vue中引入高德地图并多点标记 步骤: 通过vue的方法引入地图 初始化地图,设置宽和高 信息窗口实例 遍历生成多个标记点 首先在项目的public下的index.html中引入地图 link rel="stylesheet" hr
vue中引入高德地图并多点标记
步骤:
- 通过vue的方法引入地图
- 初始化地图,设置宽和高
- 信息窗口实例
- 遍历生成多个标记点
首先在项目的public下的index.html中引入地图
<link rel="stylesheet" href="https://cache.amap.com/lbs/static/main1119.css"/> <script src="https://webapi.amap.com/maps?v=1.4.15&key=申请的key"></script>
上代码(注释)
<template>
<div>
//为地图设置宽和高
<div id="container" style="width: 100%;height: 700px"></div>
</div>
</template>
<script>
export default {
data() {
return {
//假数据 经纬度
lnglats: [
[113.922282,35.332887],
[113.963101,35.318516],
[113.960801,35.306263],
[113.926809,35.301255]
],
}
},
mounted() {
this.carGPSIP()
},
methods: {
carGPSIP() {
var map = new AMap.Map("container", {resizeEnable: true});//初始化地图
//信息窗口实例
var infoWindow = new AMap.InfoWindow({offset: new AMap.Pixel(0, -30)});
//遍历生成多个标记点
for (var i = 0, marker; i < this.lnglats.length; i++) {
var marker = new AMap.Marker({
position: this.lnglats[i],//不同标记点的经纬度
map: map
});
marker.content = '我是第' + (i + 1) + '个Marker';
marker.on('click', markerClick);
marker.emit('click', {target: marker});//默认初始化不出现信息窗体,打开初始化就出现信息窗体
}
function markerClick(e) {
infoWindow.setContent(e.target.content);
infoWindow.open(map, e.target.getPosition());
}
map.setFitView();
}
},
}
</script>
<style>
</style>
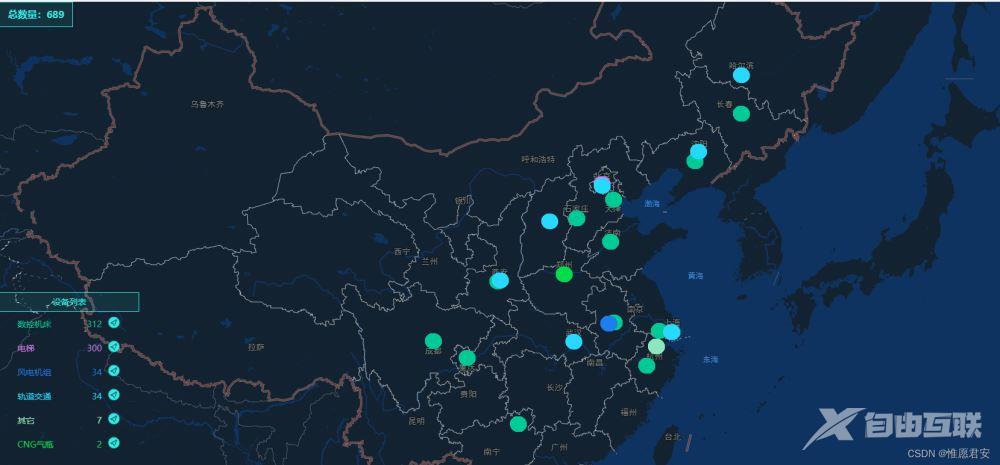
补充:下面看下VUE+vue-amap实现高德地图多个标记点展示

安装组件
npm install vue-amap --save
在main.js引入插件
import VueAMap from 'vue-amap'
Vue.use(VueAMap)
VueAMap.initAMapApiLoader({
key: '在高德地图申请的key',
plugin: [
'AMap.DistrictSearch',
'AMap.Autocomplete', // 输入提示插件
'AMap.PlaceSearch', // POI搜索插件
'AMap.Scale', // 右下角缩略图插件 比例尺
'AMap.OverView', // 地图鹰眼插件
'AMap.ToolBar', // 地图工具条
'AMap.MapType', // 类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
'AMap.PolyEditor', // 编辑 折线多,边形
'AMap.CircleEditor', // 圆形编辑器插件
'AMap.Geolocation', // 定位控件,用来获取和展示用户主机所在的经纬度位置
'AMap.Geocoder'
],
v: '1.4.4',
uiVersion: '1.0.11'
})
在index.vue中运用
html部分代码
<template>
<div>
<el-amap
vid="amapContainer"
:amap-manager="amapManager"
:events="events"
class="amap-demo"
>
</el-amap>
</div>
</template>
js部分代码
<script>
import { AMapManager, lazyAMapApiLoaderInstance } from 'vue-amap'
