目录
- 1.概述
- 2.VsCode插件清单
- 2.1.Vetur插件让vue文件代码高亮
- 2.2.Vue VSCode Snippets自动生成vue模板内容插件
- 1.安装插件
- 2.使用插件生成vue模板代码
- 2.3.LiveServer实时刷新网页
- 1.安装LiveServer
- 2.使用LiveServer打开网页
- 3.开启自动保存
- 2.4.开发工具设置2个空格缩进
- 2.5.browser插件浏览器插件查看html文件
- 1.安装创建
- 2.浏览html文件
- 2.6.设置目录分级显示
- 2.7.Bracket Pair Colorizer彩虹括号
- 2.8.Material Icon Theme 项目图标插件
- 2.9.语法检查格式化插件ESLint+Prettier
- 总结
1.概述
这篇文章总结下使用VscCode工具开发VUE项目都有哪些插件是必须要安装,这些插件都是开发的好伴侣。
当新建一个vue项目时,经常需要在VsCode工具中安装插件,但是没有符合开发项目的插件清单,寻找这些插件还是很费时间,这里总结的是一份项目开发必备的插件清单。
2.VsCode插件清单
2.1.Vetur插件让vue文件代码高亮
vue项目中vue结尾的文件代码通默认都是没有高亮显示,安装Vetur插件可以让vue文件代码高亮。

2.2.Vue VSCode Snippets自动生成vue模板内容插件
在VScode工具中使用vue开发项目,创建每个组件都要写相同的内容是一件繁琐的事情,我们可以交给插件帮我们完成
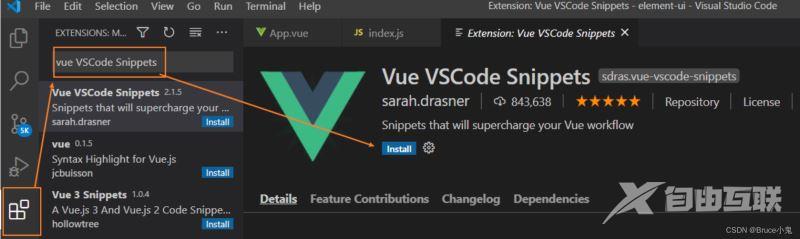
1.安装插件

