目录 vue媒体查询不起效的原因 错误一 错误二 错误三 错误四 错误五 vue使用media媒体查询 vue媒体查询不起效的原因 vue中 用less或scss都可以使用媒体查询不生效无非以下几种错误 错误一
目录
- vue媒体查询不起效的原因
- 错误一
- 错误二
- 错误三
- 错误四
- 错误五
- vue使用media媒体查询
vue媒体查询不起效的原因
vue中 用less或scss都可以使用媒体查询不生效无非以下几种错误
错误一
在html结构文件里必须引入代码
<meta name="viewport" content="user-scalable=0,width=device-width, initial-scale=1.0">
- width=device-width 是指可视化宽度
- initial-scale=1.0 是指缩放比例
错误二
格式书写错误and后面必须有空格例如下面代码

错误三
样式冲突;@media查询代码的样式被后面的css所覆盖
注意:建议在书写css的过程中,@media查询带的css写在后面,以免这样避免被前面的css覆盖
.bg-header {
width:100%;
height:23rem;
background-size:100% 100%;
position: relative;
@media screen and (min-width: 370px) {
height: 25rem;
}
@media screen and (min-width: 300px) and (max-width: 370px) {
height: 20rem;
}
}
错误四
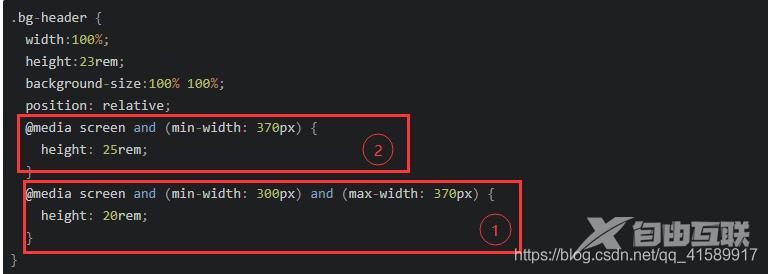
楼主所犯错误(不知道有没有童鞋跟我一样大意,吼吼吼)
如果只写下面图中1号的区间是不会生效的,必须还要写一个例如2号框里的最大宽度或最小宽度查询区间才行。

错误五
css本身出了问题导致css不生效(若前五项错误都确定不存在,多半问题就出在这)
div{display:flex;}/*那么div所有的display效果都将无法生效*/
例如块元素浮动导致父级元素没有高度;此时给父元素加背景颜色发现没有生效,实际上是css导致的错误,而没有显示。
例如css选择的优先级也会导致对其中一种生效另外一种不生效,等等css错误导致的问题也非常多,就不一 一列举了。
vue使用media媒体查询
<style lang="scss">
.s {
background-color: red;
width: 100%;
height: 500px;
@media only screen and (max-width: 1200px) {
background-color: green;
}
}
</style>
css必须是scss模式
npm install sass-loader node-sass --save-dev
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
