目录 Vue配置Jquery uni-app配置Jquery 总结 Vue配置Jquery 安装Jquery npm install jquery --save or yarn add jquery main.js中引入jquery,供全局使用 import Vue from 'vue'import jquery from "jquery";Vue.prototype.$ = jquery; 在
目录
- Vue配置Jquery
- uni-app配置Jquery
- 总结
Vue配置Jquery
- 安装Jquery
npm install jquery --save or yarn add jquery
- main.js中引入jquery,供全局使用
import Vue from 'vue' import jquery from "jquery"; Vue.prototype.$ = jquery;
- 在页面中使用,运行如下代码,在控制台就可以查看引入结果
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
mounted() {
console.log(this.$, "======引入Jquery成功=====");
},
methods: {
}
}
</script>
uni-app配置Jquery
- h5模式
uni-app的h5模式与Vue的模式基本一样,也可以直接引入文件的使用,具体使用如下:
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
import $ from "../../js_sdk/jquery-3.6.0.min.js";
export default {
data() {
return {
title: 'Hello'
}
},
mounted() {
console.log($, "======uni-app的H5模式引入JQuery=====");
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
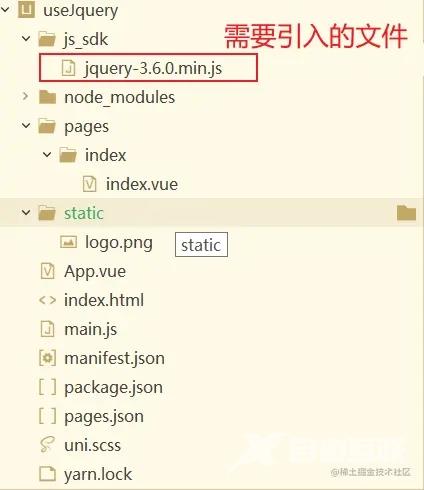
项目文件配置图

- APP-PLUS 模式
app-plus模式,JQuery是不能直接被识别的,需要通过uni-app 提供的renderJS 模式 来使用,也就是说,如果想使用JQuery在app模式,需要逻辑层与视图层交互才可以,如果还是按照H5模式下使用,会报如下错误:
function (e) {if (!e.document)
throw new Error("jQuery requires a window with a document");
return t(e);
},
======uni-app的H5模式引入JQuery
===== at pages/index/index.vue:19
采用renderJS模式,jquery采用是本地文件引入的方式(也可以通过npm/yarn 命令安装 )如下:
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
}
</script>
<script lang="renderjs" module="turnjs">
import $ from "../../js_sdk/jquery-3.6.0.min.js";
export default {
mounted(){
console.log($, "======uni-app的App模式引入JQuery成功=====");
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
手机模拟器运行代码后,可以看到控制台成功打印了JQuery对象。
function S(e, t) {return new S.fn.init(e, t);},
======uni-app的App模式引入JQuery成功
===== at pages/index/index.vue:4 at app-view.js:1076
总结
Vue模式与uni-app的h5模式是一样的,唯一不同的是uni-app中APP-PLUS模式,需要借助renderJS或者WSX第三方内置组件,才能更有效的使用JQuery。
特别注意,就是某些第三方组件依赖JQuery时,在renderJS引入,需要注意引入顺序。第一个引入JQuery、第二个在引入依赖JQuery的第三方组件。
<script lang="renderjs" module="turnjs">
import "../../js_sdk/jquery-3.6.0.min.js";
import xxx from '@/utils/turn.js';
export default {
XXXX
}
</script>
当然了,使用JQuery一般都是特殊情况下,如果有空闲时间,还是需要写成组件时最好不过的了。
以上就是Vue uni-app以H5模式引入Jquery配置教程的详细内容,更多关于Vue uni-app配置Jquery的资料请关注易盾网络其它相关文章!
