目录 vue项目中(本地)使用iconfont字体图标 开始使用 vue项目中(本地)使用iconfont字体图标 这里有使用前的准备和三种使用方式介绍,参考这里 还有 vue中手动封装iconfont组件(三种引用方式
目录
- vue项目中(本地)使用iconfont字体图标
- 开始使用
vue项目中(本地)使用iconfont字体图标
这里有使用前的准备和三种使用方式介绍,参考这里
还有 vue中手动封装iconfont组件(三种引用方式的封装)
开始使用
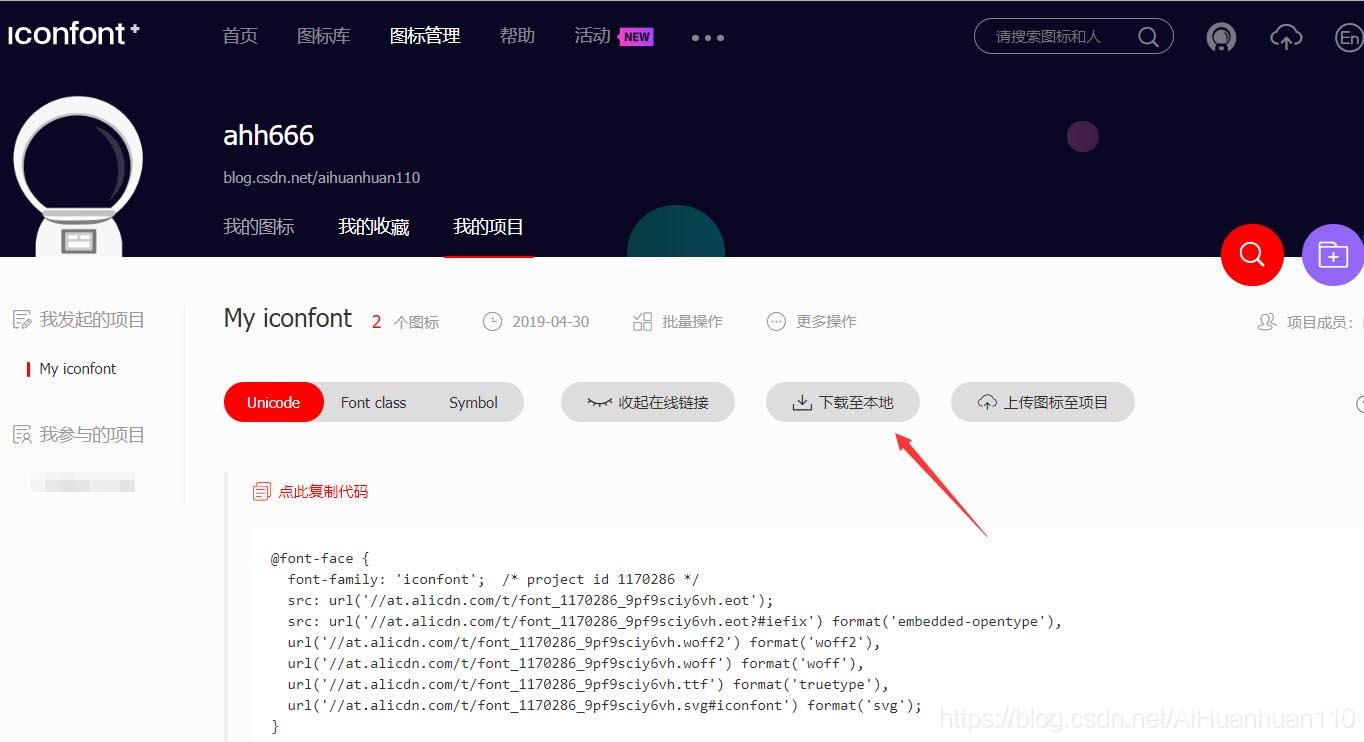
点击下载到本地

在了路径 src/assets 下新建文件夹 iconfont ,用来存放字体图标的本地文件
解压下载到本地的字体图标文件,放到 iconfont 文件夹下
如过项目中没有下载 css-loader 依赖包,就进行下载,否则会报错
npm install css-loader -D
然后引入样式并使用即可。
<template>
<div style="background-color:cadetblue;color:#333;padding:30px">
<p><i class="iconfont"></i> Unicode </p>
<p><i class="iconfont icon-fanhuidingbu"></i> Font class </p>
<p style="font-size:2em;">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-fanhuidingbu" rel="external nofollow" ></use>
</svg> Symbol </p>
</div>
</template>
<script>
// Font class
import "../assets/iconfont/iconfont.css";、
// Symbol
import "../assets/iconfont/iconfont.js";
export default {
data() {
return {};
}
};
</script>
<style scoped>
* {
font-size: 24px;
}
/* 下面的样式可以单独写,然后引入 */
@font-face { /* Unicode */
font-family: "iconfont";
src: url("../assets/iconfont/iconfont.eot");
src: url("../assets/iconfont/iconfont.eot?#iefix") format("embedded-opentype"),
url("../assets/iconfont/iconfont.woff2") format("woff2"),
url("../assets/iconfont/iconfont.woff") format("woff"),
url("../assets/iconfont/iconfont.ttf") format("truetype"),
url("../assets/iconfont/iconfont.svg#iconfont") format("svg");
}
.iconfont {
font-family: "iconfont" !important;
font-size: 1em;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon {
width: 2em;
height: 2em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
效果如下:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
