目录 概述 下载 预备工作 核心重要的选项 option command 总结 概述 在当前我们前端项目中,大多数情况下,都是使用对应框架开发的脚手架进行项目工程化的搭建,既然要用到脚手架,那
目录
- 概述
- 下载
- 预备工作
- 核心重要的选项
- option
- command
- 总结
概述
在当前我们前端项目中,大多数情况下,都是使用对应框架开发的脚手架进行项目工程化的搭建,既然要用到脚手架,那么肯定会用到命令,比如vue-cli的创建命令:vue create projectName,要想解析控制台输出的自定义命令,离不开commander这个工具。
commander负责将参数解析为选项和命令参数。记录一期这个工具的基本使用。
下载
npm install commander
预备工作
- 第一步: 首先需要控制台能解析识别我们自定的命令,像vue-cli,他的命令是vue,我们这里假设自定义gnip,因此,需要给js文件加上这句话
#!/usr/bin/env node
//下面正常的node代码,比如我们需要配置的命令
console.log('自定义命令执行了")
- 第二步: 在package.json文件中,新加bin配置项
{
"name": "gnip-cli",
"version": "1.0.4",
"description": "gnip-cli",
"main": "index.js",
//这里将我们全局需要执行的命令放到这里,当我们npm下载时候,会自动加到环境变量中(然后你就可以通过 gnip xxx使用你的命令了)
"bin": {
"gnip": "./index.js"
},
"scripts": {},
"keywords": [
"cli"
],
"author": "gnip",
"license": "ISC",
"devDependencies": {
"commander": "^9.4.0",
"download-git-repo": "^3.0.2"
},
"dependencies": {
"ejs": "^3.1.8",
"inquirer": "^7.3.3"
},
"files": [
"node_modules",
"lib",
"*"
]
}
- 第三步: 执行npm link,将当前项目映射到全局,在其他目录下我们就可以使用gnip这个全局命令了


核心重要的选项
option
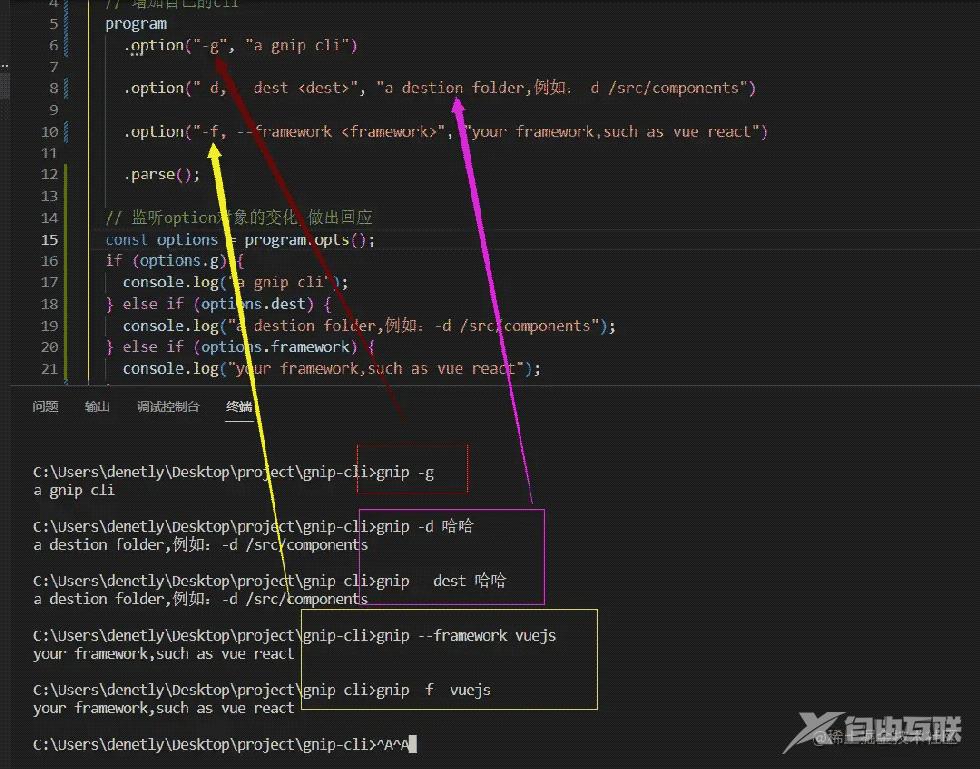
这个方法可以使我们执行类似于gnip -g haha 等的带参数的命令时,可以解析注意点:
- 一个-是简写,--的是全称
- 这种尖角括号代表必填参数(后面不跟参数会提示少参数)
//index.js
const program = require("commander");
program
//-g表示参数,比如:gnip -g,第二个参数为当前选项描述后面可以不接参数
.option("-g", "a gnip cli")
//-d是简写,--dest 是全称,<dest>标书参数名,必填,因此你的命令可以是 gnip -d 哈哈或者gnip --dest 哈哈
.option("-d, --dest <dest>", "a destion folder,例如:-d /src/components")
//同上
.option("-f, --framework <framework>", "your framework,such as vue react")
//链式调用解析参数
.parse();
// 监听option对象的变化,做出回应
const options = program.opts();//获取配置参数对象
if (options.g) {
console.log("a gnip cli");
} else if (options.dest) {
console.log("a destion folder,例如:-d /src/components");
} else if (options.framework) {
console.log("your framework,such as vue react");
}

