目录 在nodejs中使用swagger 1、安装依赖 2、创建swagger中间件 3、在app.js中引用swagger中间件的swaggerInstall方法 4、swagger 在js 中的注释如下所示 5、访问api nodejs egg框架 自动生成swagger文档 编
目录
- 在nodejs中使用swagger
- 1、安装依赖
- 2、创建swagger中间件
- 3、在app.js中引用swagger中间件的swaggerInstall方法
- 4、swagger 在js 中的注释如下所示
- 5、访问api
- nodejs egg框架 自动生成swagger文档
- 编写一个controller控制器
在nodejs中使用swagger
在工作中和后台javaer进行接口调试的时候使用的是swagger,非常的方便。nodejs中有什么好用的api工具呢?网上查找了一下,swagger同样适用于nodejs,记录一下在nodejs中使用swagger的过程。
1、安装依赖
npm install swagger-ui-express swagger-jsdoc -S
2、创建swagger中间件
- 在utils/swagger文件夹中创建index.js
- 配置swagger-jsdoc中的options
- 注意修改swagger收集注释的路由
const path = require('path')
const express = require('express')
const swaggerUI = require('swagger-ui-express')
const swaggerDoc = require('swagger-jsdoc')
//配置swagger-jsdoc
const options = {
definition: {
openapi: '3.0.0',
info: {
title: 'api',
version: '1.0.0',
description: `小程序+管理后台共用接口api`
}
},
// 去哪个路由下收集 swagger 注释
apis: [path.join(__dirname,'../../routes/*.js')]
}
var swaggerJson = function (req, res) {
res.setHeader('Content-Type', 'application/json');
res.send(swaggerSpec);
}
const swaggerSpec = swaggerDoc(options)
var swaggerInstall = function(app) {
if (!app){
app = express()
}
// 开放相关接口,
app.get('/swagger.json', swaggerJson);
// 使用 swaggerSpec 生成 swagger 文档页面,并开放在指定路由
app.use('/swagger', swaggerUI.serve, swaggerUI.setup(swaggerSpec));
}
module.exports = swaggerInstall
3、在app.js中引用swagger中间件的swaggerInstall方法
// 使用swagger API 文档
var swaggerInstall = require('./utils/swagger')
swaggerInstall(app)
4、swagger 在js 中的注释如下所示
可在配置的路径下任意js地方注释,swagger-jsdoc会遍历查找
/**, * @swagger * /api/addExam: * post: * tags: * - 测试 * summary: 提交考试答案 * produces: * - application/json * parameters: * - name: name * in: query * description: 姓名 * required: false * type: integer * maximum: * minimum: 1 * format: * - name: phone * in: query * description: 电话 * required: false * type: integer * maximum: * minimum: 1 * format: * responses: * 200: * description: successful operation * schema: * ref: #/definitions/Order * 400: * description: Invalid ID supplied * 404: * description: Order not found * */
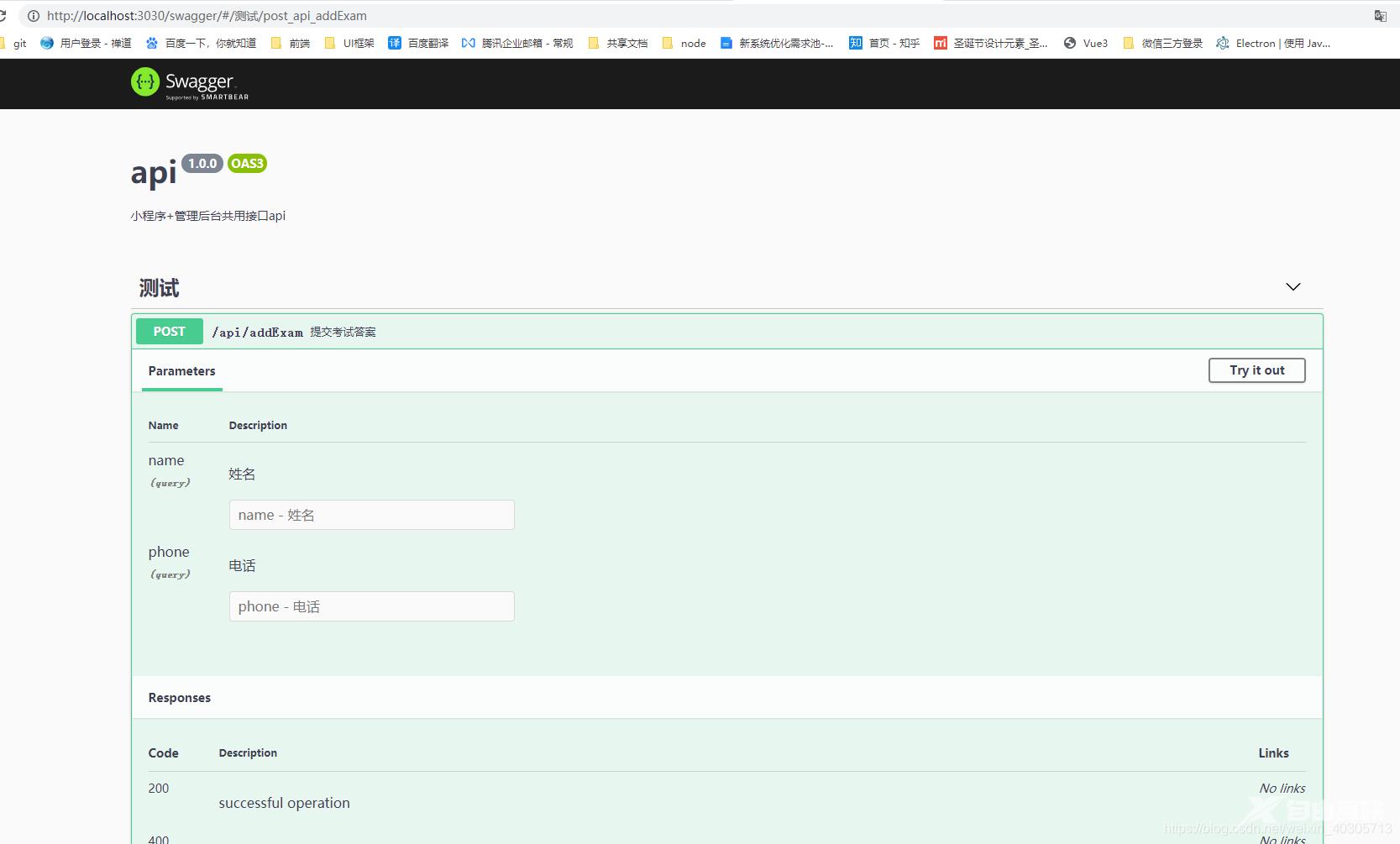
5、访问api
- npm start 运行项目
- 输入 http://localhost:3000/swagger 访问本地api

