目录
- 前言
- 子向父传值
- 一 文件配置及模板生成
- 二 Son组件内部处理
- 三 Father组件内部处理
- 总结
- 代码
前言
大家好,在上一篇文章分享Vue组件传值的几种常用方式(一)中我们介绍了父组件向子组件传值的相关流程,今天我们主要来学习子组件如何向父组件传值。子向父传值涉及到的方法的核心是 “$.emit” , 我们将利用这一方法来实现既定目标。
子向父传值
子向父传值意思就是要把子组件里的值传递给父组件,方法在子组件的methods模块中利用$.emit,其内部我们再来定义一个事件名和所要传递的值。
目标:在子组件内的输入框中输入的值,会显示在父组件文本的相应区域
示例:

一 文件配置及模板生成
关于vue文件的格式上一篇文章中已经讲过,这里就不详细讲了,这里稍微讲一下文件的导入导出以及操作main.js文件等。
第一步,在Father组件和Son组件中快速生成模板,并将Son.vue导入进Father中完成注册,再使用Son组件的实例
<template>
<div class="box2">
<Son></Son>
</div>
</template>
<script>
import Son from '@/components/Son.vue'
export default {
components: {
Son,
},
}
</script>
<style lang="less"></style>
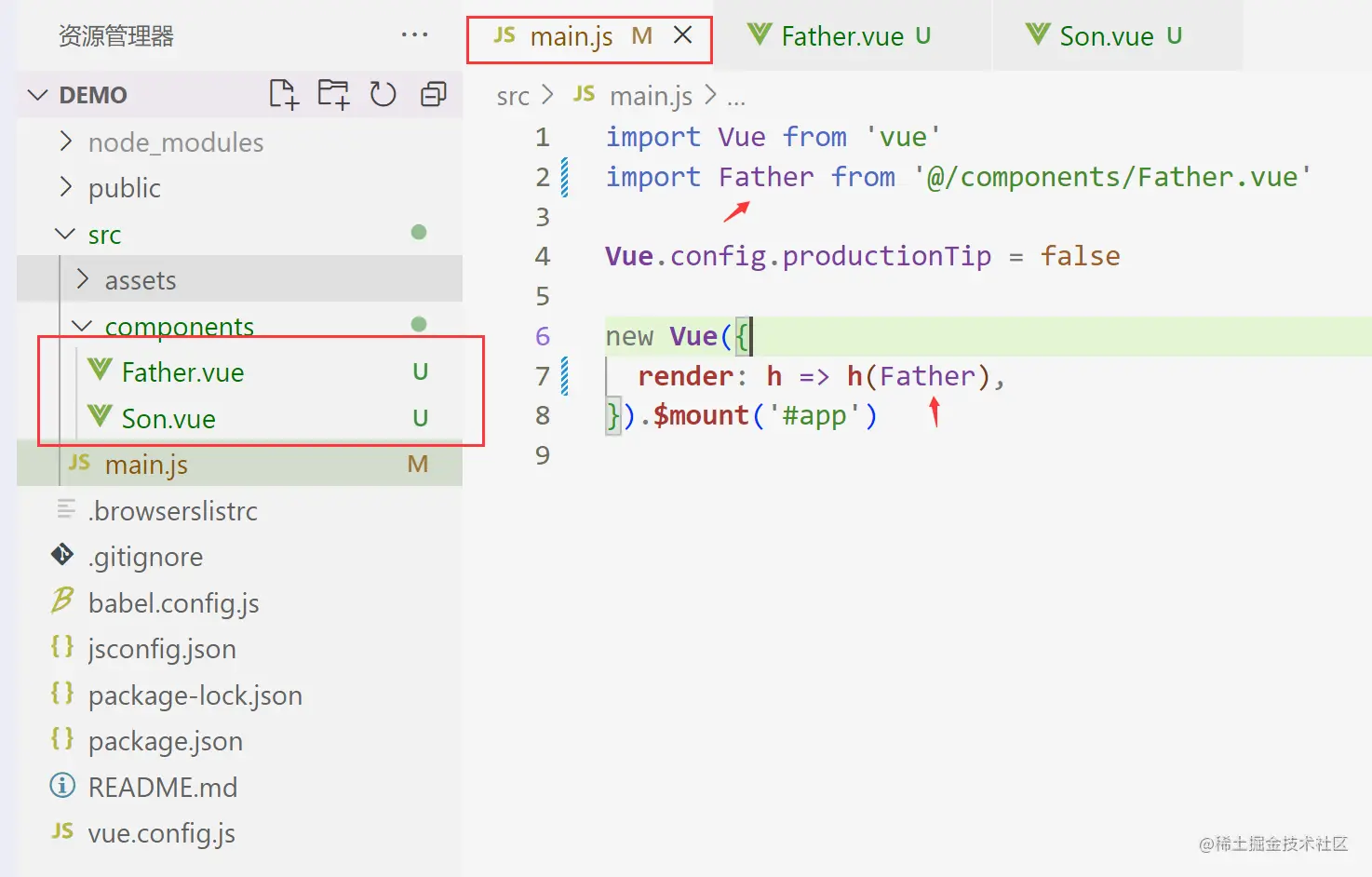
第二步,完善main.js文件,因为编译器在这里解析文件是从main.js开始的

