目录 vue监听数组内部元素 我们有两种办法解决此问题 vue如何监听数组的变化 vue监听数组内部元素 在VUE中,对数组的监听是浅监听,也就是它只能监听到数组的长度或者有无的变化,
目录
- vue监听数组内部元素
- 我们有两种办法解决此问题
- vue如何监听数组的变化
vue监听数组内部元素
在VUE中,对数组的监听是浅监听,也就是它只能监听到数组的长度或者有无的变化,当我们修改数组中的某一个值时,也就是数组的长度状态并没有改变时,在正常情况下它是无法监听到的,在watch中我们知道可以使用deep属性进行深监听,那么在其他情况下呢?
我们有两种办法解决此问题
1.通过原生的js对数组先进行切割,然后在添加新的内容(也就是我们要修改的内容)
array.splice(i, 1, newdata); //从i位置开始 删除1个元素并用newdata来替代它
2.使用vue提供的函数$set
$set(array,i,newdata); //把array数组的第i的值替换为newdata
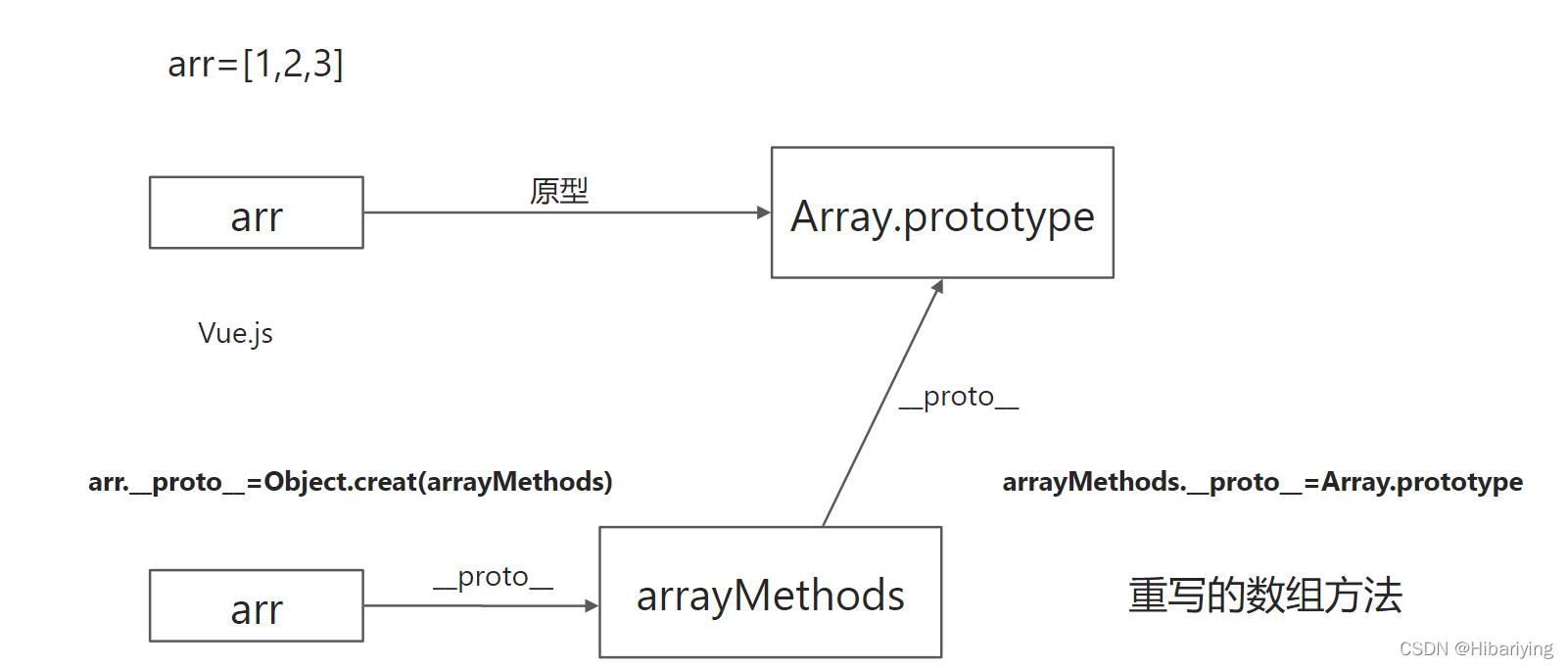
vue如何监听数组的变化
修改了数组对象的原型,在原本的原型链上插入了一个新的原型对象,在新的原型对象上重写了7个变异方法(push/pop/unshift/shift/splice/sort/reverse)
var arrayProto = Array.prototype
var newArrayProto = Object.create(arrayProto)
newArrayProto.push = function (...rest) {
// 监听到调用了数组的push方法,执行视图渲染的代码
console.log('监听到调用了数组的push方法,执行视图渲染的代码,添加之前的逻辑。。。。')
// 为了保留原来的数组push方法的逻辑
arrayProto.push.call(this, ...rest)
console.log('数组push方法添加之后的逻辑,。。。。。')
}
// 在递归遍历数据的时候,只要找到数组数据,就将其原型指向为newArrayProto
// arr.__proto__ = newArrayProto
var arr = [1,2,3]
arr.__proto__ = newArrayProto

为什么没有像对象一样用Object.defineProperty监听数组中所有的元素变化呢?
因为数组中的元素有可能有很多个,如果循环遍历,开销太大!不能这样。。。Vue给我们提供了支持驱动视图的API(this.$set,Vue.set),还有重写了7个变异方法
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
