目录
- 如何删除对象里的某个属性
- 添加、修改、删除对象的属性和方法
- 1.添加属性
- 2.添加方法
- 3.修改属性
- 4.删除属性
如何删除对象里的某个属性
删除属性有很多方法,学到了就在这里记录一下。
有一个对象 a 。有2个属性 b=1 , c=2 删除b,保留 c
1.使用delete
let a = {b:1,c:2}
delete a.b//true
console.log(a)//{c:2}
2.使用解构
let a = {b:1,c:2}
let {b,...a} = a
console.log(a)//{c:2}
3.使用反射
let a = {b:1,c:2}
Reflect.deleteProperty(a,"b");
console.log(a)//{c:2}
添加、修改、删除对象的属性和方法
在其他语言中,对象一旦生成,就不可更改,要为一个对象添加修改成员必须要在对应的类中修改,并重新实例化,而且程序必须经过重新编译。
JavaScript 中却非如此,它提供了灵活的机制来修改对象的行为,可以动态添加、修改、删除属性和方法。
例如首先使用类Object来创建一个空对象user:
var user = new Object();
1.添加属性
这时user对象没有任何属性和方法,可以为它动态地添加属性
user.name = 'Amy'; user.age = 10; user.address = "cn";
通过上述语句,user 对象便具有了三个属性:name、age和address, 打印输出user如下:

2.添加方法
添加方法地过程和添加属性地方法类似:
user.call = function() {
console.log('Hello, My name is '+ this.name);
}
这就为user 对象添加了一个方法“call”,通过执行它,可以在打印台显示自己的名字介绍
console.log(user);user.call();
打印结果如下:

3.修改属性
修改一个属性的过程就是用新的属性替换旧的属性,例如:
user.name = 'Rose';
user.call = function() {
console.log('Hello, this is '+ this.name);
}
这样就修改了user 对象name属性的值和call方法

4.删除属性
删除一个属性的过程也很简单,就是将其置为undefined :
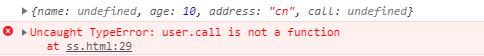
user.name=undefined; user.call=undefined;
这样就删除了name属性和call方法,在之后的代码中,这些属性变的不可用

注:在添加、修改或者删除属性时,和引用属性相同,也可以采用方括号([])语法: user[“name”]=”tom”;
使用这种方式还有一个额外的特点,就是可以使用非标识符字符串作为属性名称,例如:
标识符中不允许以数字开头或者出现空格,但在方括号([])语法中却可以使用: user[“my name”]=”tom”;
需要注意,在使用这种非标识符作为名称的属性时,仍然要用方括号语法来引用: alert(user[“my name”]);
而不能写为: alert(user.my name);
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
