目录
- 引言
- Vue与React的差异
- useEffect会越来越复杂
- 总结
引言
我们知道,React发布Hooks后,带来了业界一波Hooks热。很多框架(比如Vue Composition API、Solid.js)都借鉴了Hooks的模式。
但是,即使这些框架都借鉴了Hooks,但由于框架作者的理念不同,发展方向也逐渐不同。
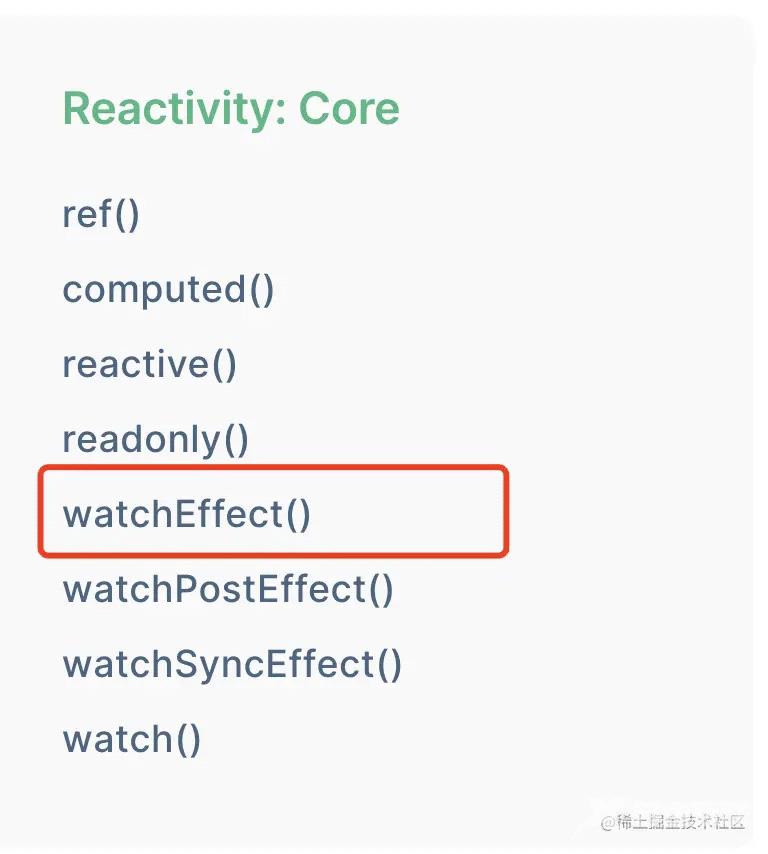
比如,在Vue Composition API中,对标React useEffect API的是watchEffect,在Vue文档中,有一小段内容介绍他的用法:

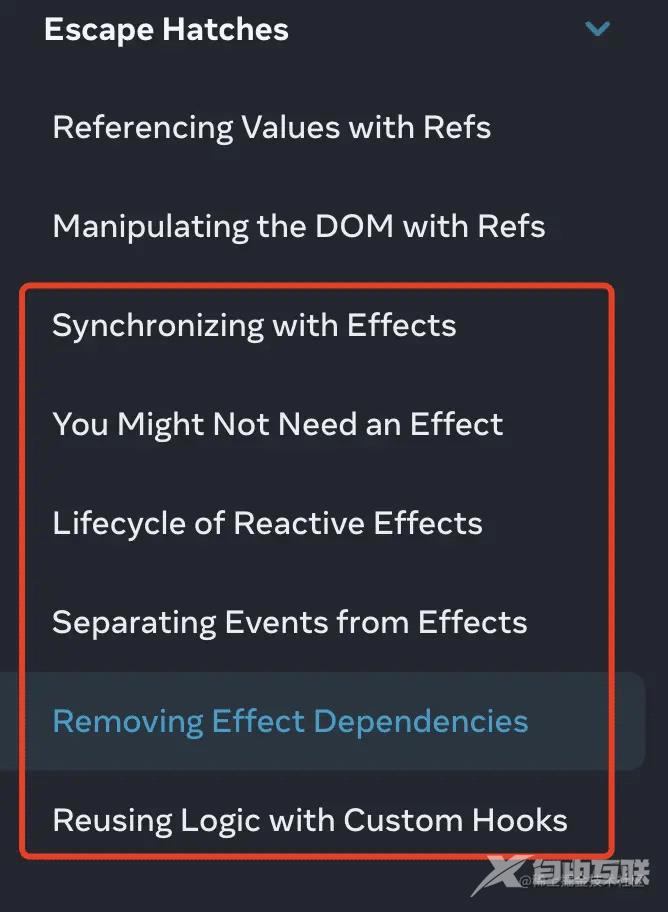
而在React beta文档中,介绍useEffect的,则有整整6节内容:

为什么会有这样的区别?让我们从useEffect看看React、Vue设计理念的不同。
Vue与React的差异
当Hooks刚问世时,他被看作是类组件的替代方案。文档中介绍Hooks时也是将他与类组件对比。
其中useEffect的执行时机囊括了如下3个生命周期函数:
componentDidMount
componentDidUpdate
componentWillUnmount

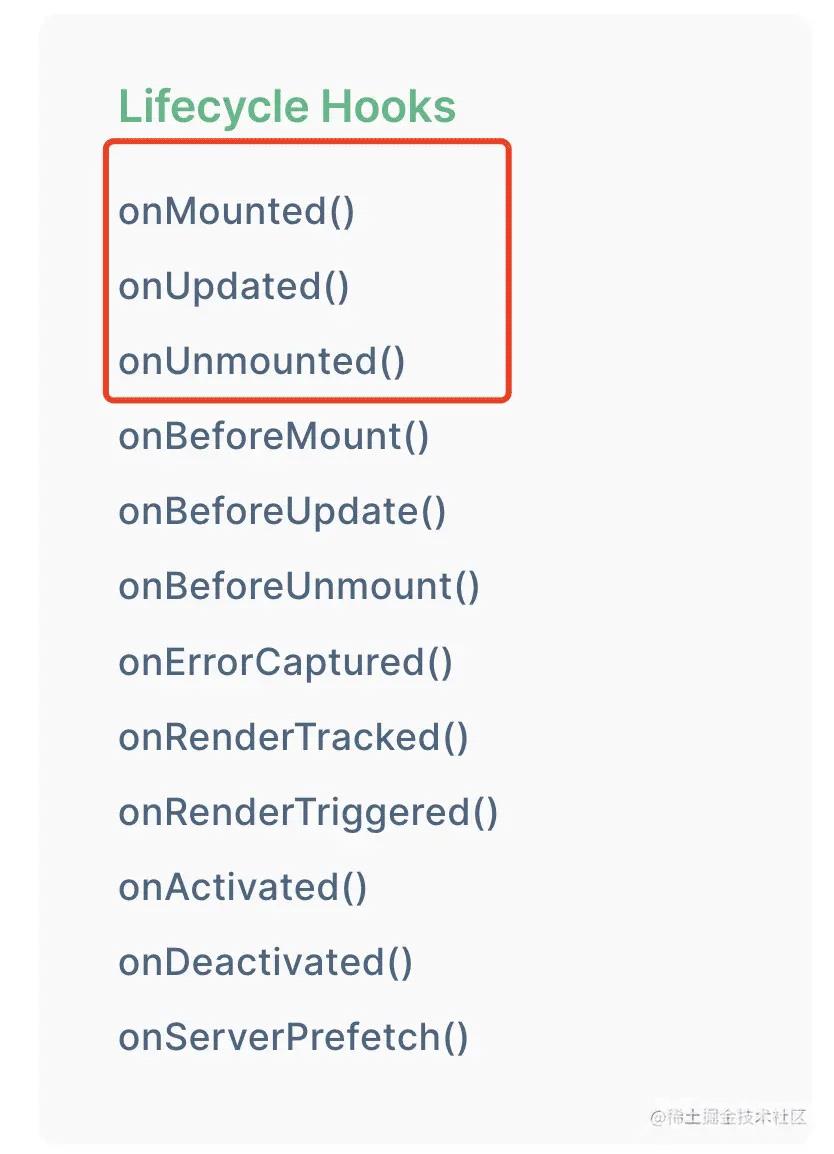
反观借鉴了Hooks的Vue Composition API,则同时提供了watchEffect API与不同场景的生命周期函数。

这里已经体现出两者设计理念的不同了:
React作为Facebook为探索UI开发最佳实践而生的框架,一贯的做法是 —— 保持API稳定(比如this.setState从React诞生伊始就一直存在)。
