目录
- Vue3.0静态文件存放路径与引用
- vue2.0/vue3.0 添加静态文件
- 一、说明:为什么要添加静态文件?
- 二、使用技术
- 三、vue2.0中添加静态文件public
- 四、vue3.0中添加静态文件public
Vue3.0静态文件存放路径与引用
一般项目的静态文件都放到static文件夹中,在3.0版本中static文件夹不能与src文件同级,一般都需要放在public文件目录下,引用路径也不太相同

例如
- 2.0直接放到static文件中那么路径为 /static/img/headbg05.jpg(注意这个是放在src同级目录下)
- 3.0就需要放到public文件中
我们将static文件拉入public下,访问路径依旧是 /static/img/headbg05.jpg
注意:(cli2有写静态资源文件夹名字static,cli3.x不写静态资源文件夹名字!!!(名字为public))
vue2.0/vue3.0 添加静态文件
一、说明:为什么要添加静态文件?
在vue2.0/vue3.0中添加如同static的静态文件,目的是让其在webpack中不进行打包,可以随意改动其中的配置文件内容。
知识回顾:
1、什么是static,什么文件放在static中?
答:存放静态资源,webpack打包是不会对static文件夹中资源进行打包,只是复制一份(默认是 dist/static ),必须使用绝对路径来引用这些文件。所有建议放一些外部第三方。
这是通过在 config.js 文件中的 build.assetsPublicPath 和 build.assetsSubDirectory 链接来确定的
注意:任何放在 static 中的文件需要以绝对路径的形式引用:/static/[filename]
2、什么是asset,什么文件放在asset中?
答:assets下面的资源,在js中使用的话,路径要经过webpack中的file-loader编译,所有webpack会对其进行打包处理,则路径不能直接写。所以建议自己的文件放在assets中。
3、若把图片放在assets和static中,html页面中都可以使用;
但是在动态绑定中,assets路径的图片会加载失败,
因为webpack使用的是 ` commenJS ` 规范,必须使用require才可以
4、static与asset的区别是什么?
webpack对其打包处理不一致。
若把图片放在assets和static中,html页面中都可以使用;
但是在动态绑定中,assets路径的图片会加载失败,
因为webpack使用的是 ` commenJS ` 规范,必须使用require才可以。
比如:
export default {
name: 'myDemo',
data (){
return {
asetUrl: require('../assets/logo.png'),
sticUrl: '/static/logo.png'
}
}
二、使用技术
CopyWebpackPlugin 拷贝插件
三、vue2.0中添加静态文件public
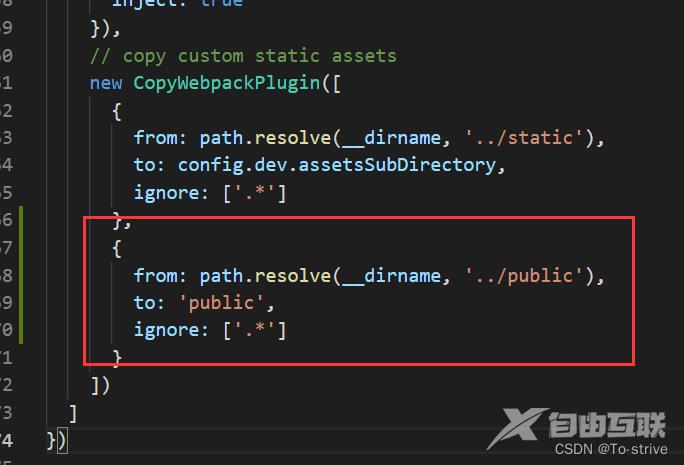
1、找到如下两个目录

2、对这两个文件,进行同样的修改

3、重新启动项目,则静态文件public就生效了,打包后显示目录如下

四、vue3.0中添加静态文件public
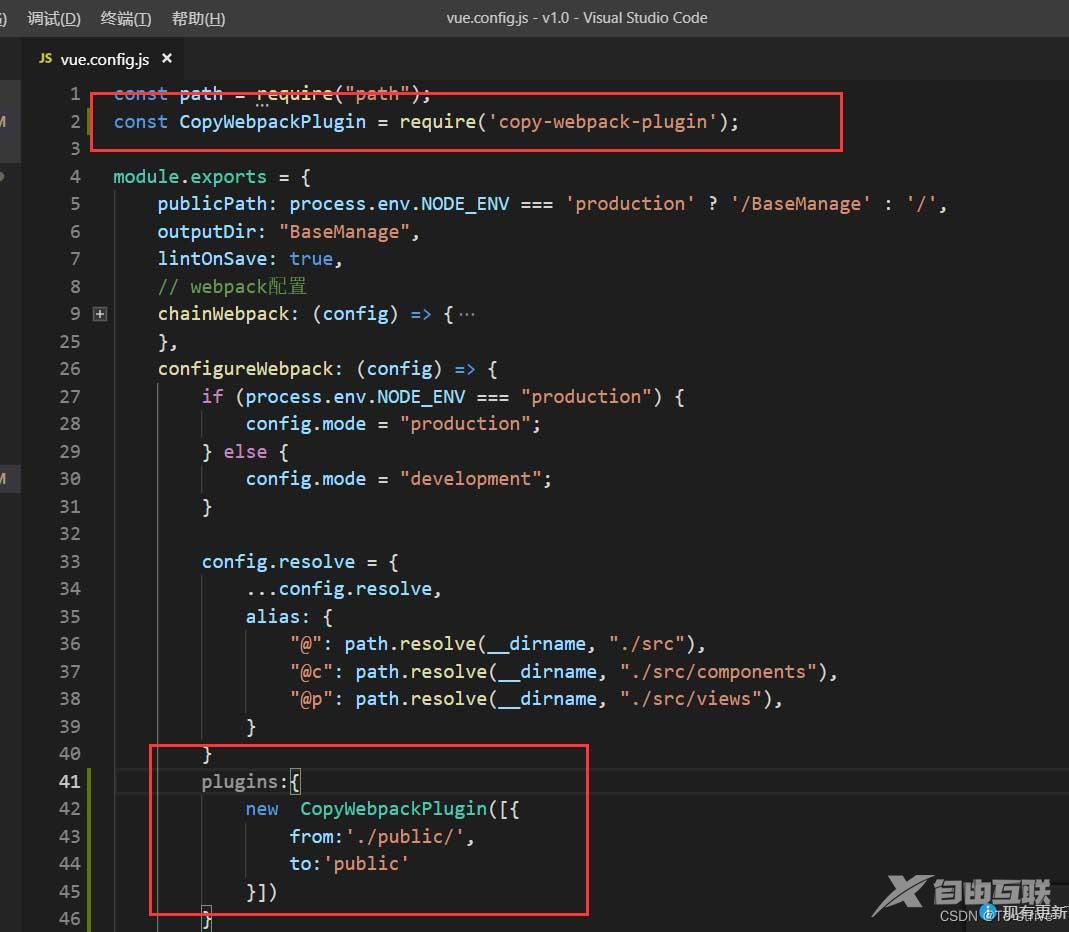
1、找到vue.config文件
2、对这个文件进行修改

3、重启项目后,静态文件夹public就生效
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
