目录 vue运行项目时network显示unavailable node运行项目-Network: unavailable-没有ip地址 方式一:项目文件vue.config.js文件中配置 方式二:系统环境变量配置问题 修复完成 vue运行项目时network显示
目录
- vue运行项目时network显示unavailable
- node运行项目-Network: unavailable-没有ip地址
- 方式一:项目文件vue.config.js文件中配置
- 方式二:系统环境变量配置问题
- 修复完成
vue运行项目时network显示unavailable
vue-cli了一个项目,create以后,npm run serve时最终只有本地可以打开,但是网络上没有显示,network显示unavailable

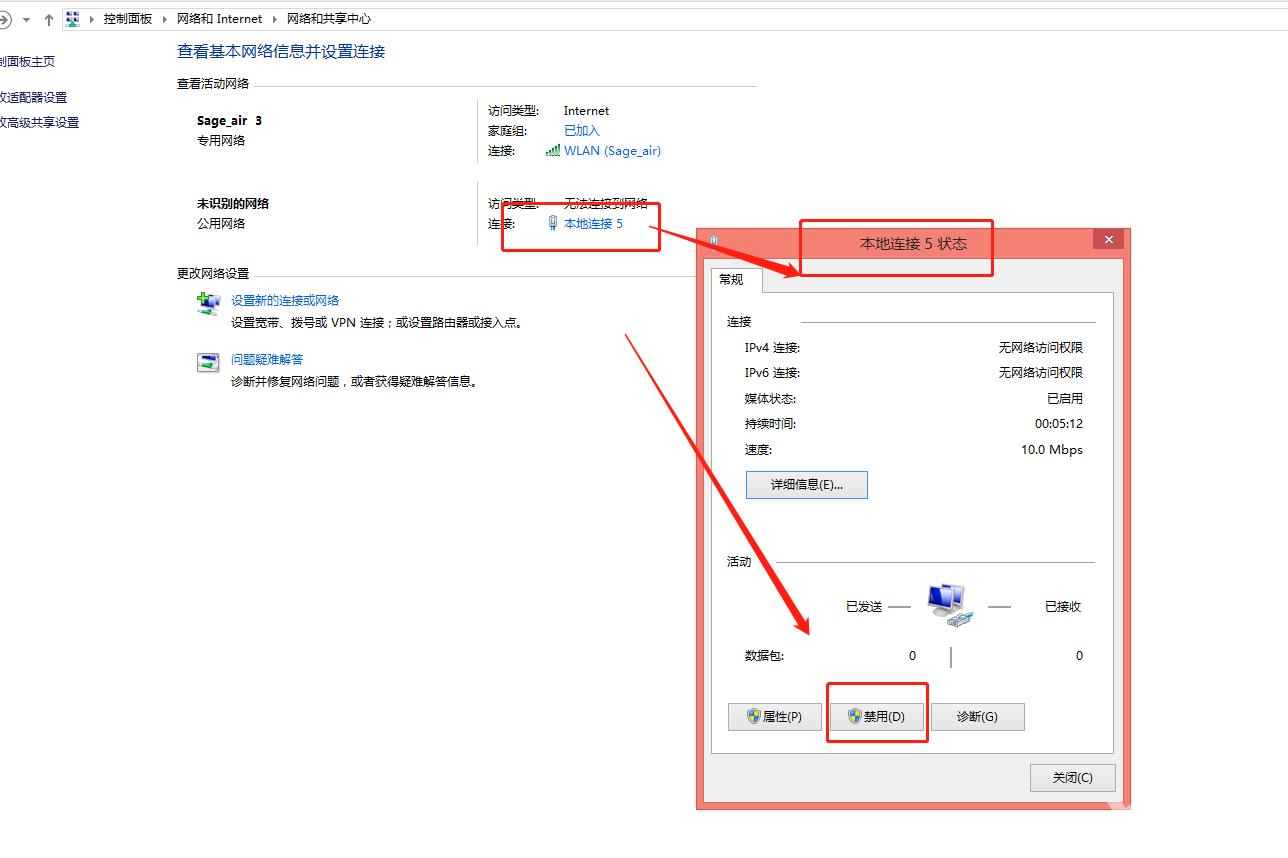
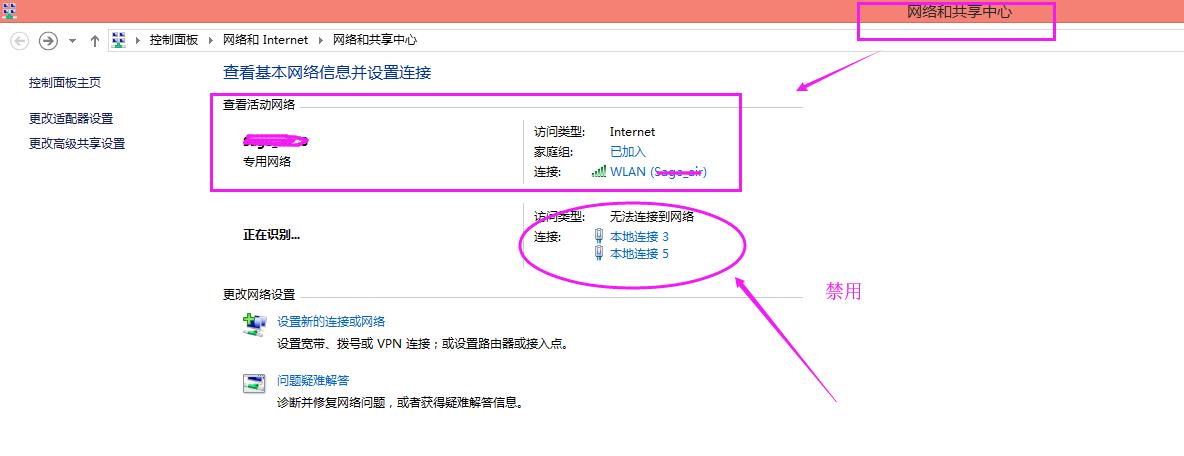
一开始也是不知道什么原因,查了很旧,没办法了,继续试了下,最终发现原来是网卡原因(禁用网络和共享中心的除正在连接网路以外的其他网络)

