})
.sort((a, b) => b.sum - a.sum)
}, [gradualChangeDataList])
return (
<div className="parallel-comparison">
<div className="parallel_bottom">
<div className="left">
<div className="left_bottom">
<div className="content">
<div className="gradual_change">
<div className="box">
<ul className="vertical">
<li className="vertical_li">100</li>
<li className="vertical_li">75</li>
<li className="vertical_li">50</li>
<li className="vertical_li">25</li>
<li className="vertical_li">0</li>
</ul>
<ul className="crosswise">
<li>0</li>
<li>25</li>
<li>50</li>
<li>75</li>
<li>100</li>
</ul>
<div className="point_list">
{list.map((item, index) => {
return (
<div
className="point"
style={{ top: `${100 - parseFloat(item.y)}%`, left: `${item.x}%` }}
key={index}
>
{item.name}
</div>
)
})}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
)
}
const Test = function () {
const _arr = new Array()
for (let i = 0; i < 5; i++) {
_arr.push({
id: i,
x: (Math.random() * 100).toFixed(2),
y: (Math.random() * 100).toFixed(2),
name: '碧螺春',
})
}
return (
<ParallelComparison gradualChangeDataList={_arr} />
);
};
ReactDom.render(<Test />, document.getElementById('app'));
以上就是React less 实现纵横柱状图示例详解的详细内容,更多关于React less纵横柱状图的资料请关注易盾网络其它相关文章!
