目录 el-select默认选择第一个或者第二个 select下拉框的默认选中项的三种情况 第一种 第二种 第三种 el-select默认选择第一个或者第二个 框架用的是若依,字典 这是el-select 这是data里面定
目录
- el-select默认选择第一个或者第二个
- select下拉框的默认选中项的三种情况
- 第一种
- 第二种
- 第三种
el-select默认选择第一个或者第二个
框架用的是若依,字典
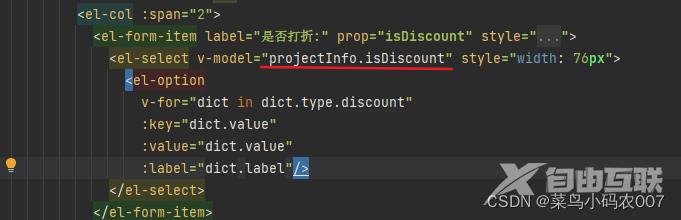
这是el-select

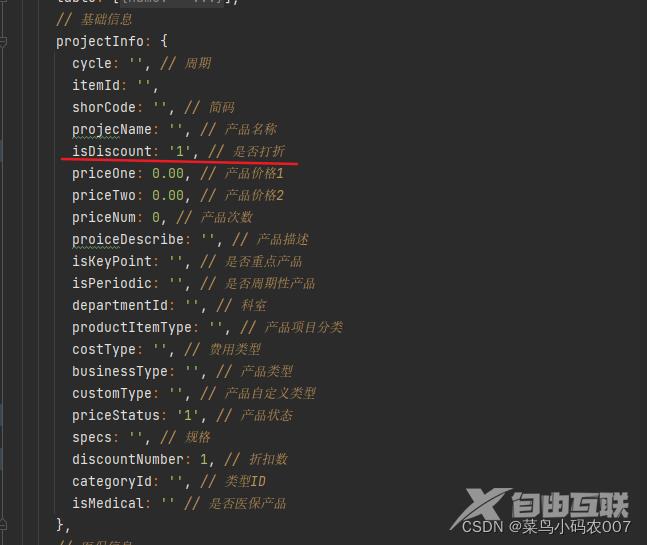
这是data里面定义的 直接写个 1 就是第一个

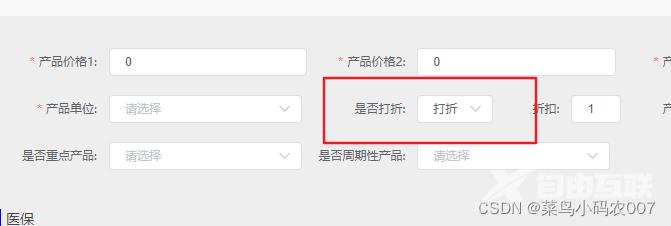
这是页面

select下拉框的默认选中项的三种情况
在Vue中 使用select下拉框 主要靠的是 v-model 来绑定选项 option 的 value 值。
select下拉框在界面的展示,我们都希望看到框中有一个值 而不是空白,比如显示 “请选择” 或者 “全部” 的默认值。先来看效果图

关于select选项的写法 有三种情况
- ①.写在HTML中
- ②.写在JS一个数组中
- ③.通过接口去获取得到
我们直接上代码:
第一种
是option的值写在HTML中
<div id="app">
<select name="status" id="status" v-model="selected">
<option value="">请选择</option>
<option value="1">未处理</option>
<option value="2">处理中</option>
<option value="3">处理完成</option>
</select>
</div>
<script>
new Vue({
el:'#app',
data:{
selected:''
//默认选中项的value值是什么 就给绑定的属性什么值 这里默认选中项请选择的value值是空 我们就给绑定的属性 select 一个空值
},
})
</script>
第二种
是option 选项内容写在JS中的,通过v-for来遍历的:
<body>
<div id="app">
<select name="status" id="status" v-model="selected">
<option :value="item.statusId" v-for="(item,index) in statusArr">{{item.statusVal}}</option>
</select>
</div>
</body>
<script>
new Vue({
el:'#app',
data:{
statusArr:[
{
statusId:'0',
statusVal:'请选择'
},
{
statusId:'1',
statusVal:'未处理'
},
{
statusId:'2',
statusVal:'处理中'
},
{
statusId:'3',
statusVal:'处理完成'
},
],
selected:''
},
created(){
// 在组件创建之后,把默认选中项的value值赋给绑定的属性
//如果没有这句代码,select中初始化会是空白的,默认选中就无法实现
this.selected = this.statusArr[0].statusId;
}
})
</script>
第三种
是option 选项内容 通过接口去获取 但是接口里没有默认选中项怎么办呢?看代码
<body>
<div id="app">
<select name="status" id="status" v-model="selected">
<!-- 由于从接口获取的select的下拉值没有‘请选择',所以我们要自己写一个 -->
<option value="">请选择</option>
<option :value="item.statusId" v-for="(item,index) in statusArr">{{item.statusVal}}</option>
</select>
</div>
</body>
<script>
new Vue({
el:'#app',
data:{
statusArr:[], //用来接收从接口里获取出来的select下拉框里的值
selected:''
},
getSelectInfo(){
var url = "../monitor_admin_front/device/status"; //接口地址
axios.get(url)
.then(response => {
if(response.data.retCode == 0){
this.statusArr = response.data.data; //将获取出来的数据赋给定义的数组 以便于去循环遍历
}
})
},
created(){
this.getSelectInfo();
}
})
</script>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
