目录 vue监听localstorage值变化 监听localStorage中值的变化实现跨页面通信 部分属性介绍如下 其余属性截图如下 vue监听localstorage值变化 在vue中实现监听localstorage中某个键对应的值的变化
目录
- vue监听localstorage值变化
- 监听localStorage中值的变化实现跨页面通信
- 部分属性介绍如下
- 其余属性截图如下
vue监听localstorage值变化
在vue中实现监听localstorage中某个键对应的值的变化
在根目录下创建一个名为utils的文件夹,在文件夹中创建一个tool.js文件
//****将这段内容放在tool.js文件中****
// 重写setItem事件,当使用setItem的时候,触发,window.dispatchEvent派发事件
function dispatchEventStroage() {
const signSetItem = localStorage.setItem
localStorage.setItem = function(key, val) {
let setEvent = new Event('setItemEvent')
setEvent.key = key
setEvent.newValue = val
window.dispatchEvent(setEvent)
signSetItem.apply(this, arguments)
}
}
export default dispatchEventStroage;
在main.js中引入使用
import tool from "./utils/tool"; Vue.use(tool);
在需要监听localstorage中数据变化的文件中加以下代码
//解决this指向问题,在window.addEventListener中this是指向window的。
//需要将vue实例赋值给_this,这样在window.addEventListener中通过_this可以为vue实例上data中的变量赋值
let _this=this;
//根据自己需要来监听对应的key
window.addEventListener("setItemEvent",function(e){
//e.key : 是值发生变化的key
//例如 e.key==="token";
//e.newValue : 是可以对应的新值
if(e.key==="token"){
console.log(e.newValue);
_this.token=e.newValue;
}
})
到这里就可以在localstorage中token的值变化时在控制台输出新的值了 , 此方法只能监听到setItem事件.
监听localStorage中值的变化实现跨页面通信
分享一个之前困扰很久的,跨页面之间的通信方式。
以前跨页面通信,就拿我们之前vue项目中多页面为例,每个页面都是一个独立的vue实例,通过main.js初始化,各个页面之间的数据不互通,而通信方式最常见的方式是往缓存中存储值,其他需要得到这个值的页面通过定时器去实时查询缓存中该值的变化,然后进行通信。
但是定时器终究不是一个好的实现方式,而定时器的时间长短设置多少都很有考究,时间太短太耗性能,时间太长的话,又会存在一段时间拿不到最新值的情况。
现在有一个很方便的方式,那就是 监听,其他页面正常像以前一样往 storage 存储值,如:localStorage.setItem(‘calling’, ‘55894’),然后需要获取该值的页面可以通过监听storage,就直接拿到变化后的值,示例如下:
// localhost:8080/pageOne 页面
localStorage.setItem('calling', '55894')
// localhost:8080/pageTwo 页面
window.addEventListener('storage', event => {
if(event.key === 'calling') {
services.call(event.newValue)
}
})
部分属性介绍如下
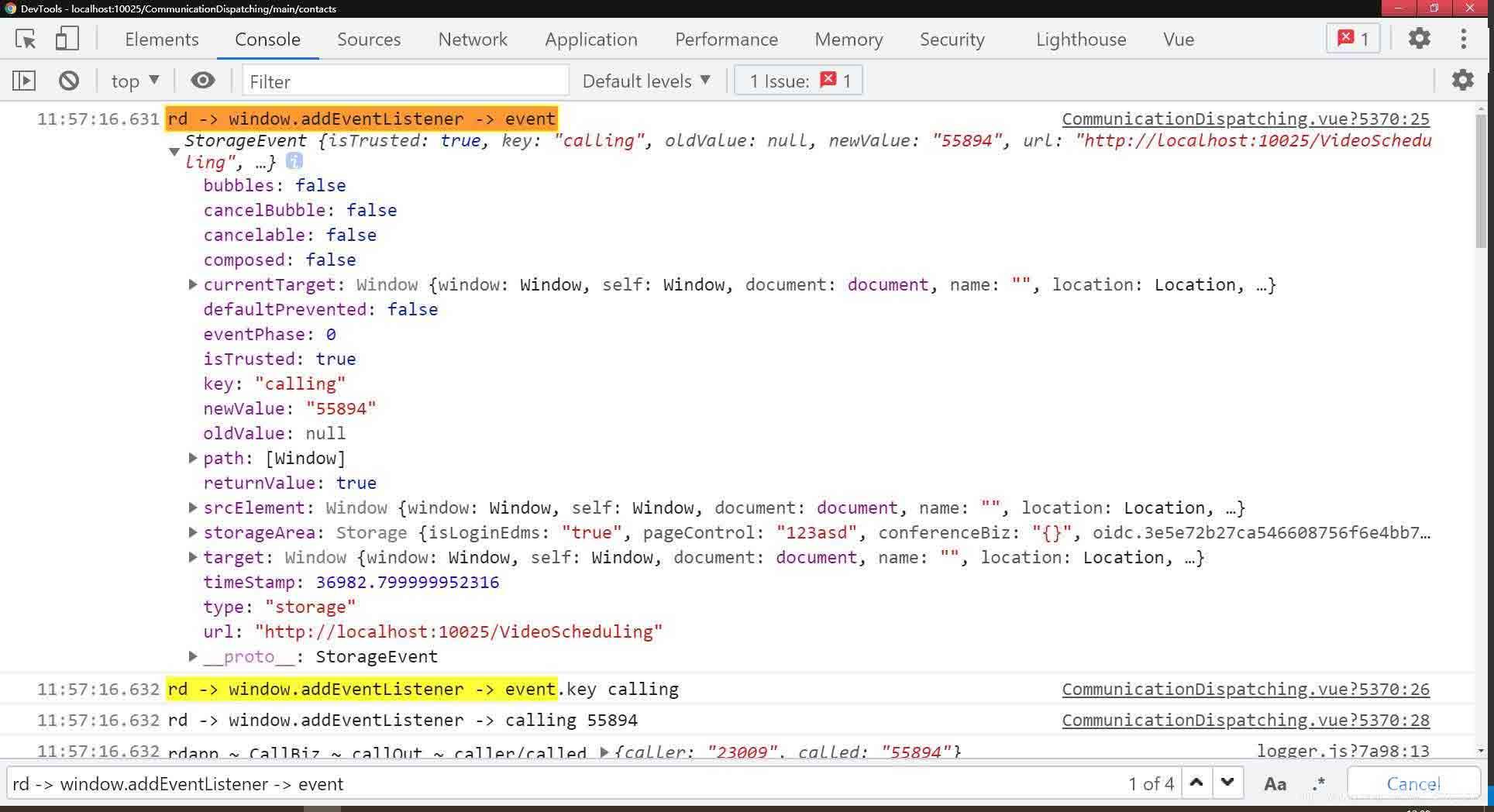
event.key:属性值为在 sessionStorage 或 localStorage 中被修改/新添加的数据键值;event.oldValue:属性值为在 sessionStorage 或 localStorage 中被修改前的值;event.newValue:属性值为在 sessionStorage 或 localStorage 中被修改后的值;event.url:属性值为修改 sessionStorage 或 localStorage 中值的页面的URL地址,即该值在哪个页面被写入/被修改的;
tips:只能监听 sessionStorage 或 localStorage 中值的变化,不能监听cookie中值的变化。
其余属性截图如下

好了,以上就是跨页面之间通信的一种方式。
这些仅为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