2.使用插件生成vue模板代码
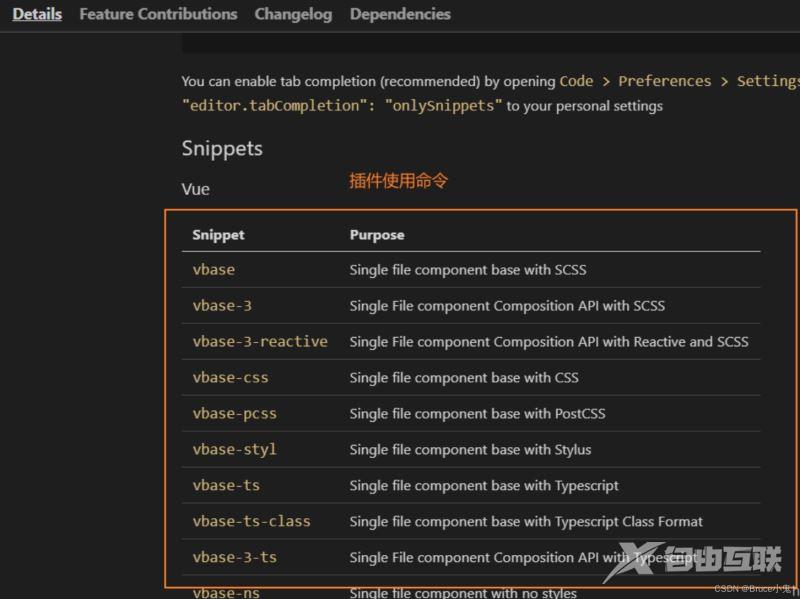
在插件详情中有完整的命令介绍

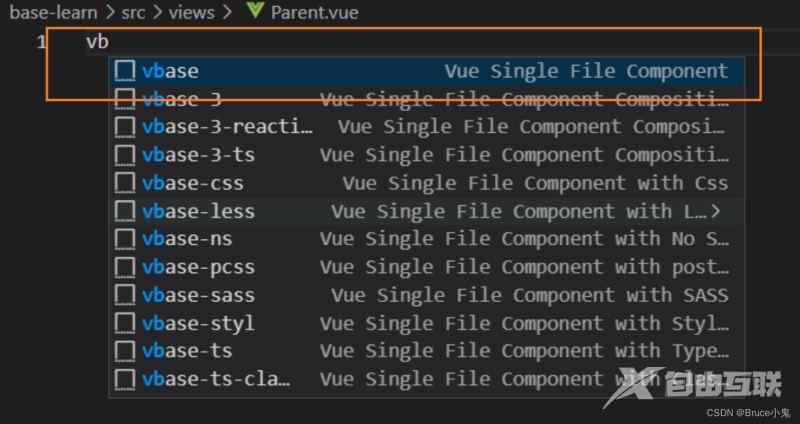
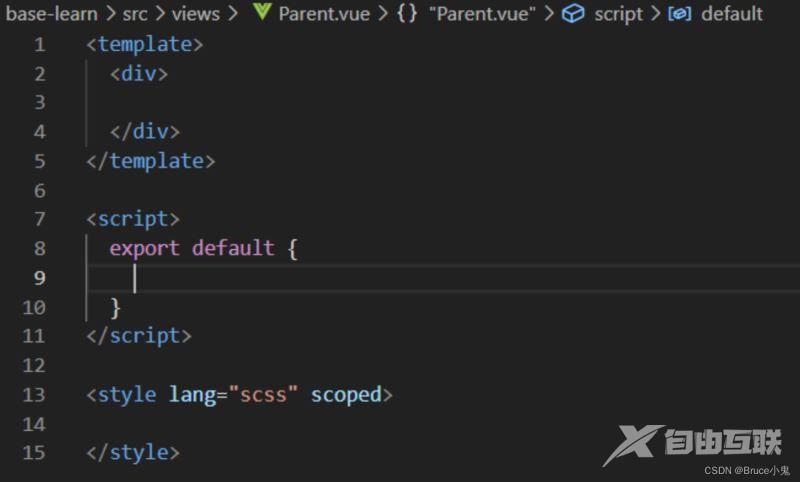
新建一个vue组件,输入vb回车后就出来模板内容

模板内容展示

2.3.LiveServer实时刷新网页
- 当我们使用VSCode工具开发前端HTML页面时,修改内容后都要重新刷新网页才能展示更新代码的内容。那么有没有一种方式能够实时的显示代码更新的内容那?
- 下面就通过LiveServer插件实现网页内容实时刷新
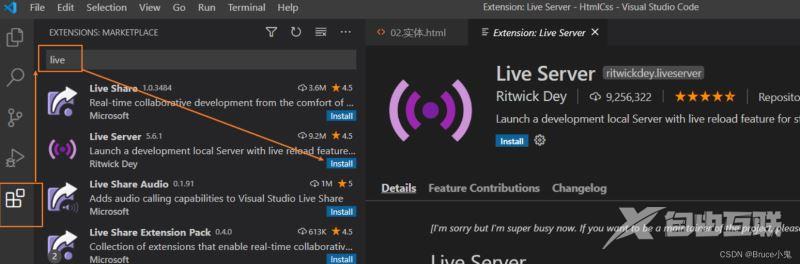
1.安装LiveServer
在VSCode的Extends扩展中输入live,在LiveServer上点击Install安装即可