nodejs egg框架 自动生成swagger文档
npm install egg-swagger-doc --save
/* /config/config.default.js */
/ egg-swagger-doc 配置信息。
exports.swaggerdoc = {
dirScanner: './app/controller', // 配置自动扫描的控制器路径。
// 接口文档的标题,描述或其它。
apiInfo: {
title: 'NAPI', // 接口文档的标题。
description: 'swagger-ui for NAPI document.', // 接口文档描述。
version: '1.0.0', // 接口文档版本。
},
schemes: ['http', 'https'], // 配置支持的协议。
consumes: ['application/json'], // 指定处理请求的提交内容类型(Content-Type),例如application/json, text/html。
produces: ['application/json'], // 指定返回的内容类型,仅当request请求头中的(Accept)类型中包含该指定类型才返回。
securityDefinitions: { // 配置接口安全授权方式。
// apikey: {
// type: 'apiKey',
// name: 'clientkey',
// in: 'header',
// },
// oauth2: {
// type: 'oauth2',
// tokenUrl: 'http://petstore.swagger.io/oauth/dialog',
// flow: 'password',
// scopes: {
// 'write:access_token': 'write access_token',
// 'read:access_token': 'read access_token',
// },
// },
},
enableSecurity: false, // 是否启用授权,默认 false(不启用)。
// enableValidate: true, // 是否启用参数校验,默认 true(启用)。
routerMap: true, // 是否启用自动生成路由,默认 true (启用)。
enable: true, // 默认 true (启用)。
};
* /config/plugin.js */
'use strict';
// 配置 egg-swagger-doc 插件信息。
exports.swaggerdoc = {
enable: true, // 是否启用。
package: 'egg-swagger-doc', // 指定包名称。
};
/* /app/contract/format.js */
//自动文档约定
module.exports = {
JsonBody: { // 这个名字对应上面 Controller 注释的@response 的 JsonBody。
result: { type: 'string' }, // 服务器返回的数据。
},
};
编写一个controller控制器
'use strict';
const BaseController = require("../base");
/**
* @controller 测试控制器 注释必写,swagger-doc是根据这段注释来生成接口的 )。
*/
class HomeController extends BaseController {
/** ( 注释必写,swagger-doc是根据这段注释来生成接口详细信息的 )。
* @summary 根据ID查询信息。
* @description 根据ID查询信息。
* @router get /api ( get 表示设置请求为 get 请求,最后的 selectById 对应下面的 selectById 方法 )。
* @request query integer Id 需要去查新的ID。( get 对应 query 请求,请求值设定为 integer 纯数字类型,ID 为请求的字段,注意大小写,和下面的方法要一一对应,不然会报错 )。
* @response 200 JsonBody 返回结果。( 对应 contract 里面的验证属性,下面会提到 。)
*/
async index() {
const { ctx } = this;
let result = await this.app.mysql.query(
'select * from user'
);
this.notFound()
}
async v1(){
const { ctx } = this;
ctx.body = "我是v1自动路由";
}
}
module.exports = HomeController;
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