而Vue则借鉴了各种框架中的最佳实践(比如虚拟DOM、响应式更新...)。
所以,从易用性上来说,Vue Composition API是一定优于React Hooks的,比如:
Hooks不能在条件语句中声明
Hooks必须显式指明依赖
并且,这种易用性的差异会随着框架迭代,愈发明显。
useEffect会越来越复杂
本着保持API稳定的原则,当前useEffect主要与上述三个生命周期函数相关。
但是,未来会有更多触发时机与useEffect挂钩。
所以,React团队在努力做一件事 —— 淡化useEffect与生命周期的关系,甚至淡化useEffect与组件的关系(因为当谈到组件时,很自然的会想到组件生命周期)。
怎么淡化呢?答案是 —— 在严格模式下,DEV环境会触发多次useEffect回调。
如果你将useEffect当作componentDidMount/WillUnmount来用,这个特性很可能让你的代码出bug。
React团队之所以这么做,就是想教育开发者 —— useEffect和生命周期没有关系。开发者应该将useEffect看作针对某个数据源的同步过程。
比如,下述聊天室组件,其中的useEffect可以看作是针对聊天室连接的同步过程:
const serverUrl = 'https://localhost:1234';
function ChatRoom({ roomId }) {
useEffect(() => {
const connection = createConnection(serverUrl, roomId);
connection.connect();
return () => {
connection.disconnect();
};
}, [roomId]);
// ...
