目录 vue项目设置活性字体 起因 我们来看看详细步骤吧 效果 vue项目引入特殊字体 特殊字体指的是默认电脑中没有的 vue项目设置活性字体 起因 最近,博主在按照ui设计稿参数编写页面
目录
- vue项目设置活性字体
- 起因
- 我们来看看详细步骤吧
- 效果
- vue项目引入特殊字体
- 特殊字体指的是默认电脑中没有的
vue项目设置活性字体
起因
最近,博主在按照ui设计稿参数编写页面之后,发现页面整体偏大,尤其是字体现实的特别大,但是在按UI设计的页面尺寸展示的时候却十分舒服,这是怎么回事,在和另一位前端交流之后,得知可以动态设置字体大小,即不同页面有不同的大小的字体十分灵活。
首先,我们要清楚字体设置比较常用的三个单位px,rem,em
px是一个大小单位,相当于1像素,这要写死就是固定的;rem,em两者都是比例单位,只是相对比的对象不同:em是相对于父级的,父级字体设置20px,子级设置0.5em,即20* 0.5=10px,
而rem是相对于根的,根设置字体30px,我设置0.5rem,即30* 0.5=15px。
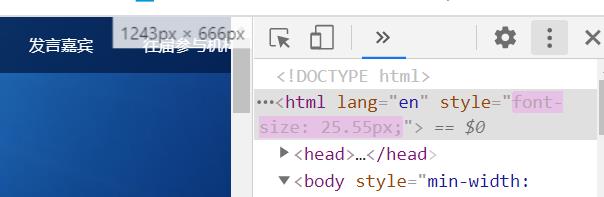
而这里我们设置活性字体需要设置一个全局的字体,也就是根的字体大小,这里博主将html设成根
我们来看看详细步骤吧
步骤1:
在vue的App.vue页面设置全局字体大小
mounted() {
let width=$("body").width();
if(width>=1200){
let fontsize=width/1920*40;//fontsize为当前屏幕的基数字体,相对于设计稿计算得到的。
$("html").css("font-size",`${fontsize}px`)
}//当加载页面的时候设置生效
window.onresize = () => {//当页面尺寸改变的时候生效
return (() => {
let width=$("body").width();
if(width>=1200){
let fontsize=width/1920*40;
$("html").css("font-size",`${fontsize}px`)
}
})()
}
}
因为博主页面可视部分大小是1200px,所以这边设置了范围1200px以上
效果


步骤2:
根据基数字体设置相应字体大小rem为单位
比如:基数为40px,20px相对于40px就是0.5rem,只要你将20px地方改成0.5rem即可。
如果你不想计算可以采用公式:
font-size:calc(20 * 1rem / 40);
calc是css中动态设置长宽高,间距等等。需要注意的是运算符两边要有空格,不然不会生效。
总结: 这样页面上的字体就可以随着你的屏幕大小设置成相应字体大小,不会再有按照设计稿设置,字体太大的问题了。博主在编写的时候发现,既然字体px可以使用这个,那间距等等也可以动态设置,我自己称为活性间距,屏幕越小,字体越小,间距越小。这样子编写,基本可以是设计稿参数的等比例缩放,在视觉上可以更舒服。
vue项目引入特殊字体
特殊字体指的是默认电脑中没有的
1、下载字体
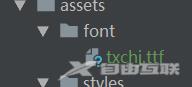
2、新建文件夹font,把字体放进去

3、新建font.css

4、使用@font-face设置字体
@font-face {
font-family: 'txchj'; // txchj 我自己定义的
src: url("~@/assets/font/txchj.ttf"); // 路径自己调整
}
5、main.js引入font.css
6、组件中就可以使用了
.header-title{
line-height: 75px;
font-family: 'txchj';
font-size: 34px;
margin-left: 56px;
color: #62c7e0;
letter-spacing: 1.3px;
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
