目录
- vue修改data中数据
- vue中修改简单类型数据
- vue中修改数组的方法
- vue中修改对象的方法
- 关于删除
- vue修改数据不生效,页面不刷新
- vue中数据类型
- vue数据侦听简易理解
- 数据更新后,页面不刷新的可能原因
vue修改data中数据
vue的data中保存一些数据,用于页面的渲染。有的时候,当我们手动对data中的数据修改时,vue却监听不到这些数据的变化,导致页面没有触发新一轮的更新。
注意:出现以上问题的原因在于,没有通过vue提供的方法对保存在data中的数据进行修改。强制性通过js对数据修改的那些方法,有一部分在vue中是不被认可的。
vue中修改简单类型数据
简单类型的数据,包括number boolean bigInt string 等
修改这类型的数据,我们可以直接赋值,vue也能监听到数据发生的变化,然后作出修改。
xxxx表示变量名,yyyy则是要赋值的新值。
this.$data.xxxx = yyyy 或 this.xxxx = yyyy
vue中修改数组的方法
一、变异方法(7个):push ,shift, unshift, pop, sort, splice, reverse
这些方法在与js基本一致(推荐)
push:此方法是在数组的后面添加新加元素,此方法改变了数组的长度
pop:此方法在数组后面删除最后一个元素,并返回数组,此方法改变了数组的长度
shift:此方法在数组后面删除第一个元素,并返回数组,此方法改变了数组的长度
unshift:此方法是将一个或多个元素添加到数组的开头,并返回新数组的长度splice:Array.splice(开始位置, 删除的个数,替换的元素) 万能方法,可以实现增删改sort:该方法用于对数组进行排序
reverse:该方法用于将数组的内容倒置
二、set方法(推荐)
this.set 这是 vue 实例调用 set 这是vue实例调用set这是vue实例调用set()方法,专门用来修改数组的
- 第一个参数,已经存在data中的数据,要被修改的数组
- 第二个参数,要修改的数组下标
- 第三个参数,要修改的数组对应下标的值
this.$set (this.selectedarr, index, option)
data() {
return {
textArray: ["1","2","3"]
