目录 改变屏幕尺寸重新刷新页面-计算页面尺寸 方式一 方式二 尺寸的自适应 大屏自适应 通过 postcss-px2rem 插件,实现项目的自适应 通过transform,可用于echarts的项目中 通过 postcss-px-t
目录
- 改变屏幕尺寸重新刷新页面-计算页面尺寸
- 方式一
- 方式二
- 尺寸的自适应 大屏自适应
- 通过 postcss-px2rem 插件,实现项目的自适应
- 通过transform,可用于echarts的项目中
- 通过 postcss-px-to-viewport 插件,实现项目的自适应
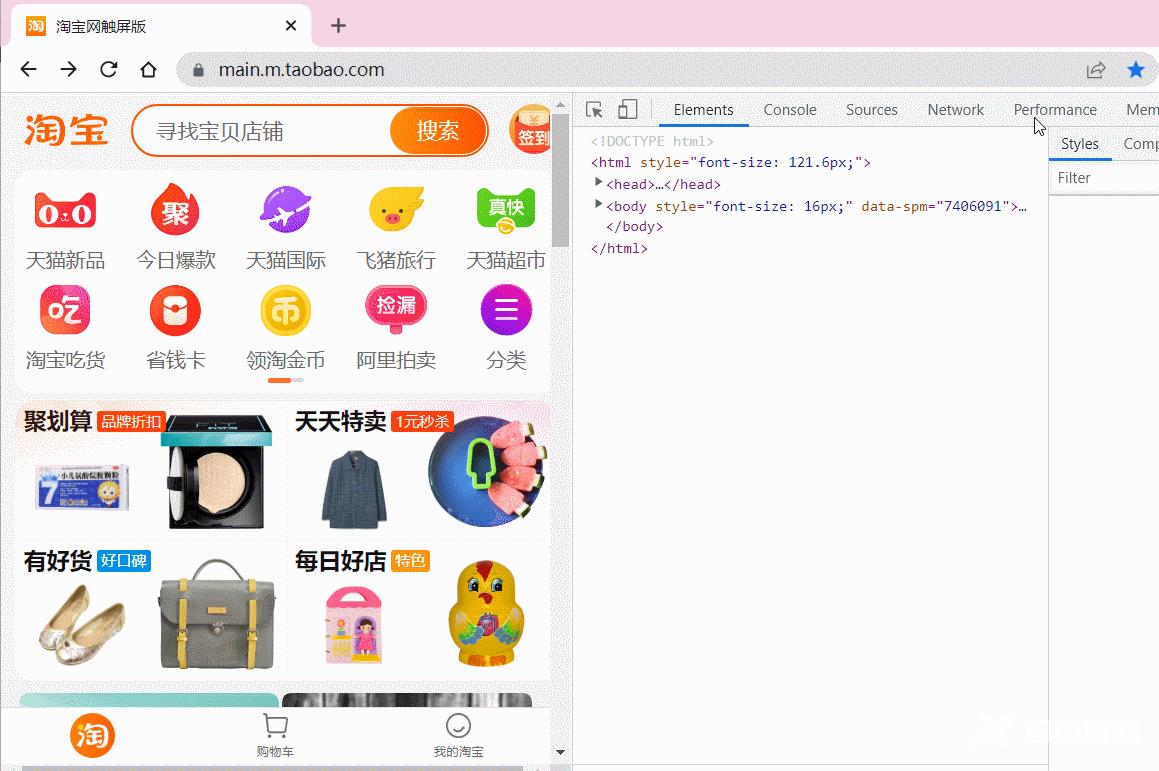
改变屏幕尺寸重新刷新页面-计算页面尺寸
效果

在app.vue中设置
方式一
<template>
<div id="app">
<router-view />
</div>
</template>
<script>
export default {
name: "App",
components: {},
data() {
return {};
},
created() {},
mounted() {
//窗口尺寸改变
window.onresize = () => {
return (() => {
// this.$forceUpdate();//强制更新数据
this.$router.go(0);
})();
};
},
methods: {},
destroyed() {
// 销毁
window.onresize = null;
},
};
</script>
多次使用window.onresize,会造成其他的失效
方式二
<template>
<div id="app">
<router-view />
</div>
</template>
<script>
export default {
name: "App",
components: {},
data() {
return {};
},
created() {},
mounted() {
//窗口尺寸改变
window.addEventListener("resize", () => this.Refresh());
},
methods: {
Refresh() {
this.$router.go(0);
},
},
destroyed() {
// 销毁
window.removeEventListener("resize", this.Refresh());
},
};
</script>
尺寸的自适应 大屏自适应
我在一些大屏的项目中,碰见自己电脑写好的样式,但是在大屏中出现了变形。
通过 postcss-px2rem 插件,实现项目的自适应
使用:
** 1、安装包**
npm install postcss-px2rem px2rem-loader --save
2、文件创建
在src目录下创建一个util的工具文件夹,然后创建一个js文件,这里我叫pxtorem.js,文件中写上一下代码
// rem等比适配配置文件
// 基准大小
const baseSize = 16
// 设置 rem 函数
function setRem () {
// 当前页面宽度相对于 1920宽的缩放比例,可根据自己需要修改。
const scale = document.documentElement.clientWidth / 1920
// 设置页面根节点字体大小(“Math.min(scale, 2)” 指最高放大比例为2,可根据实际业务需求调整)
document.documentElement.style.fontSize = baseSize * Math.min(scale, 2) + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function () {
setRem()
}
3、在main.js文件中引入刚刚创建好的文件
import './util/pxtorem'
4、在vue.config.js文件中配置
如果项目中没有这个文件,可以自己手动在根目录下创建一下
// 引入等比适配插件
const px2rem = require('postcss-px2rem')
// 配置基本大小
const postcss = px2rem({
// 基准大小 baseSize,需要和rem.js中相同
remUnit: 16
})
// 使用等比适配插件
module.exports = {
lintOnSave: true,
css: {
loaderOptions: {
postcss: {
plugins: [
postcss
]