command
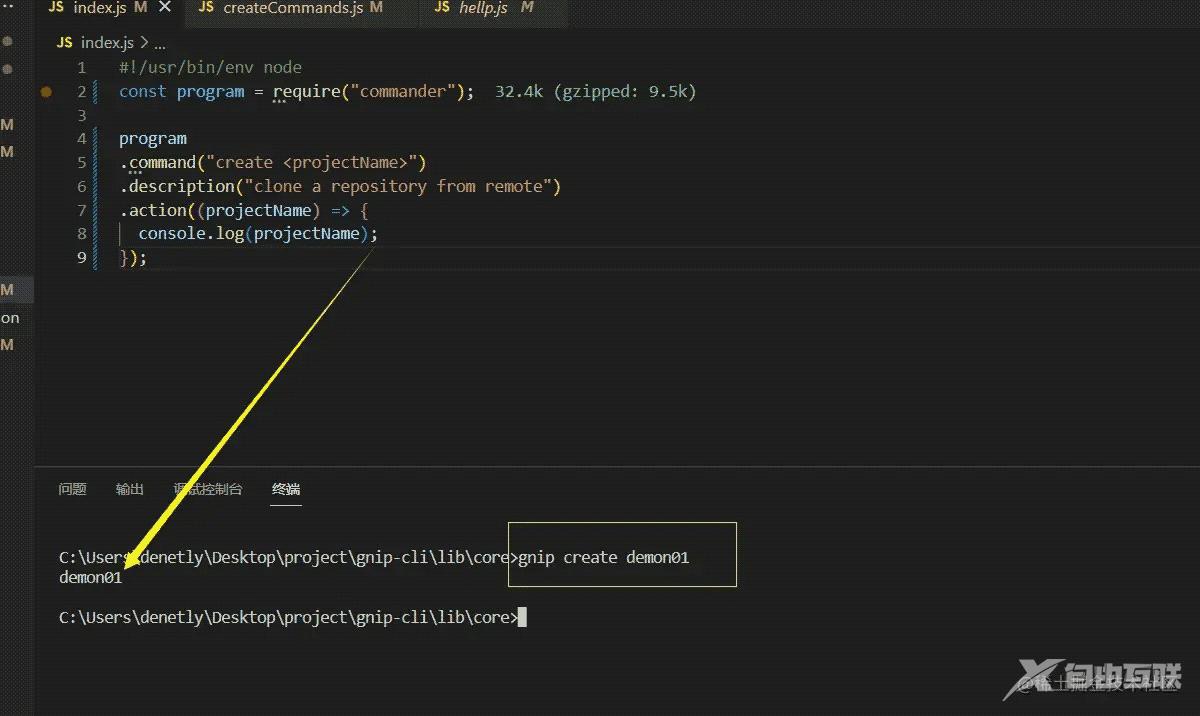
用来注册命令和对应的回调逻辑,比如我想执行和vue cli一样的create命令,可以这样gnip create projectName
const program = require("commander");
// 创建工程项目,例如:gnip create demon01
program
.command("create <projectName>")
.description("clone a repository from remote")
.action(()=>{
//当用户通过 gnip create demon01回车的时候就会执行这个回调,这里你可以读写文件,下载项目模板,克隆远程仓库,下载包等等
})

总结
其实上面两个方法就足够我们自己写一个自动化脚本命令了,甚至是一个自定义的脚手架,脚手架搭建还可以配合其他的工具,后面再介绍,更多commander的用法,可以看文档,内容很多,我这里只记录了常用的,后面陆续更新inquirer,ejs,download-git-repo的搭配使用,更多关于commander脚手架工具的资料请关注易盾网络其它相关文章!