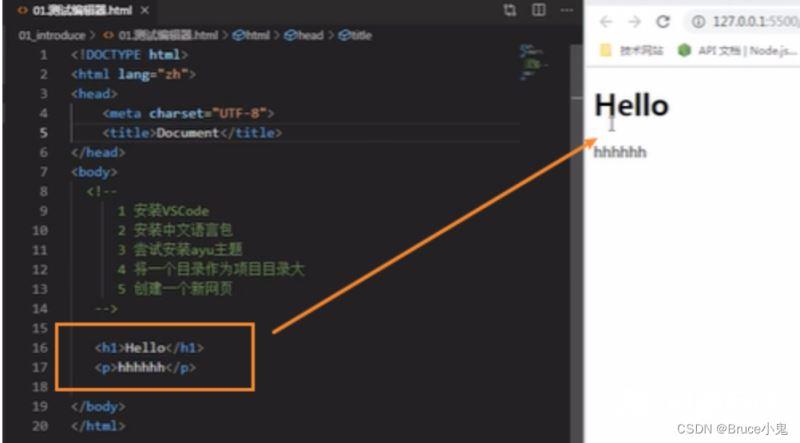
2.使用LiveServer打开网页
- 在html页面右键选择Open with Live Server方式打开网页
- 输入代码并保存,网页自动显示修改的代码

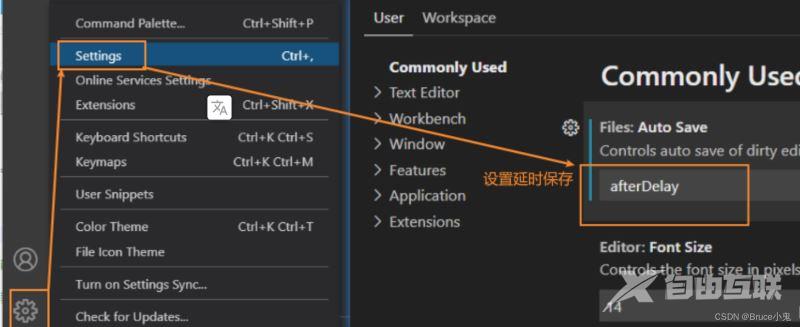
3.开启自动保存
上面修改代码后,需要手动保存才能在网页上展示新的内容。那么我们设置VSCode自动保存代码就可以实时的在网页显示新的内容。

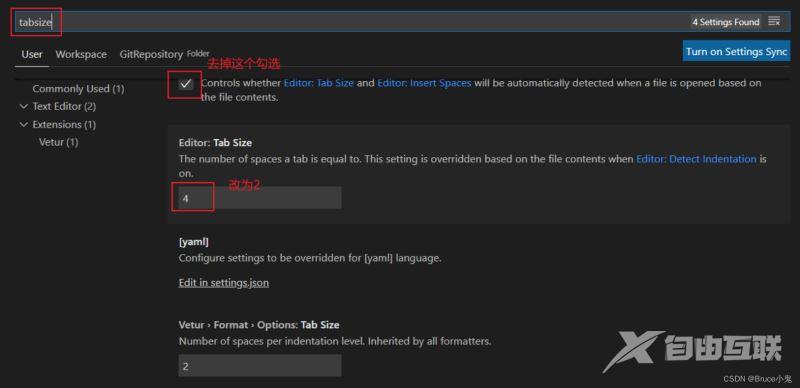
2.4.开发工具设置2个空格缩进
- File-Preferences-Settings
- 搜索tabsize,设置空格为2

