目录 引言 集中状态管理 双向数据流 那为何不选择双向数据流 小结 引言 今天将之前的内容做个系统整理,结合 React Form 案例, 来了解下为何React推荐单向数据流,如果采用双向管理,
目录
- 引言
- 集中状态管理
- 双向数据流
- 那为何不选择双向数据流
- 小结
引言
今天将之前的内容做个系统整理,结合 React Form 案例, 来了解下为何React推荐单向数据流,如果采用双向管理,可能的问题 (关于React Form案例,可参考相关文章 - 学习React的特征(二) - React Form
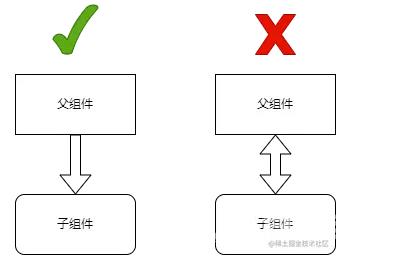
集中状态管理
首先来看之前的React Form, 若采用单向数据流
import * as React from 'react';
const Useremail = props => <input type="email" {...props} />
const Userpassword = props => <input type="password" {...props} />
const SubmitButton = props => <button type="submit" {...props} />
const LoginForm = () => {
// LoginForm状态变化 => Useremail/Userpassword组件
const [email, setEmail] = React.useState('');
const [password, setPassword] = React.useState('');
const handleEmail = (e) => {
setEmail(e.target.value);
};
const handlePassword = (e) => {
setPassword(e.target.value);
};
const handleSubmit = (e) => {
e.preventDefault();
alert(email + ' ' + password);
};
return (
<form onSubmit={handleSubmit}>
<div>
<label htmlFor="email">Email</label>
<Useremail
id="email"
type="text"
value={email}
onChange={handleEmail}
/>
</div>
<div>
<label htmlFor="password">Password</label>
<Userpassword
id="password"
type="password"
value={password}
onChange={handlePassword}
/>
</div>
<SubmitButton type="submit">Submit</SubmitButton>
</form>
);
};
export { LoginForm };
可以看到, 每次Useremail or Password 输入发生改变时,LoginForm中的email与password状态动态产生改变
双向数据流
import * as React from 'react';
// Useremail/Userpassword组件状态变化 => LoginForm父组件
const Useremail = ({updateUseremail, ...props}) =>
<input type="email"
onChange={e => updateUseremail(e.target.value)}
{...props} />
const Userpassword = ({updateUserpassword, ...props}) =>
<input type="password"
onChange={e => updateUserpassword(e.target.value)}
{...props} />
const SubmitButton = props => <button type="submit" {...props} />
const LoginForm = () => {
// LoginForm状态变化 => Useremail/Userpassword组件
const [email, setEmail] = React.useState('');
const [password, setPassword] = React.useState('');
const handleSubmit = (e) => {
e.preventDefault();
alert(email + ' ' + password);
};
return (
<form onSubmit={handleSubmit}>
<div>
<label htmlFor="email">Email</label>
<Useremail
id="email"
type="text"
value={email}
updateUseremail={setEmail}
/>
</div>
<div>
<label htmlFor="password">Password</label>
<Userpassword
id="password"
type="password"
value={password}
updateUserpassword={setPassword}
/>
</div>
<SubmitButton type="submit">Submit</SubmitButton>
</form>
);
};
export { LoginForm };
实际执行这两个程序,得到的结果是一致,看起来两者没有什么区别
那为何不选择双向数据流
- 代码维护
以上代码可以发现,一旦LoginForm发生问题,双向数据流需要在多个子组件和父组件中同时寻找状态异常的原因,当程序逐渐趋于复杂化,后期维护会变得异常困难
- 组件复用
每次用户状态需求发生新的变化,每个子组件都要相应调整,造成组件在实际使用中难以复用
- 应用升级
另外,当程序需要做整体升级,因为状态分散在各个组件,将会导致难以实行
小结
组件设计成响应式,从长远看,更符合React推荐的设计模式

以上就是React特征Form 单向数据流示例详解的详细内容,更多关于React特征Form 单向数据流的资料请关注易盾网络其它相关文章!
