目录 打包静态资源到指定目录 解决 vue-cli打包访问静态资源404 打包静态资源到指定目录 在最近开发工作中,我打包的 dist 文件夹下,vue-cli4 打包(npm run build)的静态资源全部都平铺展
目录
- 打包静态资源到指定目录
- 解决
- vue-cli打包访问静态资源404
打包静态资源到指定目录
在最近开发工作中,我打包的 dist 文件夹下,vue-cli4 打包(npm run build)的静态资源全部都平铺展开在该文件夹下,看着很别扭,于是想打包到 static 文件夹下。

vue-cli4 执行打包命令时,默认打包的位置是dist文件夹下,不会自动打包为一个模块(文件夹)。
解决
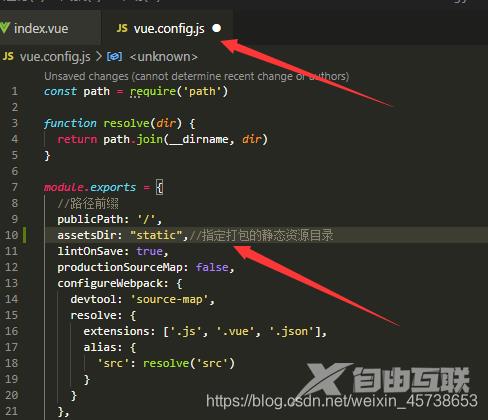
在 vue.config.js 文件中设置 assetsDir 指定打包的目录为根目录下的 static 文件夹,就会在 dist 文件夹下自动生成一个新的文件夹 static 来存放打包的静态资源。

设置之后打包的文件目录为:

说明:文件夹下的 js 和 json 文件夹是我写在 public 文件夹下的模块用于 axios 请求本地数据,打包时会直接打包到 dist 文件夹下。
vue-cli打包访问静态资源404
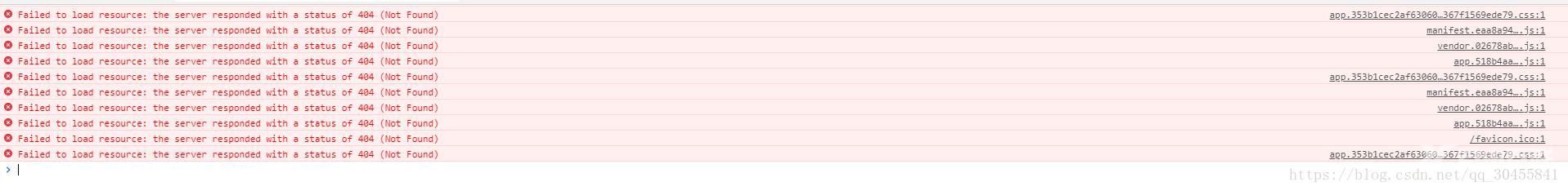
使用vue-cli生产打包,把代码放到服务器上访问的时候,不少同学会看到页面一片空白,打开控制台,会发现是某些资源文件找不到,如图:

其实这里是因为vue-cli的webpack打包配置静态文件访问路径不对,配置文件路径如图:

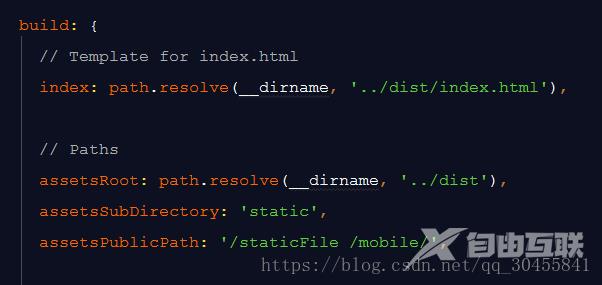
在这个文件下面找到生产(build)配置:

要解决静态文件访问路径问题只需要修改配置中的assetsPublicPath字段即可。
如果你的服务器静态文件路径是这样的:

将路径写成这样即可访问静态资源:

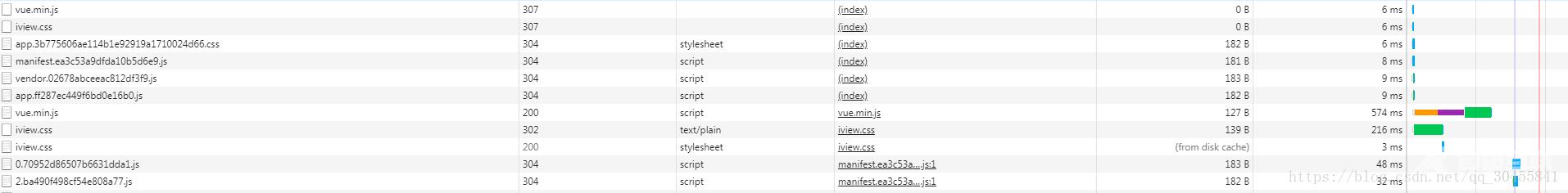
资源访问成功状态:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