}
}
修改最后一个为"4"
this.$set (this.textArray, 2, "4")
三、用一个全新的数组替换原先的数组,而不是在原先数组上修改(不推荐)
data() {
return {
textArray: ["1","2","3"]
}
}
修改最后一个为"4"
this.textArray = ["1","2","4"]
简单总结一下,这三种修改数组的方法,最后一种不推荐,因为这会引起vue中整个数组数据对应的页面重新渲染,而我们明明只想改变数组中的某一个元素。
vue中修改对象的方法
一、方法直接改(如果对象数据过于复杂,层次很深的话,不推荐)
this.obj.dengxi = 'dengxi'
二、使用vue的实例提供的方法进行操作(推荐,vue监听了这个方法,做到更好的更新渲染)
this.$set(vm.obj,'dengxi','dengxi好帅')
三、通过vue构造函数提供的方法来改变(推荐,这个其实和第二种方法一样)
Vue.set(this.obj,'dengxi','dengxi真的好帅')
关于删除
如果想要将对象中的某一个键值对应的value删掉
一、可以通过上面的三种方法,将其设置为空(推荐,粗暴简单,但有效)
this.obj.dengxi = null
二、vue实例提供的删除方法(推荐)
this.$delete(this.obj,'yangxi')
三、vue构造函数提供的方法(其实和第二种一样,推荐)
Vue.delete(this.obj,'dengxi')
四、创建一个新对象,覆盖之前的对象,vue仍能实现更新(不推荐)
this.obj = {....}
vue修改数据不生效,页面不刷新
vue中数据类型
包括:基本类型,对象,数组
vue数据侦听简易理解
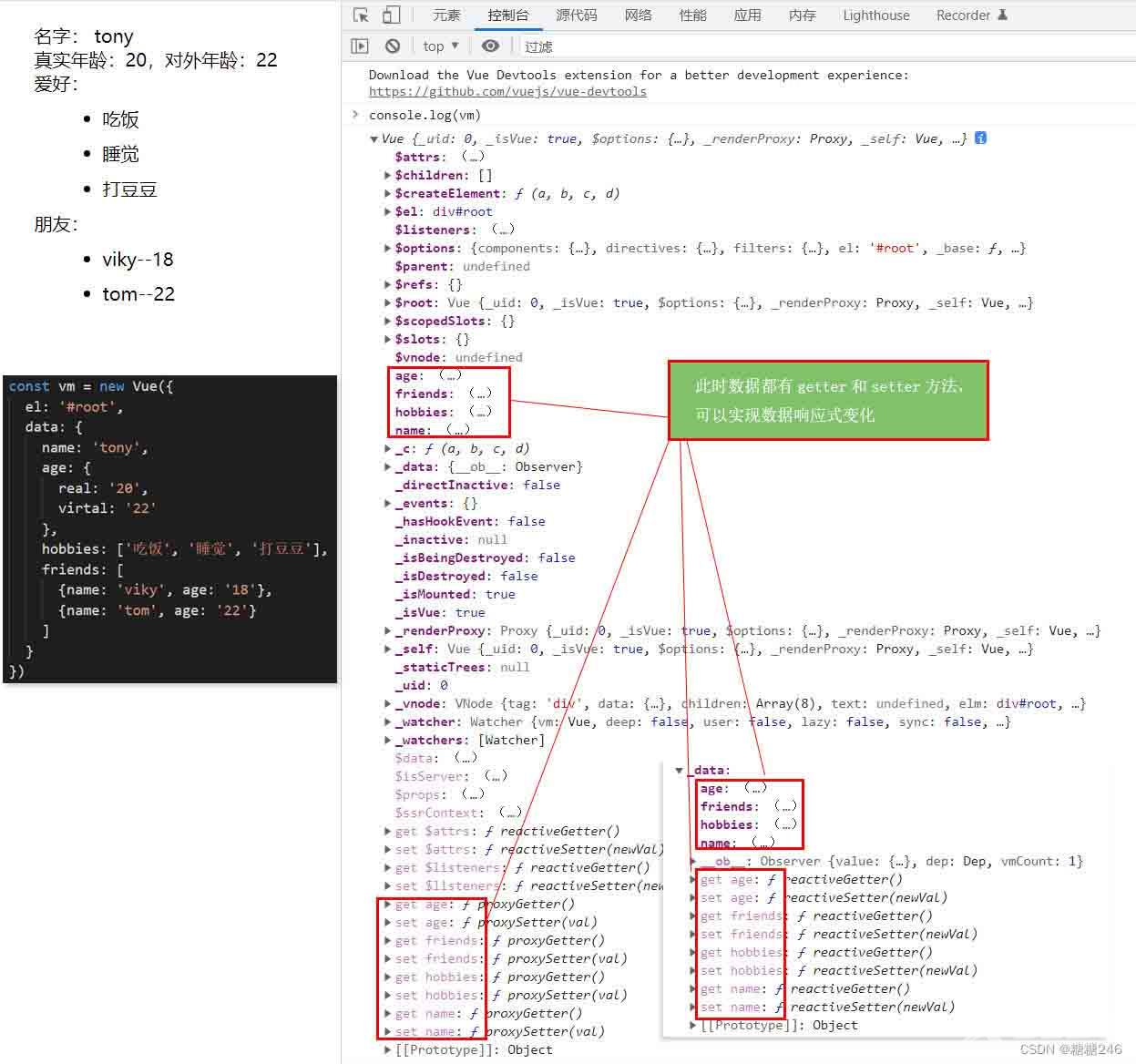
在vue2中,是通过Object.definedPropety()来进行数据代理。
我们配置在const vm = new Vue({})中的deta会变成 vm自身上的属性,也会存在于vm._data中,此时data中对应的每一个属性都会有getter和setter,数据改变后模板重新解析,就依赖于setter对数据的侦听。

从上图黑色部分可以看到,age是对象,hobbies是字符串数组,friends是对象数组,他们本身都有getter和setter来实现响应式。
