目录 展开渲染标签编辑权限 对话框内树形组件编辑权限 展示所有权限 添加 编辑 删除 角色 都与上一篇 用户类似 只是接口不同 我们只关注其他不一样的: 展开渲染标签编辑权限 el
目录
- 展开渲染标签编辑权限
- 对话框内树形组件编辑权限
- 展示所有权限

添加 编辑 删除 角色 都与上一篇 用户类似 只是接口不同
我们只关注其他不一样的:
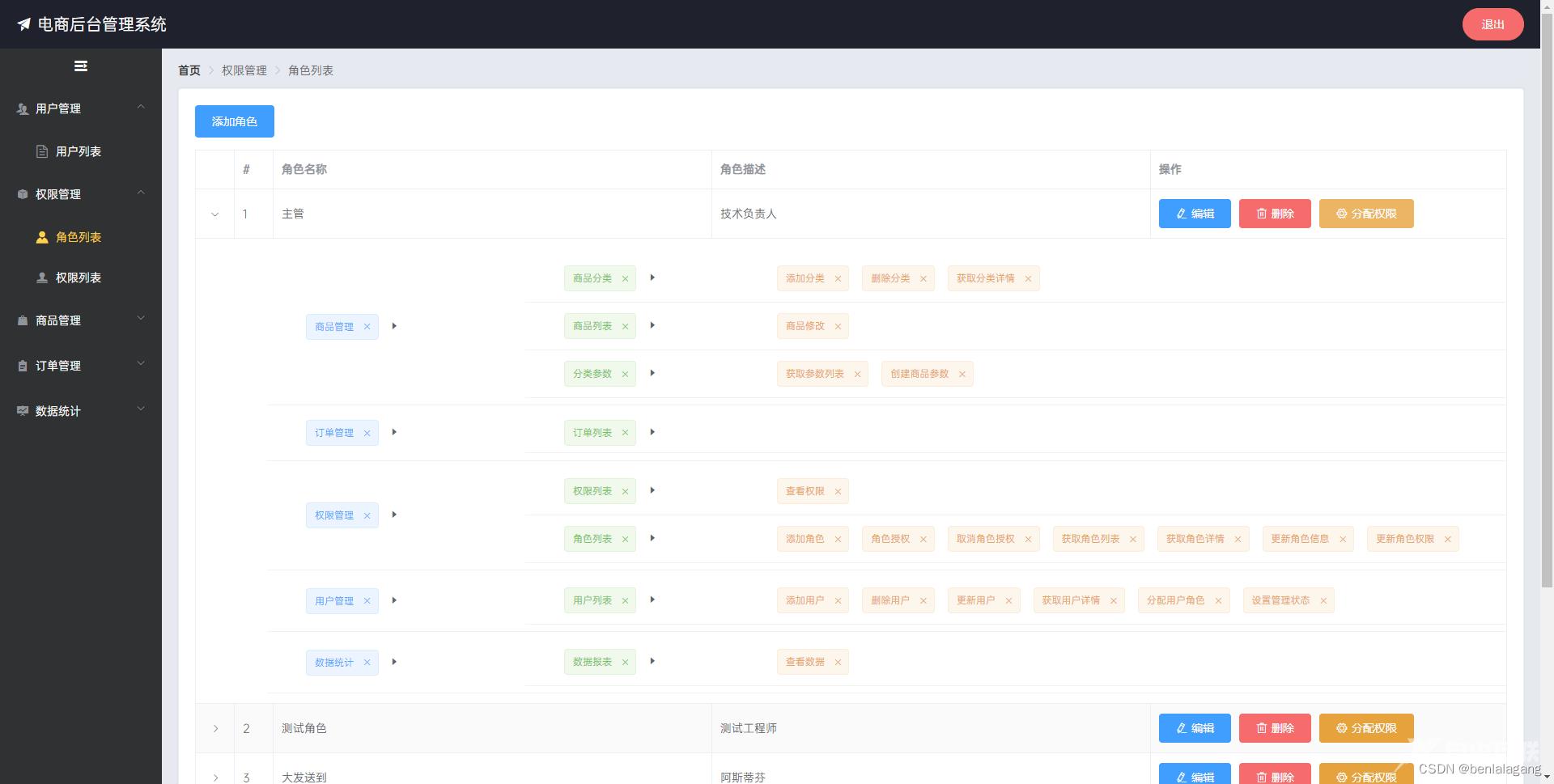
展开渲染标签编辑权限
el-table-column type="expand"设置了expand则显示为一个可展开的按钮
显示图上的效果 使用了 三重for循环 按照 tree 数据结构 .children 取得下一级数据
<el-table-column type="expand">
<template slot-scope="scope">
<el-row v-for="(rights1,index) in scope.row.children" class="vertical" :key="index">
<el-col :span="5">
<el-tag class="tag1"
disable-transitions
closable
@close="remRight(scope.row,rights1.id)">
{{rights1.authName}}
</el-tag>
<i class="el-icon-caret-right"></i>
</el-col>
<el-col :span="19">
<el-row v-for="(rights2,index2) in rights1.children" class="vertical" :key="index2">
<el-col :span="6">
<el-tag class="tag2"
type="success"
disable-transitions
closable
@close="remRight(scope.row,rights2.id)">
{{rights2.authName}}
</el-tag>
<i class="el-icon-caret-right"></i>
</el-col>
<el-col :span="18">
<el-tag class="tag3"
type="warning"
v-for="(rights3,index3) in rights2.children"
disable-transitions
:key="index3"
closable
@close="remRight(scope.row,rights3.id)">
{{rights3.authName}}
</el-tag>
</el-col>
</el-row>
</el-col>
</el-row>
pre 标签 整齐的排列 文本 代码
<!-- <pre>-->
<!-- {{scope.row.children}}-->
<!-- </pre>-->
</template>
