目录 Vue-cli3烦人的eslint - 如果选择了是 - 如果选择了否 Vue-cli3的eslint报错 解决方法 Vue-cli3烦人的eslint 在vue-cli选择生成的时候,有一个询问是否把插件配置文件写在package.json文件里 - 如
目录
- Vue-cli3烦人的eslint
- - 如果选择了是
- - 如果选择了否
- Vue-cli3的eslint报错
- 解决方法
Vue-cli3烦人的eslint
在vue-cli选择生成的时候,有一个询问是否把插件配置文件写在package.json文件里
- 如果选择了是
打开package.json 就会有以下一段代码
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"@vue/prettier" // 删掉这行
],
"rules": {},
"parserOptions": {
"parser": "babel-eslint"
}
},
- 如果选择了否
此时根目录下会生成 .eslintrc.js 文件
module.exports = {
root: true,
env: {
node: true
},
extends: ["plugin:vue/essential","@vue/prettier"], // 删掉 "@vue/prettier"
rules: {
"no-console": process.env.NODE_ENV === "production" ? "error" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "error" : "off"
},
parserOptions: {
parser: "babel-eslint",
}
};
之后重启就可以了 npm run serve
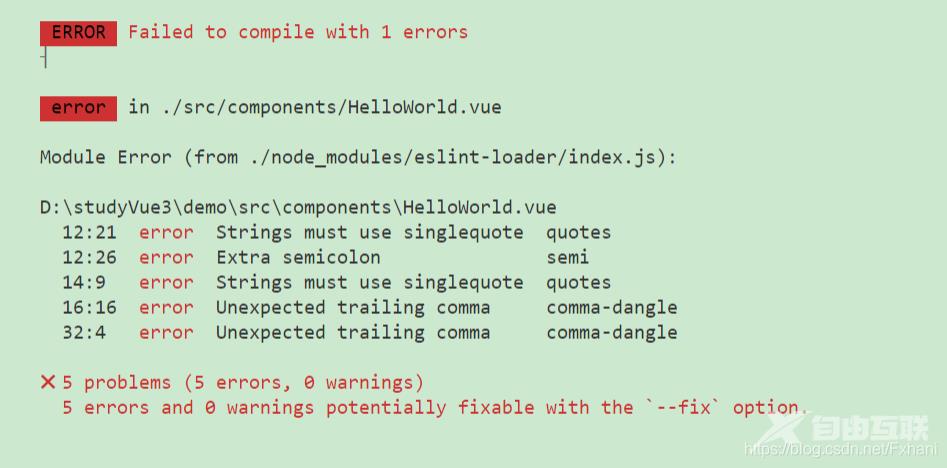
Vue-cli3的eslint报错
今天用vue-cli3搭建项目,写了几个页面,去编译的时候eslint都会抛出错误

原因就是在项目搭建的时候选择的是standard(正常模式)所以每次启动项目的之后都会对代码进行检查,是否符合Eslint规范。
解决方法
想要关闭Eslint语法检查只要在.eslintrc.js文件中找到’@vue/standard’配置将其注释或者删除即可。

总结:ESLint 是一个语法规则和代码风格的检查工具,用来保证写出语法正确、风格统一的代码,这个比较适合团队开发和对代码已经轻车熟路的大神使用,我现在还不行。最后我认为大家还有我都会成为一个不惧怕Eslint的大神的
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