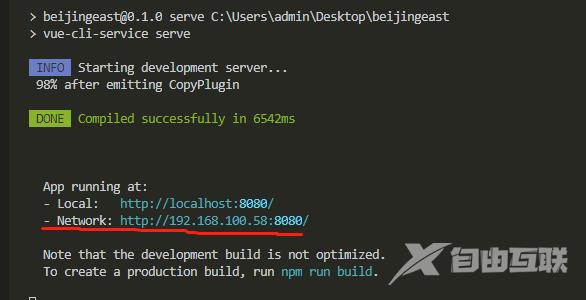
删除多余无用网卡,只留唯一现在接入网路的网卡,发现netwoek妥妥的起来

深究发现,vue等在本地启动服务之前,会先解析本地IP地址,类似cmd中ipconfig,ip地址取ipv4的值填充network的ip,所以至此就要保证,本地的网卡唯一性,即使是无连接的网卡,也得禁用,保证有效连接网路唯一性

node运行项目-Network: unavailable-没有ip地址
vscode运行vue项目后发现Network: unavailable 是什么情况呢?
可能有一下三种情况:
1.多个网卡原因:打开网络共享中心,把多余的网络禁用掉,只留一个
2.在中配置host及public
3.系统环境变量问题

方式一:项目文件vue.config.js文件中配置
module.exports = {
configureWebpack: {},
devServer: { // 环境配置
host: '0.0.0.0',
public: '192.168.1.2:8080', // 此处是自己电脑IP地址!
port: '8080',
https: false,
disableHostCheck: true,
open: false // 配置自动启动浏览器
}
}
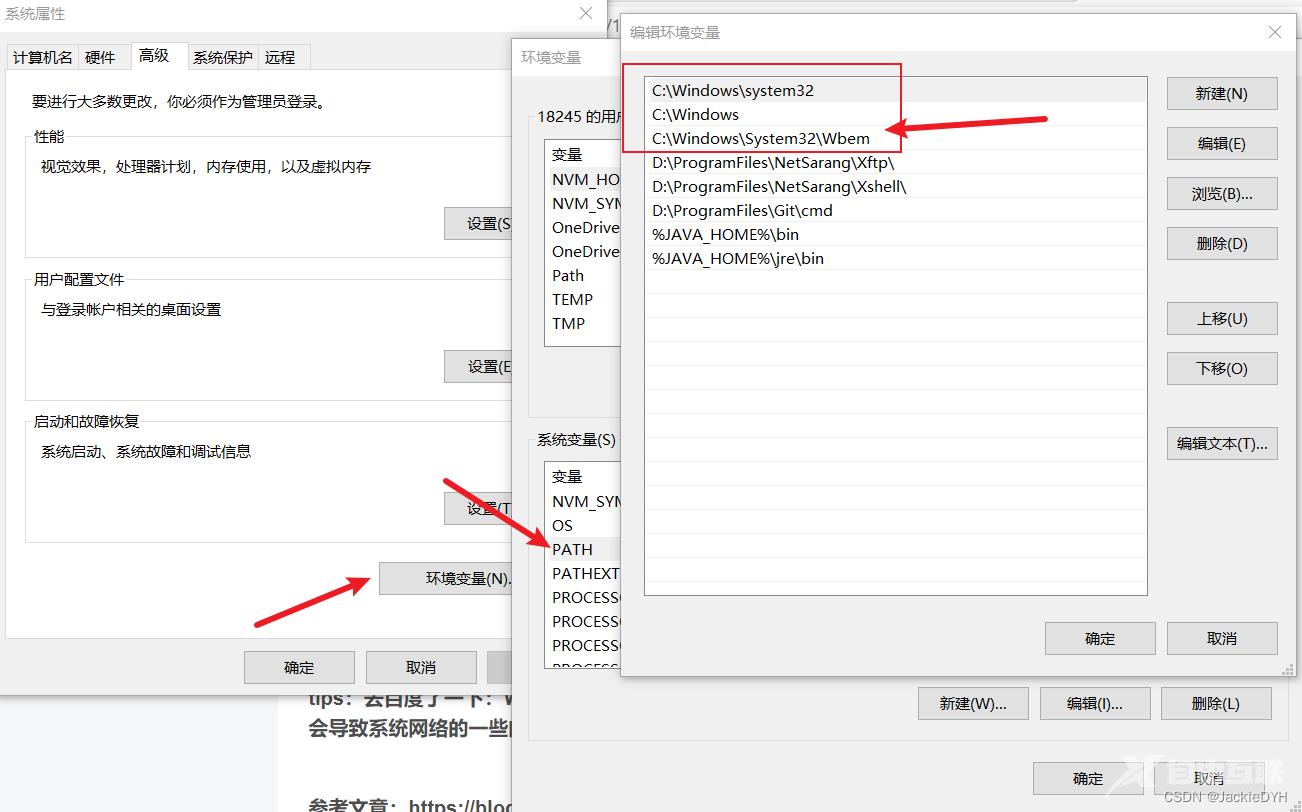
方式二:系统环境变量配置问题
计算机右键--属性--高级系统设置--环境变量
C:\Windows\system32C:\WindowsC:\Windows\System32\Wbem

注:
配完环境变量再重启vscode,再重新运行项目,发现network有了ip+port。
tips:WBEM是管理协议和网络标准技术的一项业界倡议,这个程序对你系统的正常运行是非常重要的,不能删,删了就会导致系统网络的一些问题,其中就有上面的network:unavailable的出现
修复完成

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
