目录 axios配置多个请求地址(打包后可通过配置文件修改) 核心代码 完整代码 axios请求方法 axios中各种方法调用接口 get方法 post方法 delete方法 put方法 axios配置多个请求地址(打包后可通过
目录
- axios配置多个请求地址(打包后可通过配置文件修改)
- 核心代码
- 完整代码
- axios请求方法
- axios中各种方法调用接口
- get方法
- post方法
- delete方法
- put方法
axios配置多个请求地址(打包后可通过配置文件修改)
开发过程中可能会遇到后端接口分布在多个地址下的情况,
这样调用不同接口时,就需要切换不同的请求地址;
我是这样处理的
核心代码
// 2.请求拦截器
service.interceptors.request.use(
(config) => {
console.log('config', config);
//发请求前做的一些处理,数据转化,配置请求头,设置token,设置loading等,根据需求去添加
config.data = JSON.stringify(config.data); //数据转化,也可以使用qs转换
config.headers = {
'Content-Type': 'application/x-www-form-urlencoded', //配置请求头
// 'Content-Type':'multipart/form-data; boundary=ZnGpDtePMx0KrHh_G0X99Yef9r8JZsRJSXC'
};
switch (config.urlType) {
case 'api1':
config.url = baseURL + config.url;
break;
case 'api2':
config.url = baseURL2 + config.url;
break;
default:
config.url = baseURL + config.url;
}
//注意使用token的时候需要引入cookie方法或者用本地localStorage等方法,推荐js-cookie
// const token = getCookie('名称');//这里取token之前,你肯定需要先拿到token,存一下
// if(token){
// config.params = {'token':token} //如果要求携带在参数中
// config.headers.token= token; //如果要求携带在请求头中
// }
return config;
},
(error) => {
Promise.reject(error);
},
);
在axios实例service中,通过判断传入参数的字段来更改url地址
以get请求为例


完整代码
axios实例:
/**** request.js ****/
// 导入axios
import axios from 'axios';
// 使用element-ui Message做消息提醒
import { ElMessage } from 'element-plus';
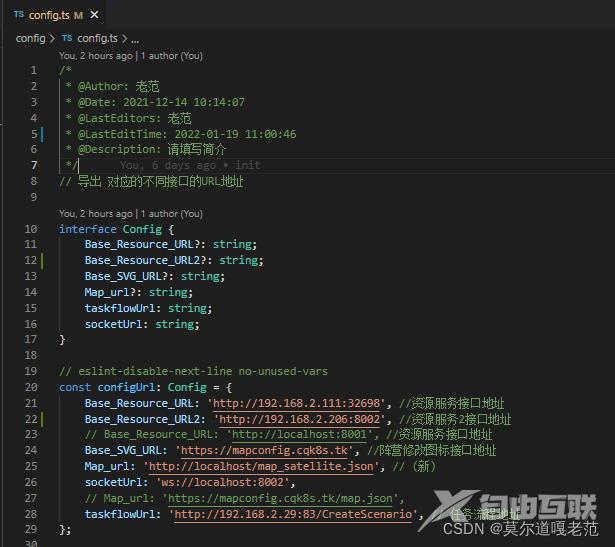
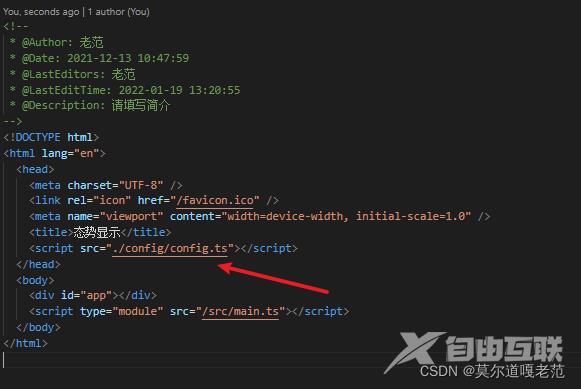
let baseURL = configUrl.Base_Resource_URL; //index.html引入的
let baseURL2 = configUrl.Base_Resource_URL2;
//1. 创建新的axios实例,
const service = axios.create({
// 超时时间 单位是ms,这里设置了3s的超时时间
timeout: 3 * 1000,
});
// 2.请求拦截器
service.interceptors.request.use(
(config) => {
console.log('config', config);
//发请求前做的一些处理,数据转化,配置请求头,设置token,设置loading等,根据需求去添加
config.data = JSON.stringify(config.data); //数据转化,也可以使用qs转换
config.headers = {
'Content-Type': 'application/x-www-form-urlencoded', //配置请求头
// 'Content-Type':'multipart/form-data; boundary=ZnGpDtePMx0KrHh_G0X99Yef9r8JZsRJSXC'
};
switch (config.urlType) {
case 'api1':
config.url = baseURL + config.url;
break;
case 'api2':
config.url = baseURL2 + config.url;
break;
default:
config.url = baseURL + config.url;
}
//注意使用token的时候需要引入cookie方法或者用本地localStorage等方法,推荐js-cookie
// const token = getCookie('名称');//这里取token之前,你肯定需要先拿到token,存一下
// if(token){
// config.params = {'token':token} //如果要求携带在参数中
// config.headers.token= token; //如果要求携带在请求头中
// }
return config;
},
(error) => {
Promise.reject(error);