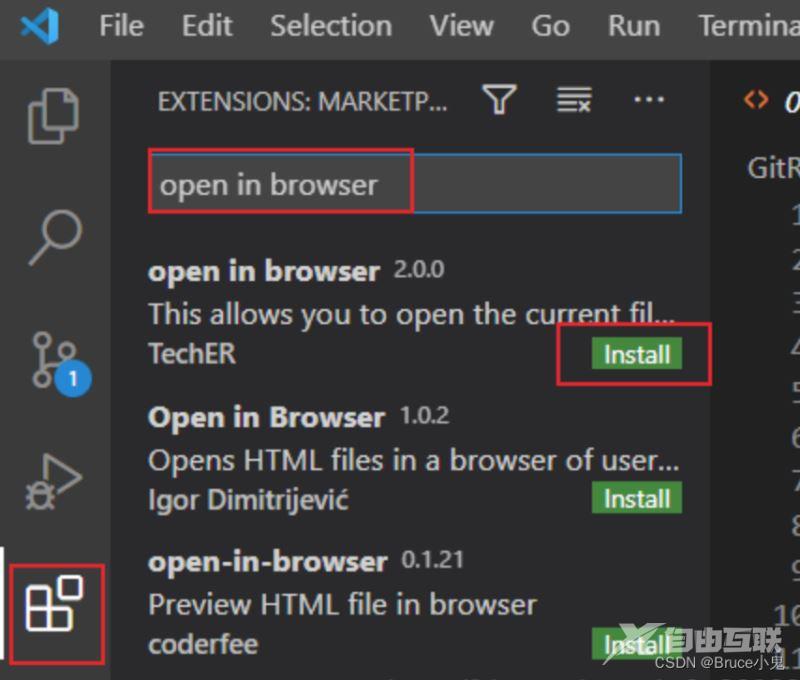
2.5.browser插件浏览器插件查看html文件
1.安装创建
在扩展栏的搜索栏中输入open in browser,找到open in browser这款插件,点击右下角“安装”字样即可安装。

2.浏览html文件
vscode打开一个html文件方式:
1.按下Alt+B即可打开默认的浏览器。
2.如果需要在非默认浏览器上打开 快捷键 Shift+Alt+B
3.还可以通过在html文件上右键来选择打开方式。
2.6.设置目录分级显示
在当前目录下如果只有一个分支,这个分支总是横向显示,我们更习惯是分级显示。

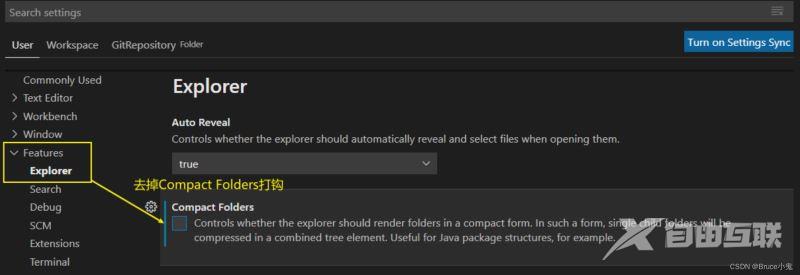
1.设置目录分级显示
- File–Preferences–Settings
- Features–Explorer–去掉Compact Folders勾选

查看目录分级显示

2.7.Bracket Pair Colorizer彩虹括号
编写代码的过程中,免不了会有函数嵌套或是其他一些逻辑判断等层层嵌套,随着代码量的增加,你会不会感觉括号嵌套太多层而导致代码难以阅读。
VSCode中安装 Bracket Pair Colorizer插件,安装此插件后,再阅读自己的代码,各个成对儿的括号都会以不同的颜色进行区别

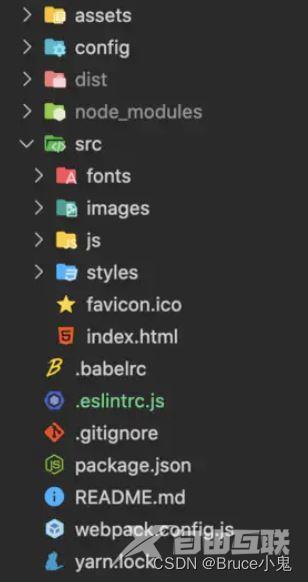
2.8.Material Icon Theme 项目图标插件
这款主题叫做 Material Icon Theme,它采用了 Google Material Design 风格,文件图标以及文件夹图标覆盖非常的全面。

2.9.语法检查格式化插件ESLint+Prettier
在创建项目时使用语法检查器能够规范代码格式,不符合规则的代码会给出错误提示,将影响项目运行。
使用了语法检查器本来是让代码开发变得规范,如果影响了项目运行就不太合适,这个时候可以使用ESLint插件和Prettier - code formatter插件自动格式化代码,修正不符合规范的代码。
插件安装和配置参考文章:https://www.jb51.net/article/261887.htm
总结
到此这篇关于VsCode工具开发vue项目必装插件的文章就介绍到这了,更多相关VsCode开发vue必装插件内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
