目录 vue计算属性和方法区别 区别 vue向计算属性传递参数 vue计算属性和方法区别 当我们实现翻转字符串的业务逻辑时,使用插值表达式打码如下: div id="app"div{{msg}}/divdiv{{msg.split('').
目录
- vue计算属性和方法区别
- 区别
- vue向计算属性传递参数
vue计算属性和方法区别
当我们实现翻转字符串的业务逻辑时,使用插值表达式打码如下:
<div id="app">
<div>{{msg}}</div>
<div>{{msg.split('').reverse().join('')}}</div>
</div>
为了将复杂了业务逻辑便于管理,使得不显得杂乱无章,我们使用计算属性:
<div id="app">
<div>{{msg}}</div>
计算属性:<div>{{resverString}}</div>
</div>
<script>
var vm=new Vue({
el:"#app",
data:{
msg:"happy"
},
computed:{
resverString:function(){
console.log('computed');
return this.msg.split('').reverse().join('');
}
}
})
</script>
效果如下图:

对比使用methods方法:
<div id="app">
<div>{{msg}}</div>
计算属性:<div>{{resverString}}</div>
计算属性:<div>{{resverString}}</div>
方法属性:<div>{{resv()}}</div>
方法属性:<div>{{resv()}}</div>
</div>
computed:{
resverString:function(){
console.log('computed');
return this.msg.split('').reverse().join('');
}
},
methods:{
resv:function(){
console.log('methods');
return this.msg.split('').reverse().join('');
}
}
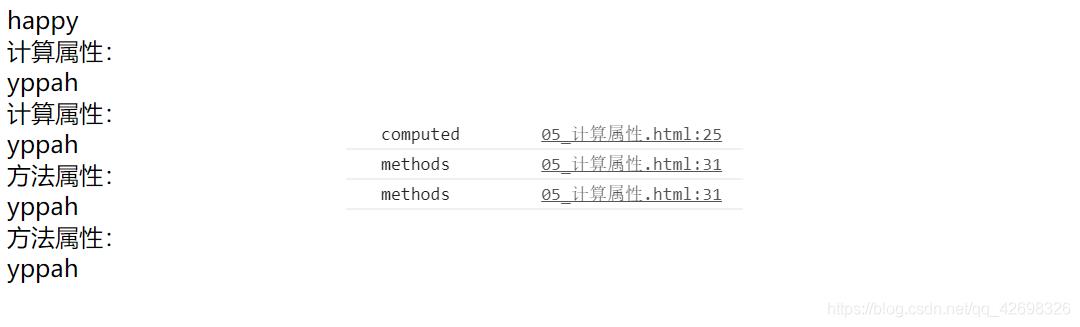
结果如下图:

如图,控制台的结果说明,在相同的依赖(data中的数据)下,计算属性只会执行一次逻辑,而方法每次调用都会执行,所以:计算属性在一定条件下进行了一定的性能优化。
区别
计算属性是基于依赖进行缓存的,而方法则不缓存。
vue向计算属性传递参数
{{componentVal('input')}}
componentVal () {
return (val) => {
return 'el-' + val
}
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
