目录
- 报错信息如下
- 尝试解决办法
- vue项目打包报错
报错信息如下
ERROR in static/js/xxxxxxxxxx.js from UglifyJs undefined
注意了!很多文章的报错信息 都有 vendor. 开头的,例如:
ERROR in static/js/vendor.xxxx.js from UglifyJs
但我这个没有 vender! 所以也并不是什么大部分博客所说的ES6语法编译不通过的问题!
最后还有个很关键的
undefined
具体的错误信息忘记截图贴出来了。这个 ‘undefined’ 其实是 xxx from UglifyJs 之后的一行显示的。也就是(webpack)打包过程中缺少什么包导致。 经排查发现是js压缩问题。
webpack中压缩js的插件叫 ‘ uglifyjs-webpack-plugin ’ 。
尝试解决办法
npm install uglifyjs-webpack-plugin
安装之后重新进行打包,问题解决。
vue项目打包报错
npm run build 打包的时候报错
ERROR in index.js from UglifyJs
Unexpected token: name (result) [./node_modules/_asn1.js@5.4.1@asn1.js/lib/asn1/base/node.js:282,0][index.js:74667,6]
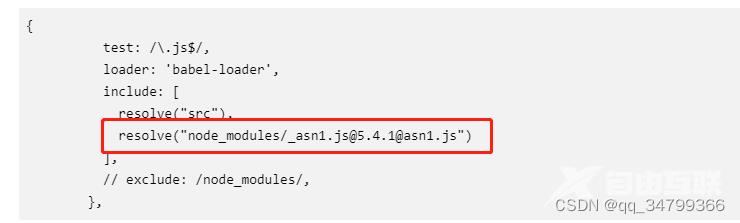
解决办法:修改webpack.config.js文件,include和exclude不能同时用,作用于同一个目录
{
test: /\.js$/,
loader: 'babel-loader',
include: [
resolve("src"),
resolve("node_modules/_asn1.js@5.4.1@asn1.js")
],
// exclude: /node_modules/,
},

Child extract-text-webpack-plugin node_modules/_extract-text-webpack-plugin@3.0.2@extract-text-web pack-plugin/dist node_modules/_style-loader@0.21.0@style-loader/index.js!src/page/index/index.css:2
解决办法:重新安装插件
cnpm install --save-dev extract-text-webpack-plugin@2.1.2
安装完之后又报这个错
Child extract-text-webpack-plugin:
2 assets
在webpack.config.js里添加这个
stats: {
children: false,
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
