本文实例为大家分享了vue实现下拉框筛选表格数据的具体代码,供大家参考,具体内容如下 html中: //下拉框 el-form-item label="选择区域" el-select v-model="chick" clearable pl
本文实例为大家分享了vue实现下拉框筛选表格数据的具体代码,供大家参考,具体内容如下
html中:
//下拉框 <el-form-item label="选择区域"> <el-select v-model="chick" clearable placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> </el-form-item> //表格 <el-table :data="datalist" > <el-table-column label="大区" align="center" prop="area" /> <el-table-column label="片区" align="center" prop="pianqu" v-if="display_pq"/> <el-table-column label="渠道" align="center" prop="channelName" v-if="display_qd"/> </el-table>
data中:
display_pq:true,
display_qd:true,
options: [{
value: '选项1',
label: '片区'
}, {
value: '选项2',
label: '渠道'
}],
chick: ''
methods:
getList() {
listEffect_sales(this.queryParams).then((response) => {
this.effect_salesList = response.rows;
this.total = response.total;
this.datalist = [];
this.effect_salesList.forEach((d) => {
this.datalist.push(d);
});
});
},
watch:
watch: {
//选择区域
chick: function(newVal, oldVal) {
if(this.chick == '选项1'){
this.datalist = [];
this.effect_salesList.forEach((d) => {
if(d.reportType == "片区"){
this.datalist.push(d);
this.display_qd = false;
this.display_pq = true;
}
});
}else if(this.chick == '选项2' ){
this.datalist = [];
this.effect_salesList.forEach((d) => {
if(d.reportType == "渠道") {
this.datalist.push(d);
this.display_qd = true;
this.display_pq = false;
}
});
}else{
this.datalist = [];
this.effect_salesList.forEach((d) => {
this.datalist.push(d);
this.display_qd = true;
this.display_pq = true;
});
}
}
},
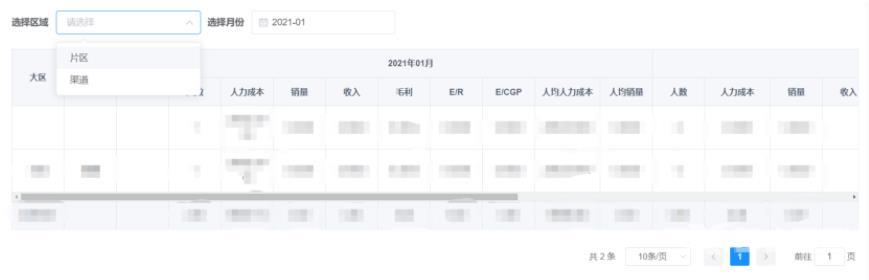
结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