const amapManager = new AMapManager()
export default {
data() {
return {
//地图列表
mapList: [],
amapManager,
}
},
//必须写在mounted方法中
mounted() {
lazyAMapApiLoaderInstance.load().then(() => {
this.map = new AMap.Map('amapContainer', {
center: [108.956673, 34.211891], //地图显示的中心位置
zoom: 5, //地图缩放比例
mapStyle: 'amap://styles/9477331003fd4f8bd683a2450bd58adb', //自定义地图皮肤,用的规划夜皮肤
})
//地图标记点方法
this.markers()
})
},
methods: {
markers() {
// 标记点未渲染完 login加载中
const loading = this.$loading({
lock: true,
text: 'Loading',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)',
})
//地图列表 从后台获取
let mapList = this.mapList
// 循环渲染标记点
for (var i = 0; i < mapList.length; i++) {
// 获取的经纬度126.53,45.8
let position = mapList[j].lng + ',' + mapList[j].lat
//将字符串分割成数组形式 ["126.53", "45.8"]
position = position.split(',')
var text = new AMap.Text({
text: '.',
anchor: 'center', // 设置文本标记锚点
draggable: false,
cursor: 'pointer',
angle: 10,
style: {
'width': '20px',
'height': '20px',
'border-radius': '50%', //设置为圆形
'background-color': mapList[i].colorStyle, //标记点颜色
'border-color': mapList[i].colorStyle, //标记点边框颜色
'color':mapList[i].colorStyle, //文字颜色
'opacity': '0.8', //透明度
},
position: position, //圆点位置 经纬度
//鼠标放到圆点上显示的信息
title: `
项目名称:${mapList[i].proName}
智能单元编号:${mapList[j].itNumber} `,
})
text.setMap(this.map)
//关闭加载框
setTimeout(() => {
loading.close()
}, 500)
}
},
//点击左下角的设备列表聚焦到标记点位置
focusing(id) {
// console.log(id) 获取列表的经纬度
let mapList = this.mapList
let arr = []
//循环地图数据列表 经纬度和左下角设备列表的经纬度相同 就赋值到arr
for (var i = 0; i < mapList.length; i++) {
if (mapList[i].projectId == id) {
arr.push(mapList[i].lng + ',' + mapList[i].lat)
}
}
// 聚焦到标记点位置的方法
this.map.setZoomAndCenter(10, arr[0].split(','))
},
}
</script>
会出现的问题
使用高德地图自定义皮肤展示不出来 必须在public下的index.html添加以下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>bitbug_favicon.ico">
<title>设备地图</title>
<script>
window._AMapSecurityConfig = {
securityJsCode:'高德地图你申请的安全密钥',
}
</script>
<body>
<script src="https://webapi.amap.com/maps?v=1.4.15&key=高德地图申请的key&plugin=AMap.Geocoder"></script>
<script src="https://webapi.amap.com/ui/1.0/main.js?v=1.0.11"></script>
</body>
</html>
到此这篇关于vue中引入高德地图并多点标注的文章就介绍到这了,更多相关vue高德地图多点标注内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
