目录
- 前言
- 一、vue实例方法和实例数据
- 1、vm.$set
- 2、vm.$delete
- 3、vm.$watch
- 二、实例方法和事件
- 1、vm.$on
- 2、vm.$emit
- 3、vm.$once
- 4、vm.$off
- 三、实例方法和生命周期
- 1、vm.$mount
- 2、vm.$destroy
- 3、vm.$nextTick
- 总结
前言
在了解vue的常用的实例方法之前,我们应该先要了解其常用的实例属性,你能了解到的vue实例属性有哪些呢?小编在这里就列举了几个常用的vue实例的属性。大家可以一起参考学习一下。
- 获取挂载的元素 --vm.$el
- 获取实例的初始化选项的对象 --vm.$options
- 获取观察的数据对象 --vm.$data
- 一对象,可持有的注册过ref属性的所有DOM元素和组件实例
一、vue实例方法和实例数据
1、vm.$set
这个实例方法又是Vue.set方法的别称,它的功能是新增属性,因为vue没有办法探测到普通的新增函数属性,所以我们通过使用vm.$set这个方法可以使得vue探测到。
2、vm.$delete
这个方法又是vue,delete的方法的别名,它的功能是删除对象的属性,vue通过这个方法删除属性,可以探测到。
3、vm.$watch
这个实例方法用于观察实例中一个表达式或者一个函数计算结果饿变化,有变化,就函数回调,回调的函数就是得到的参数为新的值和旧的值。
我们可以通过一段代码实例了解一下这个部分:
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>methods</title>
</head>
<body>
<div id="app">
<button onclick="addName()">增加</button>
<button onclick="deleteName()">删除</button>
<h3>你想要的东西:{{goods.name}}</h3>
价格:<input type="text" v-model.number="price"></br>
数量:<input type="number" v-model="count"></br>
总和:<input type="text" v-model="total"></br>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
goods:{},
price:0,
count:1,
total:0
},
});
function addName(){
Vue.set(vm.goods,'name','漫画书');
};
function deleteName(){
if(vm.goods.name){
vm.$delete(vm.goods,'name');
}
}
vm.$watch('price',function(newVal,oldVal){
return this.total = newVal*this.count;
})
vm.$watch('count',function(newVal,oldVal){
return this.total = newVal*this.price;
})
</script>
</body>
</html>
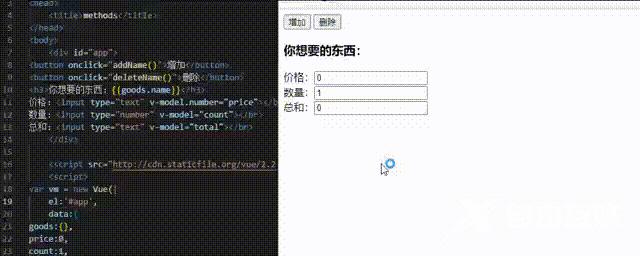
运行结果:

每次按下“增加”按钮的时候,就会显示{{goods.name}}里面的“漫画书”,当按下“删除”的时候{{goods.name}}就会显示为空;当价格和数量改变的时候,总的价格也会跟着改变。
二、实例方法和事件
1、vm.$on
这个实例方法可以用于监听vue实例里面的自定义事件,这些事件都是通过vm.$emit触发的,回调函数会接收所有传入的时间触发函数的额外的参数。
2、vm.$emit
这个实例方法通过触发当前实例上的事件,其中的附加的参数都会传给到监听器进行函数回调。
3、vm.$once
这个实例方法功能是监听一个自定义的事件,但是只能触发一次,一旦触发了,监听器就会被溢出。
4、vm.$off
这个实例方法的功能是移除一个自定义的监听器。
我们通过代码的方式了解一下:
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>methods</title>
</head>
<body>
<div id="app">
<button @click="zengjia">增加</button>
{{num}}
<button onclick="jianshao()">减少</button>
<button onclick="off()">解除减少操作事件</button>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
num:100
},
methods:{
zengjia:function(){
this.num++;
}
}
});
vm.$on("reduce",function(step){
vm.num =step;
});
function jianshao(){
vm.$emit("reduce",2);
}
function off(){
vm.$off("reduce");
}
</script>
</body>
</html>
运行结果:每次单击“减少”按钮的时候,数值就会减少;当单击“解除减少操作事件”,在点击减少,数值已经不会再改变了。

三、实例方法和生命周期
1、vm.$mount
这个实例方法功能是:如果实例在没有收到el选项的时候,就会处于“没有挂载”的状态,因为没有和它关联的DOM元素。可以使用这个mount方法进行手动挂载。
2、vm.$destroy
这个实例地方法主要用于完全摧毁一个实例,清除和其他实例的连接,并且解除全部指令以及事件监听器。
3、vm.$nextTick
这个实例方法中的回调函数延迟到DOM更新后才能执行,但是如果在vue生命周期里面的created钩子函数进行的DOM事件的话,那么就要放在.nextTick的回调函数中。可以在数据变化之后立刻使用.nextTick,这样回调函数在DOM更新完成之后就可以进行函数调用。
我们通过代码实例来理解:
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>methods</title>
</head>
<body>
<div id="app">
<h2 ref="first">{{first}}</h2>
<h3 ref="secnd">{{second}}</h3>
<input type="text" v-model="msg">
<p>{{msg}}</p>
<button onclick="destroy()">销毁</button>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
let vm = new Vue({
data:{
msg:"看到你就烦",
first:'1',
second:'2',
},
});
vm.$mount('#app');
vm.first = '丘比特';
vm.second = vm.$refs.first.textContent;
console.log(vm.second);
Vue.nextTick(function(){
vm.second = vm.$refs.first.textContent;
console.log(vm.second);
})
function destroy(){
vm.$destroy();
}
</script>
</body>
</html>
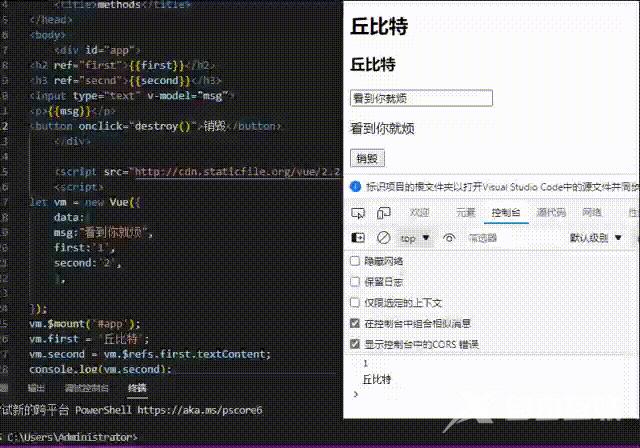
运行结果:我们可以看到,console控制台里面的是‘丘比特’,执行vm.$nextTick的值是msg里面的值--‘看到你就烦’,页面也会同步更新。当你点击‘销毁’的时候,在文本框再写入数值、文本等等,是已经销毁不会在更新了。

总结
到此这篇关于vue常用实例方法的文章就介绍到这了,更多相关vue常用实例方法内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
