目录
- 背景:
- vue版本的升级主要步骤:
- 一、首先需要卸载你之前的vue2.9.6
- 二、安装新版本:
- 总结
背景:
电脑使用多年,一直使用vue 2.x版本,项目开发过程中由于一个模块涉及的集成模块过多,导致需要进行定义的变量越来越多,代码出现冗余,因此在同事的推动下,鉴于vue 3.x的优化,故对自己本来使用的vue 2.9.6升级到vue 3.0版本。那么如何升级呢,请查阅如下步骤:
vue版本的升级主要步骤:
一、首先需要卸载你之前的vue2.9.6
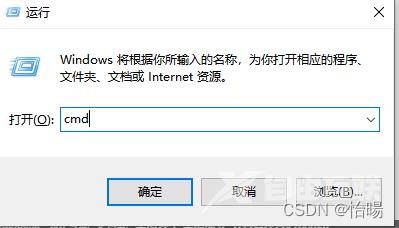
使用快捷键win+R,出来“运行”界面:

输入cmd–>回车–>进入dos界面:

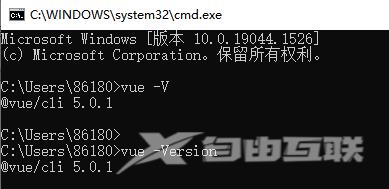
输入命令查询vue的版本:
vue -V or vue -Version

输入命令卸载目前vue版本:
npm uninstall vue-cli -g
再输入vue版本查询命令,提示“不是可执行的命令”则表示卸载成功了。
二、安装新版本:
首先你要确保你的Node.js的版本高于vue 3 最低要求的版本。Vue CLI 3需要 nodeJs ≥ 8.9 (官方推荐 8.11.0+,你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本)。
运行命令:
npm install -g @vue/cli 若安装不上使用下面命令进行安装 cnpm install -g @vue/cli
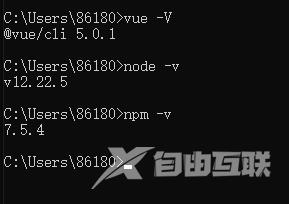
然后运行命令vue -V查看vue的版本
如果显示版本就说明成功了,我这里装过之后直接到最高版本了
出现了我以前v10.15.3版本的node.js不支持vue 3的使用。

查询vue版本时候给出提示,说我的node版本太低了也需要升级。

node.js升级:
node.js的升级的与vue的升级略有差别,不需要对上一个版本进行卸载,只需要去node.js官网下载自己需要的版本,我下载的是v12.22.5版本。

双击改“msi”文件,一直“next”下去即可,直到“finish”。
输入node -v查询node版本,输入 vue -V 查询vue脚手架升级的版本。

以上就是本人今天进行vue+node升级时候梳理出来的操作流程
总结
到此这篇关于Vue版本vue2.9.6升级到vue3.0的文章就介绍到这了,更多相关vue2.9.6升级到vue3.0内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