},
);
// 3.响应拦截器
service.interceptors.response.use(
(response) => {
//接收到响应数据并成功后的一些共有的处理,关闭loading等
return response;
},
(error) => {
/***** 接收到异常响应的处理开始 *****/
if (error && error.response) {
// 1.公共错误处理
// 2.根据响应码具体处理
switch (error.response.status) {
case 400:
error.message = error.response.data.msg;
break;
case 401:
error.message = '未授权,请重新登录';
break;
case 403:
error.message = '拒绝访问';
break;
case 404:
error.message = '请求错误,未找到该资源';
window.location.href = '/';
break;
case 405:
error.message = '请求方法未允许';
break;
case 408:
error.message = '请求超时';
break;
case 500:
error.message = '服务器端出错';
break;
case 501:
error.message = '网络未实现';
break;
case 502:
error.message = '网络错误';
break;
case 503:
error.message = '服务不可用';
break;
case 504:
error.message = '网络超时';
break;
case 505:
error.message = 'http版本不支持该请求';
break;
default:
error.message = `连接错误${error.response.status}`;
}
} else {
// 超时处理
if (JSON.stringify(error).includes('timeout')) {
ElMessage.error('服务器响应超时,请刷新当前页');
}
error.message = '连接服务器失败';
}
ElMessage.error(error.message);
/***** 处理结束 *****/
//如果不需要错误处理,以上的处理过程都可省略
return Promise.resolve(error.response);
},
);
//4.导入文件
export default service;
分别封装请求方式:
/*
* @Author: 老范
* @Date: 2022-01-12 15:56:04
* @LastEditors: 老范
* @LastEditTime: 2022-01-19 11:52:42
* @Description: 请填写简介
*/
/**** http.js ****/
// 导入封装好的axios实例
import request from './request';
const http = {
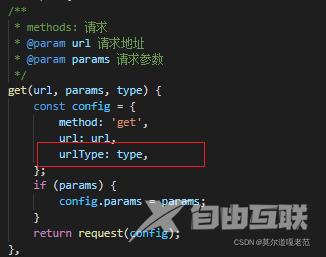
/**
* methods: 请求
* @param url 请求地址
* @param params 请求参数
*/
get(url, params, type) {
const config = {
method: 'get',
url: url,
urlType: type,
};
if (params) {
config.params = params;
}
return request(config);
},
post(url, params, type) {
const config = {
method: 'post',
url: url,
urlType: type,
};
if (params) config.data = params;
return request(config);
},
put(url, params, type) {
const config = {
method: 'put',
url: url,
urlType: type,
};
if (params) config.data = params;
return request(config);
},
delete(url, params, type) {
const config = {
method: 'delete',
url: url,
urlType: type,
};
if (params) config.params = params;
return request(config);
},
};
//导出
export default http;
具体接口例子:
/*
* @Author: 老范
* @Date: 2022-01-12 16:17:22
* @LastEditors: 老范
* @LastEditTime: 2022-01-19 11:53:39
* @Description: 请填写简介
*/
import http from '../utils/http';
let model = '/api/model/';
// get请求
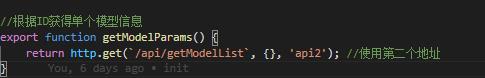
//根据ID获得单个模型信息
export function getModelParams() {
return http.get(`/api/getModelList`, {}, 'api2'); //使用第二个地址
}
// post请求
// 获取模型集列表