</el-table-column>
// 关闭下拉的权限标签 事件
async remRight(role,rightId){
//弹窗询问用户是否删除数据
const confirmResult = await this.$queding(
'确定要为该角色删除此权限吗?',
'提示',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}
).catch(err => err)
// 如果用户确认删除,则返回值为字符串 confirm
// 如果用户取消删除,则返回值为字符串 cancel
// console.log(confirmResult)
if (confirmResult !== 'confirm'){
return this.$Msg.info('已取消删除')
}
const {data:res} = await this.$http.delete(`roles/${role.id}/rights/${rightId}`)
if (res.meta.status !== 200) return this.$Msg.error('删除此权限失败!')
this.$Msg.success('删除用户成功!')
// 参数不直接引用role.id 为了给 role.children 重新赋值 动态更新 不用刷新页面 再展开查看
// 返回的data, 是当前角色下最新的权限数据
role.children = res.data
},
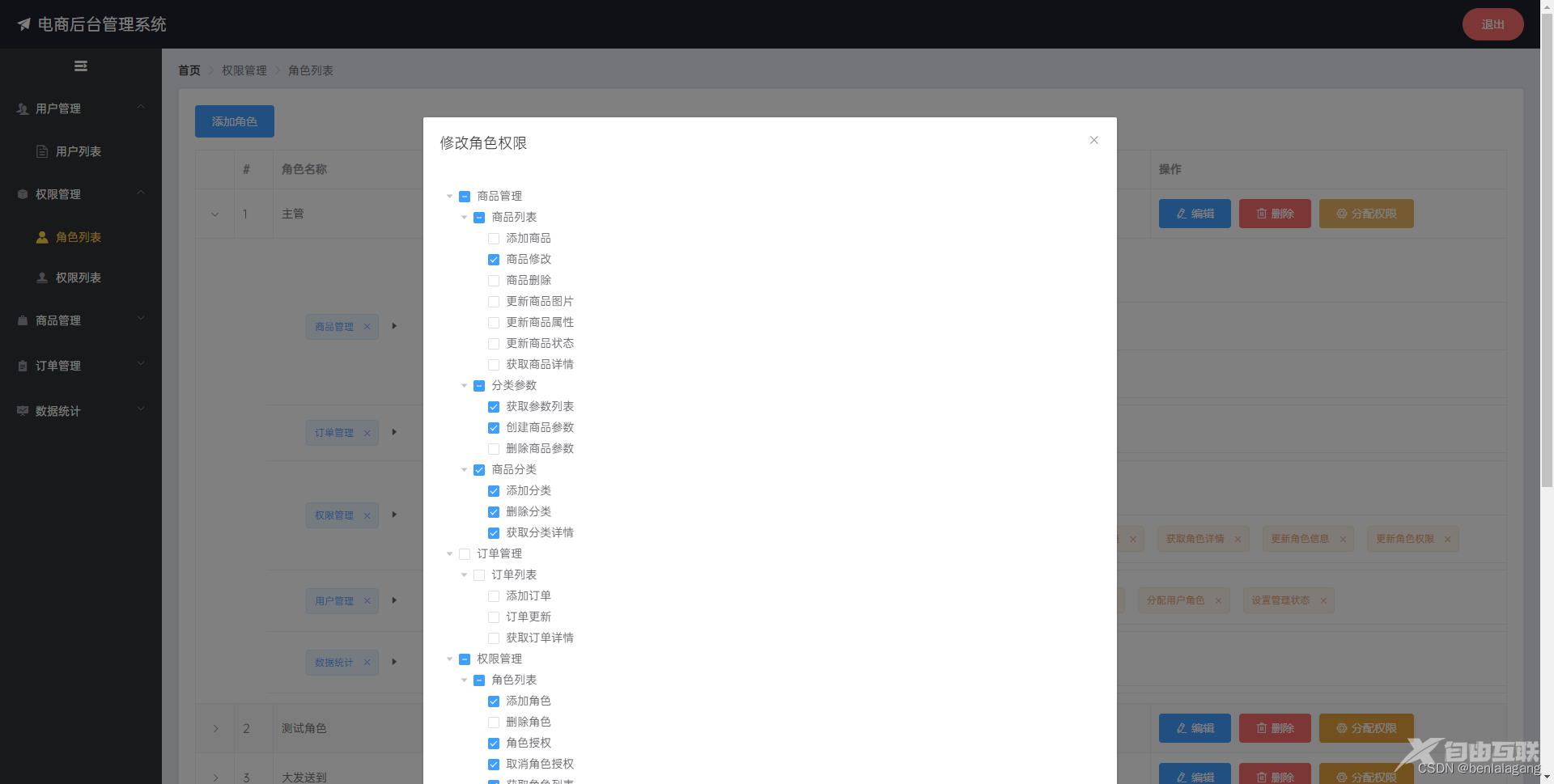
对话框内树形组件编辑权限

显示树形组件的对话框:
<!-- 编辑角色权限的对话框-->
<el-dialog
title="修改角色权限"
:visible.sync="editNPCRightBox"
@close="ERNPCClose"
width="45%">
<!-- 树形控件组件-->
<el-tree
展示数据源
:data="RightList"
适用于需要选择层级时使用
show-checkbox
每个树节点用来作为唯一标识的属性,整棵树应该是唯一的
node-key="id"
ref="PushRoleRef"
默认全部展开
default-expand-all
默认勾选的节点的 key 的数组
:default-checked-keys="defKeys"
配置选项
:props="treeProps">
</el-tree>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="ToEditRightNPC">确 定</el-button>
<el-button @click="editNPCRightBox = false">取 消</el-button>
</span>
</el-dialog>
<script>
editNPCRightBox:false,
RightList:null,
// 树形配置 根据哪一个来渲染 名字和children属性
