目录 1.安装 2.写工具类 3.在需要的地方引用 4.调用 5.VUE的方式 1.安装 npm install crypto-js@3.3.0 --save-dev 这样是安装固定版本3.3.0的Des加密包,为什么这样安装呢? 因为你是用于小程序最新版
目录
- 1.安装
- 2.写工具类
- 3.在需要的地方引用
- 4.调用
- 5.VUE的方式
1.安装
npm install crypto-js@3.3.0 --save-dev
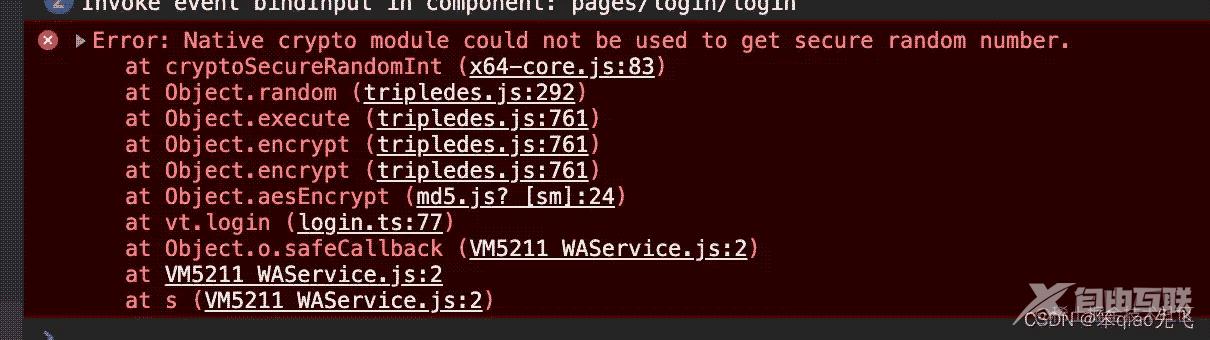
这样是安装固定版本3.3.0的Des加密包,为什么这样安装呢? 因为你是用于小程序最新版本的会有问题出现下面的错误,这个模块来自浏览器,小程序没有这个模块
Native crypto module could not be used to get secure random number.

如果你是用于浏览器没有问题,你可以这样安装
npm install crypto-js --save-dev
2.写工具类
(如果你不是和下面java相对应的请看 5)
在Vue 的目录下创建一个DES.js的文件,
这里是特殊的一种和java相对应
下面列出java的加密方式 **
//java
private void des(byte[] data, byte[] desKey) {
try {
SecretKey key = new SecretKeySpec(desKey, "DES");
Cipher c1 = Cipher.getInstance("DES" + "/ECB/NoPadding");
c1.init(Cipher.ENCRYPT_MODE, key);
byte[] ret = c1.doFinal(data);
} catch (Exception ignored) {
ignored.printStackTrace();
}
}
//vue
import cryptoJs from 'crypto-js';
//DES加密
export const encryptDes = (message, key) => {
//这里根据自己的需求去选择那一种方式 我使用的是下面这俩种适合我的业务
//message = cryptoJs.enc.Hex.parse(message)
//key = cryptoJs.enc.Hex.parse(key)
var keyHex = cryptoJs.enc.Utf8.parse(key)
var option = {
mode: cryptoJs.mode.ECB,
padding: cryptoJs.pad.NoPadding //填充模式
}
var encrypted = cryptoJs.DES.encrypt(message, key, option)
return encrypted.ciphertext.toString()
}
//DES解密
export const decryptDes = (message, key) => {
var keyHex = cryptoJs.enc.Utf8.parse(key)
var decrypted = cryptoJs.DES.decrypt(
{
ciphertext: cryptoJs.enc.Hex.parse(message)
},
keyHex,
{
mode: cryptoJs.mode.ECB,
padding: cryptoJs.pad.NoPadding //填充模式
}
)
return decrypted.toString(cryptoJs.enc.Utf8)
}
我自己在使用上面Des解密的时候 出现了
malformed utf-8 data
这个错误,所以我把解密方法改成下面这种
//DES解密
export const decryptDes = (message, key) => {
var keyHex = cryptoJs.enc.Hex.parse(key)
var decrypted = cryptoJs.DES.decrypt({
ciphertext: cryptoJs.enc.Hex.parse(message)
},
keyHex, {
mode: cryptoJs.mode.ECB,
padding: cryptoJs.pad.NoPadding
}
)
return decrypted.toString()
}
3DES加解密:
只是单纯的把cryptoJs.DES 修改为cryptoJs.TripleDES 下面只放了一个3des加密的代码,解密和上面的同理 选择自己最合适的方式
//3Des加密
export const encrypt3Des = (message, key) => {
message = cryptoJs.enc.Hex.parse(message)
key = cryptoJs.enc.Hex.parse(key)
var option = {
mode: cryptoJs.mode.ECB,
padding: cryptoJs.pad.NoPadding
}
var encrypted = cryptoJs.TripleDES.encrypt(message, key, option)
return encrypted.ciphertext.toString()
}
3.在需要的地方引用

import {
encryptDes,
decryptDes,
encrypt3Des,
decrypt3Des
} from "你工具类的路径"
4.调用
encryptDes("我这里放的是16进制的字符串需要加密的data","我这里放的是16进制的字符串key")
des加密的key有要求 必须是8的倍数位的 3des的是24位的(这里也是8的倍数但是不能是16位的)
这里我就不做测试了,大家自己测试就好
5.VUE的方式
//DES加密
export const encryptDes = (message, key) => {
var keyHex = cryptoJs.enc.Utf8.parse(key);
var encrypted = cryptoJs.DES.encrypt(message, keyHex, {
mode: cryptoJs.mode.ECB,
padding: cryptoJs.pad.NoPadding
});
return encrypted.ciphertext.toString();
}
//DES解密
export const decryptDes = (ciphertext, key) => {
var keyHex = cryptoJs.enc.Utf8.parse(key);
var decrypted = cryptoJs.DES.decrypt({
ciphertext: cryptoJs.enc.Hex.parse(ciphertext)
}, keyHex, {
mode: cryptoJs.mode.ECB,
padding: cryptoJs.pad.NoPadding
});
var result_value = decrypted.toString(cryptoJs.enc.Utf8);
return result_value;
}
留一个疑问如果你问我3Des加密key16位可以吗?我说可以,那报错怎么办?
更多关于vue Des加密解密的资料请关注易盾网络其它相关文章!
