目录 vue对枚举值转换 vue中枚举的用法 下面介绍一种(基于vue+element+admin) vue对枚举值转换 最近再做项目中碰到了这样一个问题,前端vue对后端返回数据中的枚举值做处理。之前枚举值
目录
- vue对枚举值转换
- vue中"枚举"的用法
- 下面介绍一种(基于vue+element+admin)
vue对枚举值转换
最近再做项目中碰到了这样一个问题,前端vue对后端返回数据中的枚举值做处理。之前枚举值的转换都在后端返回dto中做处理,首次碰到这种问题,先将解决方案抛出,希望能帮到有缘人:
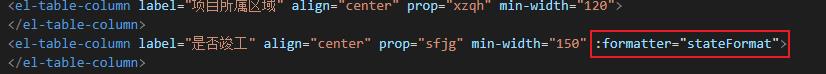
<el-table v-loading="loading.table" :data="data.list.items" fit stripe highlight-current-row :cell-style="cellStyle" element-loading-text="玩命加载中" element-loading-spinner="el-icon-loading" :header-cell-class-name="headerStyle" style="width:100%" @selection-change="handleSelectionChange" border :row-class-name="tableRowClassName"> <el-table-column label="项目编号" align="center" prop="id" min-width="120"> </el-table-column> <el-table-column label="项目名称" align="center" prop="xmmc" min-width="180"> </el-table-column> <el-table-column label="建设单位" align="center" prop="jsdwmc" min-width="150"> </el-table-column> <el-table-column label="开工日期" align="center" prop="jhkgrq" min-width="150"> </el-table-column> <el-table-column label="竣工日期" align="center" prop="jhjgrq" min-width="150"> </el-table-column> <el-table-column label="项目地址" align="center" prop="xmwz" min-width="180"> </el-table-column> <el-table-column label="项目所属区域" align="center" prop="xzqh" min-width="120"> </el-table-column> <el-table-column label="是否竣工" align="center" prop="sfjg" min-width="150" :formatter="stateFormat"> </el-table-column> <el-table-column label="操作" align="center" min-width="120"> <template slot-scope="scope"> <el-button icon="el-icon-edit" size="mini" type="success" @click="lookHandler(scope.$index, scope.row)">查看 </el-button> </template> </el-table-column> </el-table>
注:在 element ui 可以用 formatter 来实现:
如图

stateFormat就是我们将要调用的函数方法,在方法体内写有我们的转译规则,例如:
//转译
stateFormat(data) {
if (data.sfjg != null && data.sfjg != "" && data.sfjg == 1) {
return "已竣工";
} else if (data.sfjg != null && data.sfjg != "" && data.sfjg == 0) {
return "未竣工";
}
},
方法体中的data默认指的是table当前行的数据(k v格式的),小伙伴们可以console.log(“查看data值”,data)去查看数据,效果图:

到此就结束了
vue中"枚举"的用法
这里的枚举加了引号,并不是真正的枚举,前台经常会遇到用一些数字代表某些状态,数字不知道代表的具体意思,后期维护起来不方便,所以用类似于后台的枚举处理。
vue项目中有很多种枚举的写法和用法,但是使用起来都太麻烦。
下面介绍一种(基于vue+element+admin)
1.在单独的js文件中:test.js
const statustest = {
insert:0,
update:1,
delete:2
}
2.在main.js中添加引用。
![]()
![]()
3.在vue页面中使用
![]()

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