treeProps:{
label:'authName',// 看到的是哪一个属性
children:'children'// 父子嵌套的关系
},
defKeys:[],
// 点击编辑权限按钮时 记录当前ID 供应其他方法使用
PushRolesId:null
</script>
点击编辑权限按钮 先把要展示的数据源 RightList 再使用递归把拥有权限的id push到 defKeys里 之后显示对话框
// 点击表单内的编辑按钮
async editNPCRightBoxShow(role){
this.PushRolesId = role.id
const {data:res} = await this.$http.get('rights/tree')
if (res.meta.status !==200) return this.$Msg.error('获取权限列表失败')
this.RightList = res.data
//console.log(role)
await this.getThreeKeys(role,this.defKeys)
this.editNPCRightBox = true
},
// 通过递归的方式 获取角色下所有的三级权限的id 并保存到defKeys 数组中
getThreeKeys(node,arr){
// 如果当前节点不包含 children 那么他就是三级节点
if(!node.children){
return arr.push(node.id)
}
node.children.forEach(item =>{
this.getThreeKeys(item,arr)
})
},
点击体检按钮时 通过ref调用
getCheckedKeys(返回目前被选中的节点所组成的数组)
getHalfCheckedKeys (返回目前半选中的节点的 key 所组成的数组)
把他俩合并 并转成字符串 按照接口约定 向服务器发送请求
// 编辑角色权限的对话框 内的确定按钮 发送请求
async ToEditRightNPC(){
const prams = [
...this.$refs.PushRoleRef.getCheckedKeys(),
...this.$refs.PushRoleRef.getHalfCheckedKeys()
]
const xxx = prams.join(',')
//console.log(prams)
const {data:res} = await this.$http.post(`roles/${this.PushRolesId}/rights`,{rids:xxx})
if (res.meta.status !==200) return this.$Msg.error('为此角色修改权限失败')
await this.getNPCList()
this.editNPCRightBox = false
this.$Msg.success('修改角色权限成功')
},