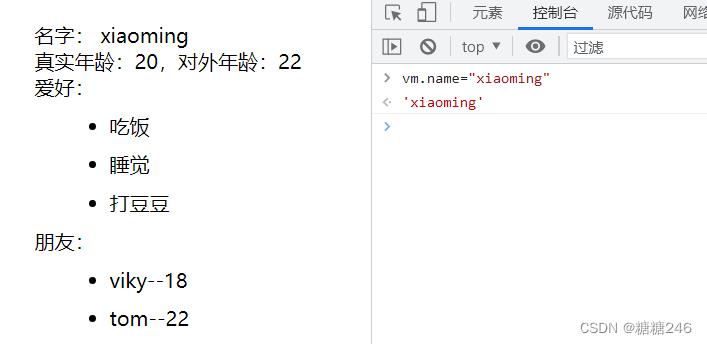
1、类型为基本数据类型:
此时,该属性在vm上有直接的getter和setter,可以直接修改
vm.name="xiaoming"

2、类型为对象
此时对象的每个属性都有对应个getter和setter,也可以实现响应式

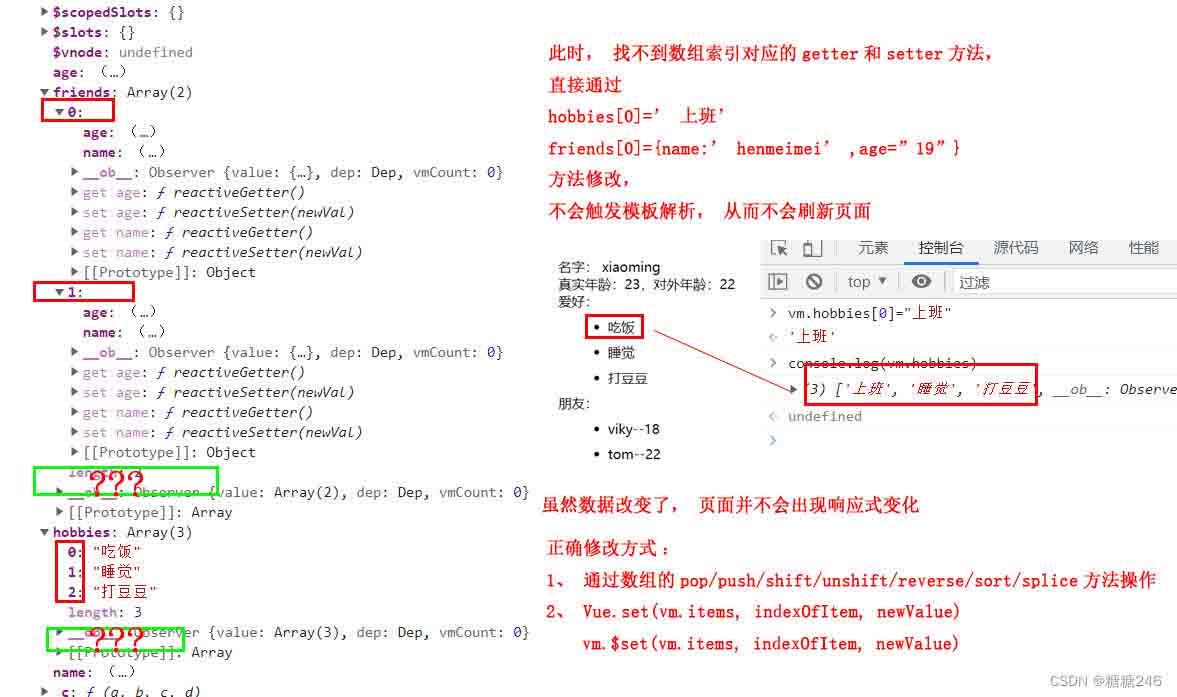
3、类型为数组
在js中,想要操作数组中的某个元素,我们可能会通过索引来操作,然而,从截图中,我们发现没有对应元素索引值的getter和setter方法,因此我们再通过数组索引值修改数据,就不会触发模板解析,从而就不会刷新页面。

数据更新后,页面不刷新的可能原因
1. 初始化时data中不存在该属性
通过 vm.xxx=yyy / vm.xxx.yyy="abc"方式添加,该属性为非响应式。想要添加响应式数据,需要借助vue提供的set方法:
Vue.set(vm.xxx, 'yyy', 'zzz')
或者
vm.$set(vm.xxx, 'yyy', 'zzz')
也可以在初始化时的data数据中添加目标属性
注意:data中是不可直接用Vue.set()方式添加属性的 即 Vue.set(vm, 'yyy', 'zzz') 或者 vm.$set(vm, 'yyy', 'zzz')是不合法的,控制台会报错,我们只能往已存在的属性中增加属性。
2. 通过索引值修改数组元素
错误方式:
vm.hobbies[0]='上班'
vm.friends[0]={name:'henmeimei',age=”19”}
正确修改方式:
通过数组的pop(末尾删除)/push(末尾添加)/shift(开头删除)/unshift(开头添加)/reverse(反转)/sort(排序)/splice(起始位置,删除数量,插入元素)方法操作
Vue.set(vm.items, indexOfItem, newValue) vm.$set(vm.items, indexOfItem, newValue)
通过其他方式(filter/map/...)修改数组,并重新赋值给原数组
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
