目录
- 一、配置内容
- 1.进程间的通信
- 第一种方式引入ipcRenderer
- 第二种方式引入ipcRenderer
- 2.渲染进程常用配置
- 3.将ipcMain封装到一个js中统一处理
- 三、总结
前言:
本文主要介绍electron渲染进程和主进程间的通信,以及在渲染进程和主进程中常用的配置项。
一、配置内容
1.进程间的通信
渲染进程和主进程间的通信主要通过ipcRenderer和ipcMain这两个模块实现的,其中ipcRenderer是在渲染进程中使用,ipcMain在主进程中使用。
其中,渲染进程使用ipcRenderer有两种方式
第一种方式引入ipcRenderer
这种方式主要是通过Electron窗口的preload方法实现的,以下是实现步骤
首先我们创建一个preload.js文件,把文件放入到public文件中
// preload.js
window.ipcRenderer = require('electron').ipcRenderer;
之后在主进程中引入:
import { BrowserWindow, ipcMain } from 'electron'
let win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
contextIsolation: false,
// eslint-disable-next-line no-undef
preload: __static + '/preload.js'
}
})
// 顺便这里放一个主进程的监听
ipcMain.on('pong', (e, args) => {
console.log('这里是主进程pong', args)
e.sender.send('ping', '你好 我是主进程')
})
这样我们就可以再渲染进程直接使用window.ipcRenderer,去监听或发送事件了。
// App.vue
// 渲染进程的监听
window.ipcRenderer.on('pang', (e, arg) => {
console.log('渲染进程===我收到啦', arg)
})
// 渲染进程发送事件===这个可以放到一个点击事件里面去触发
window.ipcRenderer.send('ping', '你好呀,我是渲染进程')
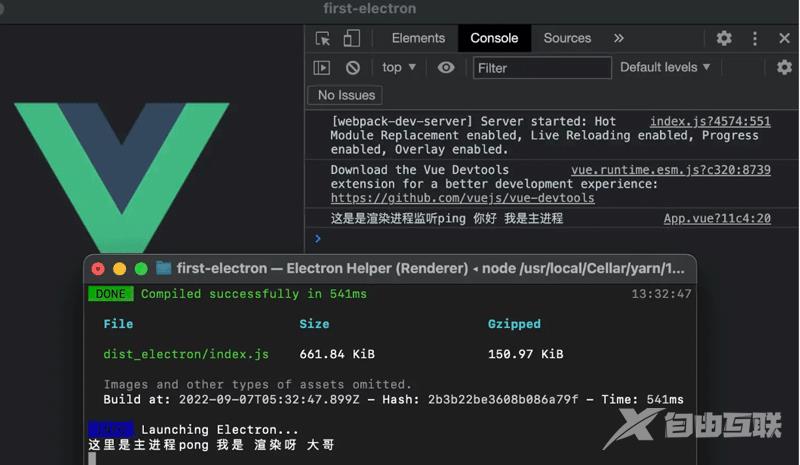
实验结果如下,这里注意主进程的打印是在终端里面输出的:

第二种方式引入ipcRenderer
首先我们需要先安装一个插件,这是由于在webpack5中移除了nodejs核心模块的polyfill自动引入,所以需要手动引入,这里我的脚手架version是5.0.8
npm install node-polyfill-webpack-plugin // or yarn add node-polyfill-webpack-plugin
之后在vue.config.js中引入
// vue.config.js
const NodePolyfillPlugin = require('node-polyfill-webpack-plugin')
module.exports = defineConfig({
...