// 编辑角色权限的对话框被关闭时 清空默认选中的值 防止打开时id 重复
ERNPCClose(){
this.defKeys = []
}
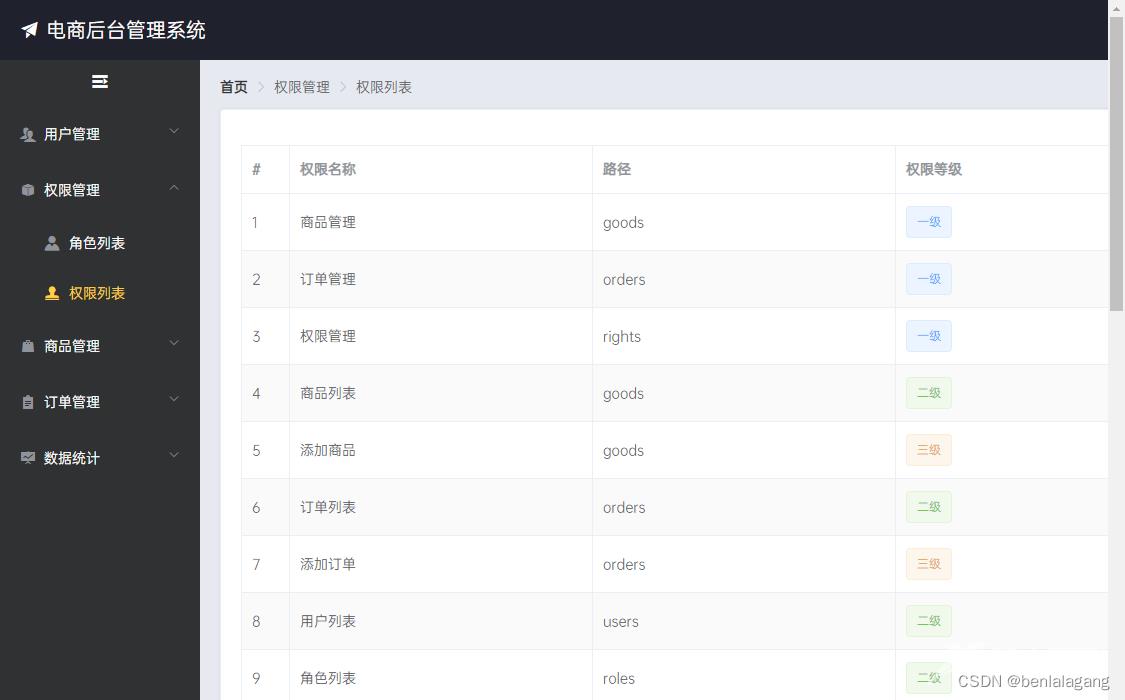
展示所有权限

很简单 就是请求数据 表格渲染
<template>
<div>
<!-- 面包屑导航-->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }" >首页</el-breadcrumb-item>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
<el-breadcrumb-item>权限列表</el-breadcrumb-item>
</el-breadcrumb>
<!--卡片区域-->
<el-card>
<el-table
:data="RightsList"
style="width: 100%"
stripe
border>
<el-table-column type="index" label="#"></el-table-column>
<el-table-column prop="authName" label="权限名称"></el-table-column>
<el-table-column prop="path" label="路径"></el-table-column>
<el-table-column label="权限等级">
<template slot-scope="scope">
<el-tag v-if="scope.row.level == 0">一级</el-tag>
<el-tag v-else-if="scope.row.level == 1" type="success">二级</el-tag>
<el-tag v-else type="warning">三级</el-tag>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
<script>
export default {
name: 'Rights-content',
created() {
this.getRightsList()
},
data(){
return{
RightsList:null
}
},
methods:{
async getRightsList(){
const {data:res} = await this.$http.get('rights/list')
if (res.meta.status !==200) return this.$Msg.error('获取权限列表失败')
this.RightsList = res.data
}
}
}
</script>
到此这篇关于Vue element实现权限管理业务流程详解的文章就介绍到这了,更多相关Vue element权限管理内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