export function getModelViewListAPI(params) {
return http.post(`/api/modelView/search`, params, 'api1');
}
这样在封装接口函数时即可控制其请求地址,并且由于地址是由静态文件引入的,所以打包后的资源中依然有原文件,可通过该文件更改地址


axios请求方法
axios中各种方法调用接口
Axios是一个基于promise的HTTP库,可以用在浏览器和node.js中
可以提供以下服务:
1、从浏览器中创建XMLHttpRequests
2、从node.js创建http请求
3、支持PromiseAPI
4、拦截请求和响应
5、转换请求数据和响应数据
6、取消请求
7、自动转换JSON数据
8、客户端支持防御XSRF
get:获取数据post:提交数据(表单提交+文件上传)put:更新数据(所有数据推送到后端)patch:更新数据(只将修改的数据推送到后端)delete:删除数据
get方法
1.不带参数
axios.get(“/user”)
2.带参数
axios.get("/user",{
params:{
id:10,
age:10
}
}//请求的地址实际为 localhost:8080/user?id=10&age=10
注意这里是以对象的形式传参
简单的提一句所有的方法也可以这样写不过一般习惯于简写
axios({ methods: 'get', url: '/user' })//也就是直接axios({methods:请求方式,url:'路径',params:{有就带没有就不带}})
post方法
主要提交表单数据和上传文件
axios.post("/user",
params:{
id:id
}
)
注意这里以键值对的方式提交params就是键名,此处的params也可以省略,直接填写后面要传入的参数
delete方法
1.参数为普通的字符
axios.delete("/user",{
params:{
id:id
}
})
2.参数为数组形式这里比较容易入坑
axios.delete("/user",{
data:arr
})//其中arr=[1,2,3]的数组形式存在,键值必须是data
put方法
和post方法一样
axios.put("/user", data);
总结:以上方法中,get方式和delete方法带参数时比较特殊;但最为特殊的时delete方法带的参数为数组形式时。
axios.all请求多个请求
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function (acct, perms) {
}));
最下面来个常用格式
axios.get('/getUser?id=12345')
.then(function (response) {
console.log(response)
this.setState({
// ...
})
})
.catch(function (error) {
// handle error
console.log(error);
})
axios.get('/getUser', {
params: { // 这里的参数设置为URL参数(根据URL携带参数)
id: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
})
async function getUser() {
try {
const response = await axios.get('/getUser?id=12345');
console.log(response);
} catch (error) {
console.error(error);
}
}
axios全局配置
axios.defaults.baseURL = 'https://api.example.com'; axios.defaults.headers.common['Authorization'] = AUTH_TOKEN; axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
axios的单一实例化配置
const instance = axios.create({
baseURL: 'https://api.example.com'
});
instance.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios拦截器的使用
可以使用axios拦截器来在发送请求之前或在响应response之前(then方法)来拦截请求并进行自定义的设置,定义request和response拦截器示例如下
axios.interceptors.request.use(function (config) {
return config;
}, function (error) {
return Promise.reject(error);
});
axios.interceptors.response.use(function (response) {
return response;
}, function (error) {
return Promise.reject(error);
})
删除拦截器的时候
const myInterceptor = axios.interceptors.request.use(function () {/*...*/});
axios.interceptors.request.eject(myInterceptor);
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
