目录 element-ui select 下拉框位置错乱 element-ui使用时的一些坑点总结 1.el-select 下拉框绑定值为对象时选中值显示错乱 2.局部覆盖element-ui的默认样式 3.el-form 标签绑定data中的form时候 eleme
目录
- element-ui select 下拉框位置错乱
- element-ui使用时的一些坑点总结
- 1.el-select 下拉框绑定值为对象时选中值显示错乱
- 2.局部覆盖element-ui的默认样式
- 3.el-form 标签绑定data中的form时候
element-ui select 下拉框位置错乱
今天写bug时 ,突然发现个element下拉框的样式出现错乱,折腾了大半个小时总算搞定了,这里分享下。
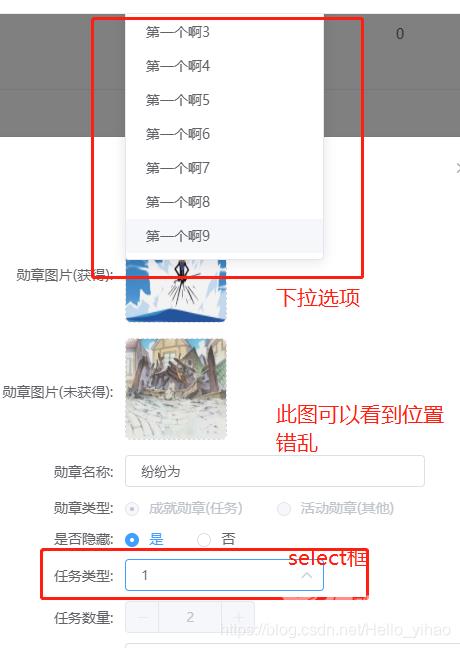
先上错乱图

看上图,正常情况下下拉选项应该贴着select框的,而此时两者相隔甚远
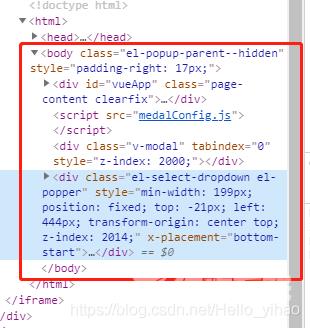
这个时候只能检查下元素了

检查元素可以看到,el-select默认插入到body中的,现在出现这个bug后我们就不能再插入到body中了
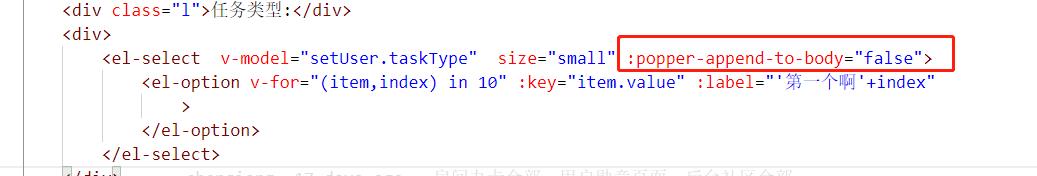
官网有个属性可以设置成不插入到body中,先在代码中用起来
官网链接:element的select组件

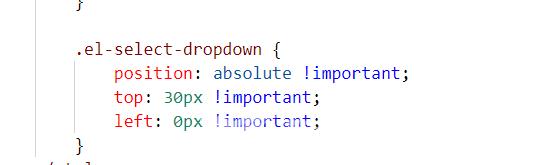
那这个时候还不能完全解决问题,我们需要重置下select的默认样式
在我们的style标签中写

只修改了两处地方就解决了这个bug,总体来说应该还是页面布局有点问题,但这个祖传代码已经不允许我大刀阔斧了。。。
element-ui使用时的一些坑点总结
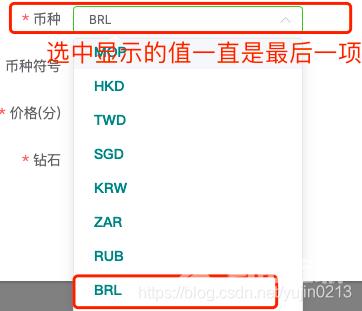
1.el-select 下拉框绑定值为对象时选中值显示错乱
如下图,所有下拉选项都是选中状态而且不管怎么选,下拉框显示的值一直是最后一个选项

解决办法:加上value-key属性 官网也有介绍,当绑定值是对象类型是必填

代码如下,其中value-key属性的值为数据源数组元素中的唯一键。
例如下面的id,如果其他字段的值也是唯一确定的,如reserve1,那么value-key的值也可以是reserve1
<el-select v-model="goodsForm.currency" value-key="id" placeholder="请选择"
@change="changeCurrencySymbol">
<el-option
v-for="item in currencyList"
:key="item.id"
:label="item.reserve1"
:value="item">
</el-option>
</el-select>
2.局部覆盖element-ui的默认样式
解决办法:在需要更改的组件里新增一个style标签【重点:不要加scoped】,然后直接获取class设置样式就可以,记住给class加上能限制范围的父层选择器,不然设置的样式会全局生效
3.el-form 标签绑定data中的form时候
请使用:model=“form” 而不是v-model=“form”,不然表单校验会不起作用

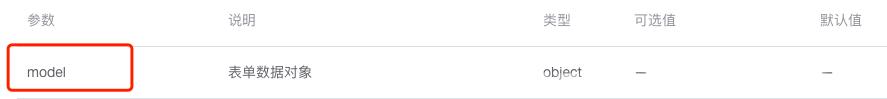
原因就是el-form的具有自己封装的model属性,表示表单数据对象
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
