目录
- vue3新增Teleport
- vue3 Teleport和插件的认识与了解
- 一、认识Teleport
- 二、和组件结合使用
- 三、多个teleport
- 四、认识Vue插件
- 五、插件的编写方式
vue3新增Teleport
在开始介绍Teleport之前先了解一下React的Portals特性。
Portal 提供了一种将子节点渲染到存在于父组件以外的 DOM 节点的优秀的方案。
ReactDOM.createPortal(child, container)
第一个参数(child)是任何可渲染的 React 子元素,例如一个元素,字符串或 fragment。第二个参数(container)是一个 DOM 元素。
通常来讲,当你从组件的 render 方法返回一个元素时,该元素将被挂载到 DOM 节点中离其最近的父节点:
render() {
// React 挂载了一个新的 div,并且把子元素渲染其中
return (
<div>
{this.props.children}
</div>
);
}
然而,有时候将子元素插入到 DOM 节点中的不同位置也是有好处的:
render() {
// React 并*没有*创建一个新的 div。它只是把子元素渲染到 `domNode` 中。
// `domNode` 是一个可以在任何位置的有效 DOM 节点。
return ReactDOM.createPortal(
this.props.children,
domNode
);
}
一个 portal 的典型用例是当父组件有 overflow: hidden 或 z-index 样式时,但你需要子组件能够在视觉上“跳出”其容器。例如,对话框、悬浮卡以及提示框。常见的情况是创建一个包含全屏模式的组件。
对话框 position: absolute 的定位相对于父 div 作为参考。Teleport 提供了一种简单的方法,使我们可以控制要在DOM中哪个父对象下呈现HTML。
<teleport to="#modals"> <div>A</div> </teleport> <teleport to="#modals"> <div>B</div> </teleport> <!-- result--> <div id="modals"> <div>A</div> <div>B</div> </div>
多个 <teleport> 组件可以将其内容添加到同一目标元素。
vue3 Teleport和插件的认识与了解
一、认识Teleport
在组件化开发中,我们封装一个组件A,在另外一个组件B中使用
- 那么组件A中template的元素,会被挂载到组件B中template的某个位置
- 最终我们的应用程序会形成一颗DOM树结构
但是某些情况下,我们希望组件不是挂载在这个组件树上的,可能是移动到Vue app之外的其他位置
- 比如移动到body元素上,或者我们有其他的div#app之外的元素上
- 这个时候我们就可以通过teleport来完成
Teleport是什么呢?
- 它是一个Vue提供的内置组件,类似于react的Portals
- teleport翻译过来是心灵传输、远距离运输的意思
- 它有两个属性
to:指定将其中的内容移动到的目标元素,可以使用选择器disabled:是否禁用 teleport 的功能
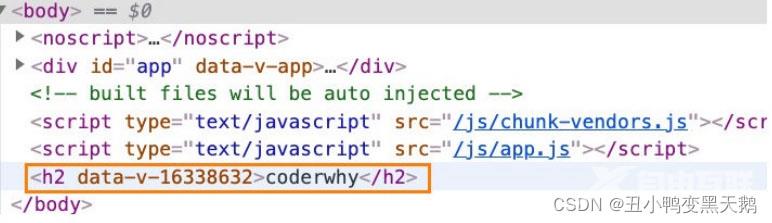
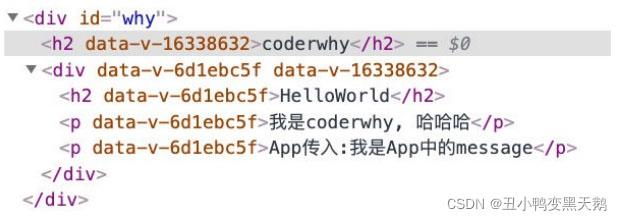
我们来看下面代码的效果:


二、和组件结合使用
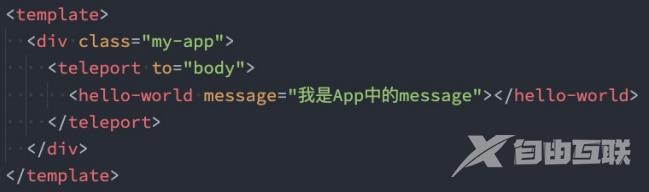
当然,teleport也可以和组件结合一起来使用
我们可以在 teleport 中使用组件,并且也可以给他传入一些数据


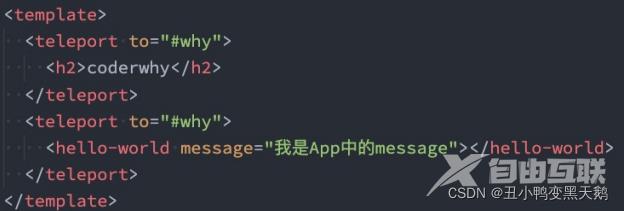
三、多个teleport
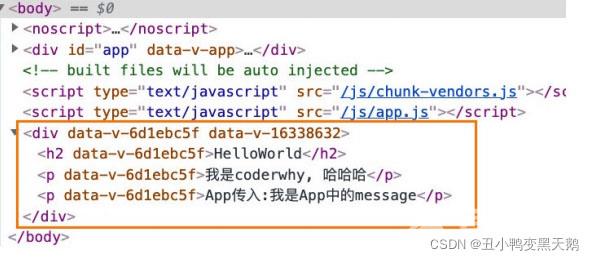
如果我们将多个teleport应用到同一个目标上(to的值相同),那么这些目标会进行合并


四、认识Vue插件
通常我们向Vue全局添加一些功能时,会采用插件的模式,它有两种编写方式
- 对象类型:一个对象,但是必须包含一个 install 的函数,该函数会在安装插件时执行
- 函数类型:一个function,这个函数会在安装插件时自动执行
插件可以完成的功能没有限制,比如下面的几种都是可以的
- 添加全局方法或者 property,通过把它们添加到 config.globalProperties 上实现
- 添加全局资源:指令/过滤器/过渡等
- 通过全局 mixin 来添加一些组件选项
- 一个库,提供自己的 API,同时提供上面提到的一个或多个功能
五、插件的编写方式
这里编写两个插件示例,看一下怎么写和用
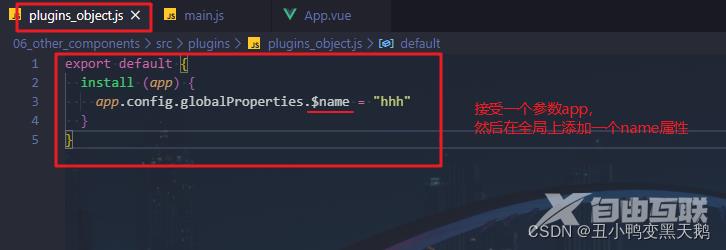
对象类型的写法

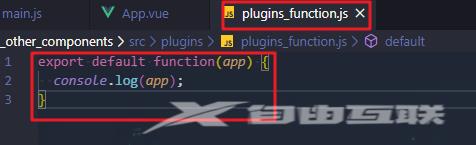
函数类型的写法

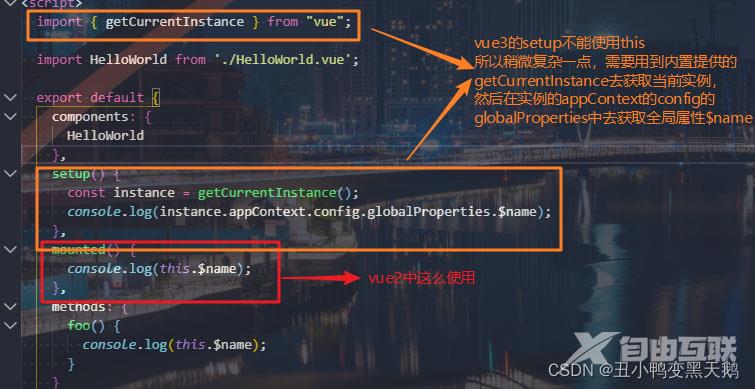
在main.js中通过use使用这两个插件

然后就可以在全局使用$name属性了

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