}
当聊天室组件mount、update、unmount时,对应的同步过程应该进行。
当roomId变化时,对应的同步过程应该进行。
同理,如果React原生支持了Vue中的KeepAlive,那么当聊天室组件从可见变为不可见,以及从不可见变为可见状态,同步过程都应该进行。
所以,当我们从同步过程应该何时进行的角度看待useEffect时,上述useEffect触发时机都是合理的。
但是,如果从生命周期函数的角度看待useEffect,等未来(可能是v18的某个版本),Offscreen Component特性落地(对标Vue中的KeepAlive),组件从可见变为不可见状态时,useEffect销毁函数与useEffect回调函数会依次执行,就会让人很头大。
这就是为什么,我上文说,React团队一直在淡化useEffect与生命周期的关系,甚至淡化useEffect与组件的关系。
一切都是为了未来其他特性与useEffect的挂钩打下理论基础。而这些特性从组件或生命周期函数的角度讲不通。
这也是为什么在新文档里有6节内容与useEffect相关的原因。
作为对比,Vue在遇到新的场景时会怎么做呢?显然是设计新的API。
总结
到底是提供一个API,但是能覆盖更多场景(文档有6节来介绍他)好,还是每个场景都提供一个API好?
不同开发者有自己的答案。
但有一点很明确,对于前端新手,React的上手难度会越来越高,而Vue的上手难度会尽可能保持平滑。
这里的前端新手,可能是想入行前端的新人,也可能是觉得前端我也能干的后端。
所以,对于当前的从业者来说,这究竟是好事还是坏事呢?
以上就是useEffect理解React、Vue设计理念的不同的详细内容,更多关于useEffect React Vue设计理念的资料请关注易盾网络其它相关文章!