configureWebpack: {
plugins: [new NodePolyfillPlugin()],
}
})
在主进程文件中,创建窗口时这样设置
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
contextIsolation: false
}
})
最后我们在渲染进程的入口文件main.js引入ipcRenderer
// main.js
window.ipcRenderer = window.require('electron').ipcRenderer
实验方式和结果同方法一相同。
这里再给大家说,要使用window.require('electron').ipcRenderer这种方式。
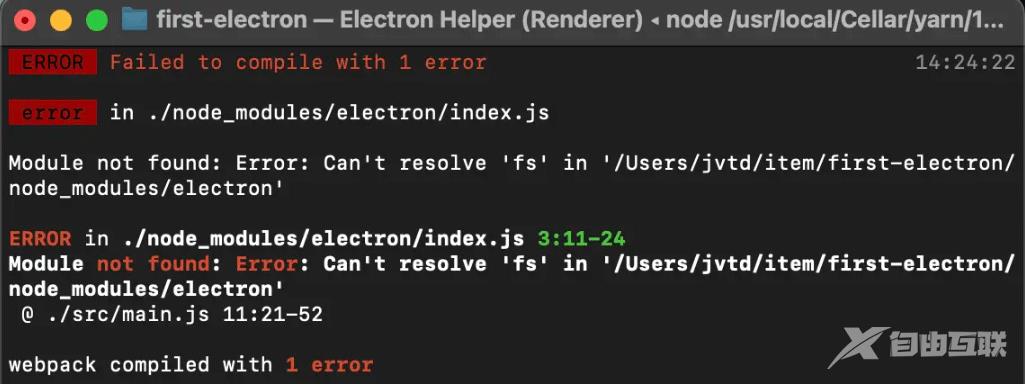
是因为直接window.ipcRenderer = require('electron').ipcRenderer这样引入会报错,如下:

出现这个错误的原因主要是因为:nodejs运行时的require与编译时webpack的require是不同的。默认情况下,window是全局的,然而在webpack编译时会忽略window。 具体情况可以点击查看
以上我们就可以实现渲染进程和主进程的相互通信。
2.渲染进程常用配置
接下来我们就统一引入下在渲染进程中常用的配置,其中ipcRenderer用于渲染进程与主进程通信或渲染进程与渲染进程间通信; $remote用于获取当前主窗口的一些信息;$shell用于将连接用默认浏览器打开或者启动默认应用之类的。
// 判断是否是electron环境
window.$isElectron = window?.process?.versions.electron !== undefined
// 判断是否是macOS系统
window.$isMac = /macintosh|mac os x/i.test(navigator.userAgent)
// 将渲染进程通信实例挂载到window上
window.ipcRenderer = window.require('electron').ipcRenderer
// `remote`模块为渲染进程(web页面)和主进程通信(IPC)提供了一种简单方法。
window.$remote = window.require('electron').remote
// 将使用默认应用程序管理文件和 url实例挂载到window上
window.$shell = window.require('electron').shell
这些配置可以用上面两种任意方式引入渲染进程都可以。
这里要注意 remote 模块在 Electron 12 废弃,并将在 Electron 14 被移除. 由@electronic/remote 模块替代。
当前我们的版本是electron13,所以我们还可以正常使用remote 模块就行。
如果使用remote 模块,我们需要在创建窗口实例中加入一项配置enableRemoteModule: true ,
如下所示:
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
contextIsolation: false,
enableRemoteModule: true
}
})
以下附上关于@electronic/remote的官网讲解的注意事项
Note: Since this is requiring a module through npm rather than a built-in module, if you're using remote from a sandboxed process, you'll need to configure your bundler appropriately to package the code of @electron/remote in the preload script. Of course, using @electron/remote makes the sandbox much less effective.
Note: In electron >= 14.0.0, you must use the new enable API to enable the remote module for each desired WebContents separately: require("@electron/remote/main").enable(webContents).
In electron < 14.0.0, @electron/remote respects the enableRemoteModule WebPreferences value. You must pass { webPreferences: { enableRemoteModule: true } } to the constructor of BrowserWindows that should be granted permission to use @electron/remote.
这里给大家展示下关于remote和shell的常用方法,如下:
// remote --- 获取当前窗口实例,之后可以调用窗口的放大缩小关闭等方法 window.$remote.getCurrentWindow() // shell --- 用默认浏览器打开这个链接 window.shell.openExternal(url)
3.将ipcMain封装到一个js中统一处理
创建一个IpcMainEvent.js文件,之后再background中引入,这样便于管理
import { ipcMain } from 'electron'
export const IpcMainEvent = (win) => {
// 监听登录成功
ipcMain.on('login', (event, arg) => {
// ....
})
}
import { IpcMainEvent } from './IpcMainEvent'
// win为窗口实例
IpcMainEvent(win)
三、总结
以上关于electron+vue的项目的一些基础配置我们就算是完成了。接下来就可以搭建项目的业务部分了。后续会继续给大家介绍关于electron窗口相关的配置等,完善桌面应用。
到此这篇关于vue与electron实现进程间的通信详情的文章就介绍到这了,更多相关vue electron通信内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
