目录
- 摘要
- 思考
- 实现
- 总结
摘要
在百度的解释中,队列是一种特殊的线性表,特殊之处在于它只允许在表的前端进行删除操作,而在表的后端进行插入操作,和栈一样,队列是一种操作受限制的线性表。进行插入操作的端称为队尾,进行删除操作的端称为队头。
受这个队列结构的启发,在前端不同的业务场景中,由于一次性发起的异步请求过多,并且这些服务位于不同组件或者不同兄弟功能之间,我们无法直接对这些方法进行同步,所以需要引入队列的概念,对这些并发性的问题进行顺序处理。
思考
为什么要写一个类似于队列的功能?
我们知道,在主流的V8引擎中,JavaScript 的执行顺序都是至上而下的,引入了 ajax 之后我们能够对网页进行局部刷新,在前端领域第一次有了异步操作的概念。自此,当我们接触 Promise 之后也不在陌生于这种模式。当然,使用过 Promise 的都知道,如果是在某个单一的 js 文件中,我们完全可以通过编写一个 async 函数,通过使用 await 去实现将 Promise 函数按顺序执行的功能。
那这个队列小工具难道就是无意义的吗?作者就像一个大渣男,玩弄了一番感情轻飘飘的走了?当然不是,大家都知道在单一文件中,我们总有办法去实现这样控制异步操作的功能,那么在不同的模块、组件中,如何去实现这样的操作呢?按照这个思路,我们可以发现单纯的去写是没办法直接解决这样的异步功能同时触发的问题的,这也就是作者为什么要去些一个类似于队列的功能。
Promise 队列功能的思路在哪里?
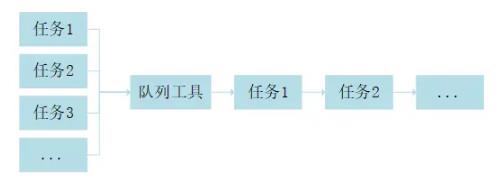
我们先要搞明白我们想要的是一个怎样的功能呢?作者画了一个大概的需要实现功能的流程图,我们不同组件的异步请求是同时发生的,我们需要在发生之前把Promise 函数放入队列工具,再让队列工具去调度出栈和入栈的顺序,每次出栈的时候再去调用 Promise 函数发生请求。

我们可以在 js 文件中使用一个单例的概览,主要是记录入栈的顺序和对操作加锁,并且启动一个定时服务去定期检测栈中是否还有顺序,思路是很简单的,说干就干。
实现
我们新建一个 useQueue.js 文件,为了方便后续的引用。首先我们需要定义三个高级变量:
var queue = [] var locks = false var timer = null
queue:记录入栈的Promise任务函数locks:在处理出栈任务时我们需要对函数加锁,防止多次出栈timer:防抖记录,跟功能locks主要起一个保险左右,防止出栈时重复调用函数
我们定义两个函数 hander、useQueue,导出默认函数 useQueue。
/**
* 处理任务出栈
*/
const hander = () => {}
/**
* 入栈等待排队操作
* @param {Promise} task
*/
const useQueue = (task) => {}
/**
* 导出
*/
export default useQueue
当我们有任务进入时,启用 useQueue 函数,将任务放入栈中,并且设置 locks = true 进行解锁。
const useQueue = (task) => {
queue.push(task)
locks = true
}
这个时候,我们在单例上设置一个心跳来定期检测加锁状态,如果是解锁则触发处理函数。
// 心跳
setInterval(() => {
locks && handler()
}, 100)
当函数 hander 被成果触发,我们需要设置一个延时器来处理防抖。先进行加锁,然后在队列中进行出栈,如果出栈为空则解锁;如果出栈不为空则调用任务,并且等待任务结束进入下一个 hander 。
const handler = () => {
timer && clearTimeout(timer)
timer = setTimeout(() => {
locks = false
const task = queue.shift()
if (task) {
task().then(handler)
} else {
locks = true
}
})
}
假设我们已经写了一个 vue 字典标签组件,组件内部会调用远程接口,并且再记录到某一个缓存中。如果一个页面多次使用组件,而该缓存还并未存在,那么可能会导致同时触发多个异步网络请求。这个时候就可以使用队列工具。
import useQueue from './useQueue.js'
const handleAjax = () => {
return new Promise(resolve => {
...
resolve()
})
}
useQueue(handleAjax)
// 或者可以这样调用
useQueue(async () => {
await handleAjax()
})
总结
Promise 队列工具实际上是通过延迟触发,来处理挂载在某一队列数据上的出栈任务,原理其实并不复杂,就是为了处理异步请求同时发生的情况。当然,这个函数可以有更多的优化方案,比如说可以添加一个优先级的参数值,根据不同优先级进行入栈操作,或者增加一个同类型排异等等。
到此这篇关于JavaScript实现一个Promise队列小工具的文章就介绍到这了,更多相关JS Promise队列内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