}
}
}
}
通过transform,可用于echarts的项目中
ps:echart中的适应,你也可以用echarts自带的resize,然后对内部的文字字体大小设置一个值,进行变化
<template>
<div id="app">
<div ref="newCatalog" class="newCatalog">
<router-view />
</div>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
scale: ''
}
},
mounted() {
this.setScale()
window.addEventListener('resize', this.setScale)
},
methods: {
getScale() {
const width = window.screen.width
const height = window.screen.height
let ww = window.innerWidth / 1920
let wh = window.innerHeight / 1080
return ww < wh ? ww : wh
},
setScale() {
this.scale = this.getScale()
this.$refs.newCatalog.style.setProperty('--scale', this.scale)
}
}
}
</script>
<style lang="scss">
@import '~style/init.scss';
#app {
width: 100vw;
height: 100vh;
font-family: Alibaba-PuHuiTi-R, Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
background: url('~assets/images/bg.png');
background-size: cover;
}
.newCatalog {
--scale: 1;
width: 1920px;
height: 1080px;
background-size: 100% 100%;
position: absolute;
transform: scale(var(--scale)) translate(-50%, -50%);
display: flex;
flex-direction: column;
transform-origin: 0 0;
left: 50%;
top: 50%;
}
</style>
通过 postcss-px-to-viewport 插件,实现项目的自适应
文档
和vue.config.js 文件同级,建一个 postcss.config.js 的文件
module.exports = {
plugins: {
'postcss-px-to-viewport': {
unitToConvert: 'px', // 需要转换的单位,默认为"px"
viewportWidth: 1920, // 设计稿的视口宽度
unitPrecision: 5, // 单位转换后保留的精度
propList: ['*'], // 能转化为vw的属性列表
viewportUnit: 'vw', // 希望使用的视口单位
fontViewportUnit: 'vw', // 字体使用的视口单位
selectorBlackList: [], // 需要忽略的CSS选择器,不会转为视口单位,使用原有的px等单位。
minPixelValue: 1, // 设置最小的转换数值,如果为1的话,只有大于1的值会被转换
mediaQuery: false, // 媒体查询里的单位是否需要转换单位
replace: true, // 是否直接更换属性值,而不添加备用属性
exclude: [/node_modules/, /LargeScreen/], // 忽略某些文件夹下的文件或特定文件,例如 'node_modules' 下的文件,数组中写正则
include: undefined, // 如果设置了include,那将只有匹配到的文件才会被转换
landscape: false, // 是否添加根据 landscapeWidth 生成的媒体查询条件 @media (orientation: landscape)
landscapeUnit: 'vw', // 横屏时使用的单位
landscapeWidth: 1920, // 横屏时使用的视口宽度
},
},
};
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