到此我们完成了文件的基本配置,下面我们就正式开始学习子向父传值
二 Son组件内部处理
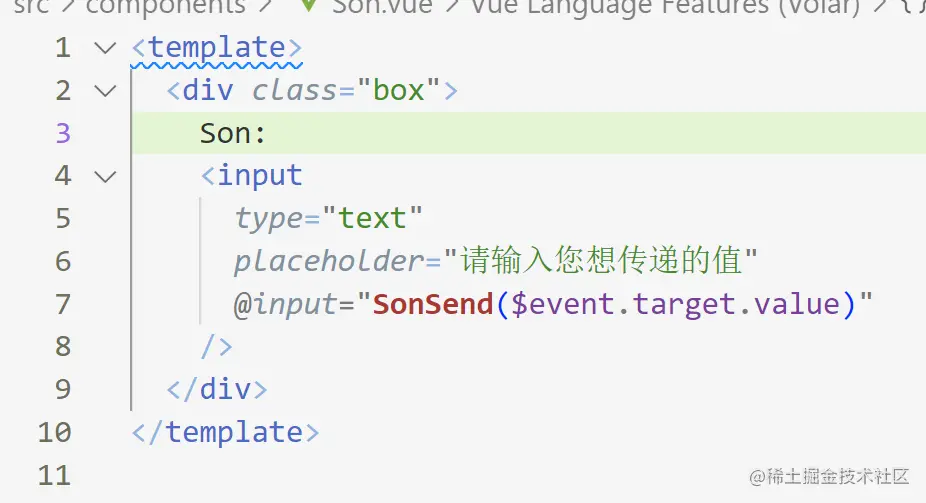
首先我们在Son组件中的template模板中完善ul结构,我们需要在名为box的dix盒子内部创建一个输入框,然后为它绑定一个input事件,方法名为SonSend,里面传递一个参数,获取到我们在输入框中输入的值

既然我们在上文提到需要利用this.$emit来进行传值,那么接下来我们就在methods方法中定义一个名为SonSend的方法

注意此时参数e就是输入框中输入的值,我们需要把这个参数e传递给父组件中,而前面的 ‘Accept’ 字符串就是我们要传递给父组件并且在Son实例上定义的事件名,这里的this指向的是这个export default导出模块
三 Father组件内部处理
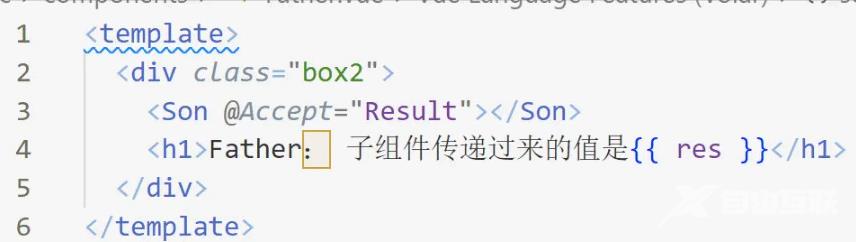
那在Father父组件中,我们需要在实例Son身上注册一个Accept事件,方法名设置成Result。接着我们要在父组件的导出模块中定义一个data数据,属性名为res,值为0,并且我们要在template中定义一个h1标签,在其内部创建一个插值表达式,用来显示我们是否已经正确的拿到子组件传递过来的值

date数据:

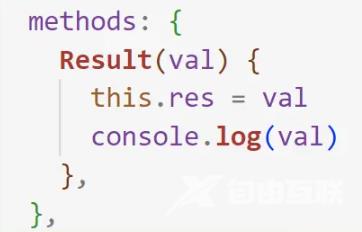
现在我们需要在父组件的methods中定义一个Result方法,内部接收一个val参数,这个参数就是子组件传递过来的数据。在函数体内,我们把val参数的值赋值给res,这样我们就完善了res值的更改条件

接着我们运行"npm run serve"来查看页面上的内容

这样一来我们就完成了子组件向父组件的值传递过程
总结
- 子组件的传递的核心重点是子组件内部的this.emit('要传递的事件名', this.xxx)
- 在父组件中我们需要给子组件的实例身上绑定事件,而不是其他地方,注意事件名是子组件传递过来的那组字符串
- 需要在父组件内部的methods中定义方法,改变data数据源的值,实现原有数据的覆盖
- 方法中的参数就是子组件传递过来的值,在本案例中就是我们输入的值
代码
Father.vue
<template>
<div class="box2">
<Son @Accept="Result"></Son>
<h1>Father: 子组件传递过来的值是 ---{{ res }}</h1>
</div>
</template>
<script>
import Son from '@/components/Son.vue'
export default {
components: {
Son,
},
data() {
return {
res: 0,
}
},
methods: {
Result(val) {
this.res = val
console.log(val)
},
},
}
</script>
<style lang="less"></style>
Son.vue
<template>
<div class="box">
Son:
<input
type="text"
placeholder="请输入您想传递的值"
@input="SonSend($event.target.value)"
/>
</div>
</template>
<script>
export default {
methods: {
SonSend(e) {
this.$emit('Accept', e)
console.log(e)
},
},
}
</script>
<style lang="less"></style>
到此这篇关于分享Vue组件传值的几种常用方式(二)的文章就介绍到这了,更多相关Vue组件传值内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
