目录 1.打开cmd 输入指令 npm -v 查看npm是否安装,需要先安装node.js 2.打开vscode 在工作区创建一个项目,右键打开 在集成终端中打开 3.终端中输入 npm init -y,为项目创建npm环境,创建成功
目录
- 1.打开cmd 输入指令 npm -v 查看npm是否安装,需要先安装node.js
- 2.打开vscode 在工作区创建一个项目,右键打开 “在集成终端中打开”
- 3.终端中输入 npm init -y,为项目创建npm环境,创建成功生成package.json文件
- 4.修改npm镜像
- 5.利用npm导入jquery,导入成功生成两个文件
- 6.更多命令操作
- 7、使用npm install是报错
- 总结
1.打开cmd 输入指令 npm -v 查看npm是否安装,需要先安装node.js
node.js安装:https://nodejs.org/en/
安装包下载后,一直点击next ,安装完成,打开cmd 输入 node -v 查看安装是否成功



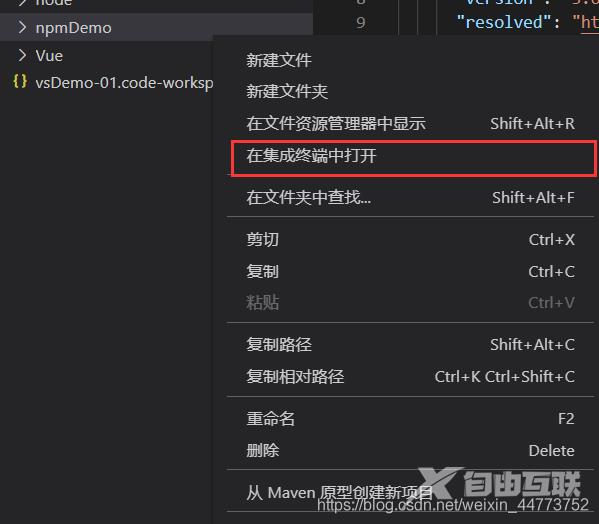
2.打开vscode 在工作区创建一个项目,右键打开 “在集成终端中打开”


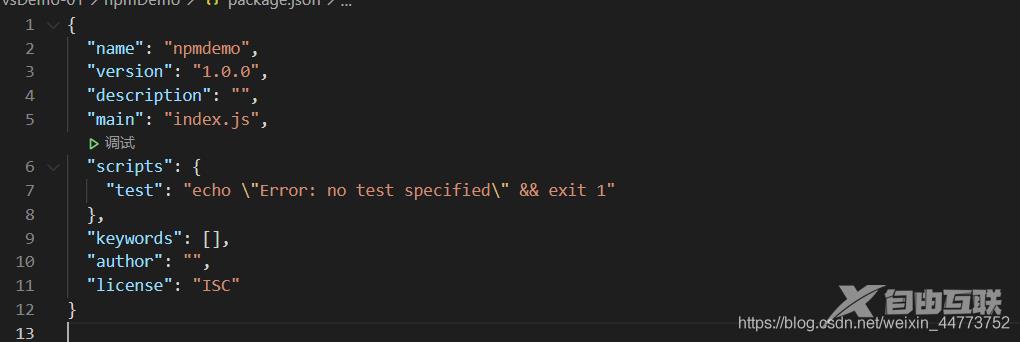
3.终端中输入 npm init -y,为项目创建npm环境,创建成功生成package.json文件
#name: 项目名称
#version: 项目版本号
#description: 项目描述
#keywords: {Array}关键词,便于用户搜索到我们的项目


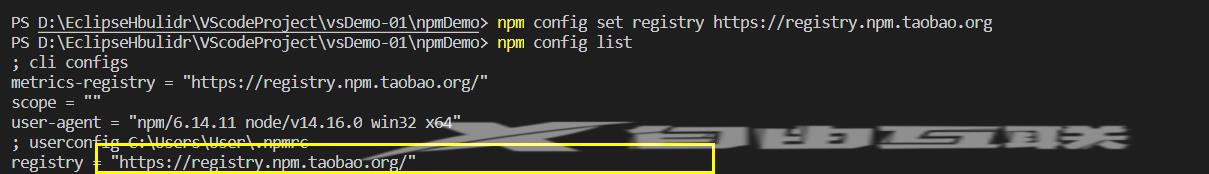
4.修改npm镜像
npm config set registry https://registry.npm.taobao.org==
查看npm配置信息
npm config list

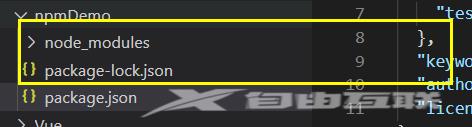
5.利用npm导入jquery,导入成功生成两个文件
npm install jquery

6.更多命令操作
1.如果安装时想指定特定的版本 npm install jquery@2.1.x
2.使用 -D参数将依赖添加到devDependencies节点
npm install --save-dev eslint
#或简写 npm i -D eslint
Node.js全局安装的npm包和工具的位置
2.一些命令行工具常使用全局安装的方式 npm install --g webpack
#npm管理的项目在备份和传输的时候一般不携带node_modules文件夹
#安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本
#根据package.json中的配置下载依赖,初始化项目
npm install
#更新包(更新到最新版本)
npm update 包名
#全局更新
npm update -g 包名
#卸载包
npm uninstall 包名
#全局卸载
npm uninstall -g 包名
7、使用npm install是报错
`npm WARN xxxx @1.0.0 No description` 在package.json文件中添加这两个字段 `"description": "npm-install-package"`、`"private": true`

总结
到此这篇关于VSCode使用npm的文章就介绍到这了,更多相关VSCode使用npm内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
