目录
- 自定义指令获取不到参数的原因
- Vue自定义指令总结及案例
- 一、简单入门
- 二、划水了
自定义指令获取不到参数的原因
最近在学习前端的权限管理,需要根据用户的权限对按钮进行显示和隐藏,用到了vue中的自定义指令。
首先,在permission.js中定义如下函数
// 检查是否有权限点
export function hasPermissionPoint(point) {
let points = store.getters.roles.points
if (points) {
return points.some(it => it.toLowerCase() === point.toLowerCase())
} else {
return false
}
}
用于比对用户是否拥有按钮所需要的权限。
在main.js中引入这个函数
import {hasPermissionPoint} from './utils/permission'
并在main.js中添加如下代码
Vue.directive('perm',{
inserted(el,binding){
console.log(binding)
if (!hasPermissionPoint(binding.value)) {
el.parentNode.removeChild(el);
}
}
})
用于定义自定义指令。
然后,就可以在页面中使用这个指令了
<a v-perm="'import'" class="el-button el-button--primary el-button--mini" title="导入">导入</a >
需要注意的是,这里的v-perm值需要在双引号里面再加个单引号,表示字符串。我一开始就是因为没有加单引号,导致binding.value一直获取不到值,百度了很久才发现这个问题,特此说明。
Vue自定义指令总结及案例
自定义指令:自定义一些指令对普通 DOM 元素进行底层操作(可注册全局指令、局部指令)。
使用:如果想注册局部指令,组件中也接受一个 directives 的选项
案例一:设置dom字体颜色
一、简单入门
局部注册:
<template>
<div>
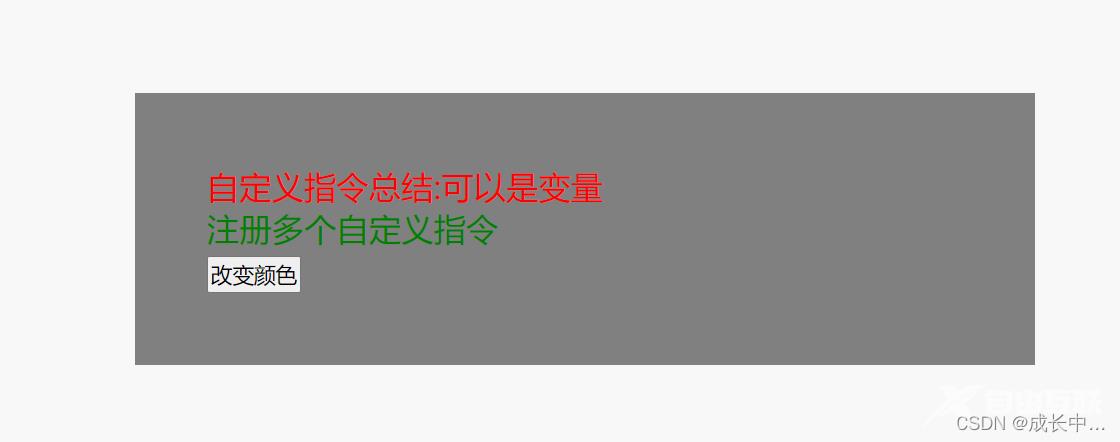
<div class="study-directive" v-color='fontColor'>自定义指令总结:可以是变量
<!-- <div class="study-directive" v-color='"blue"'>自定义指令总结:可以是字符串 -->
<br />
<div v-colors='fontColors'>注册多个自定义指令</div>
<button @click="changeColor">改变颜色</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
fontColor: "red",
fontColors: "green"
};
},
// 注册一个局部指令 v-color
directives: {
color: {
//被绑定元素插入父节点时调用(执行一次)
inserted: function(el, bind) {
el.style.color = bind.value;
},
//组件值更新时
update: function(el, bind) {
//当我们触发 changeColor 修改颜色值时,然而视图并没有更新,因为指令也存在生命周期 ,
//所以如果需要视图更新,使用更新阶段
el.style.color = bind.value;
}
},
//存在多个指令时:
colors: {
inserted: function(el, bind) {
el.style.color = bind.value;
},
update: function(el, bind) {
el.style.color = bind.value;
}
}
},
methods: {
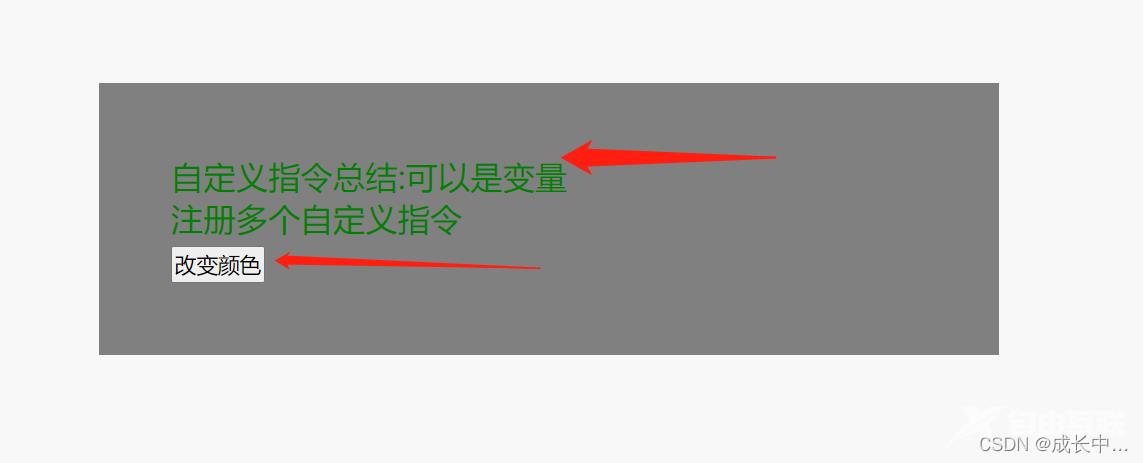
changeColor() {
this.fontColor = "green";
}
}
};
</script>
<style scoped>
.study-directive {
margin: 200px 200px 10px;
background: gray;
padding: 40px;
width: 500px;
font-size: 18px;
}
</style>


全局注册:
//mian.js中
Vue.directive('color', {
inserted: function (el, bind) {
el.style.color = bind.value
}
})
全局注册多个自定义指令:
①:创建directive.js文件,然后编写全局的自定义组件;
export default (Vue) => {
Vue.directive('color', {
inserted: function (el, bind) {
el.style.color = bind.value
},
update: function (el, bind) {
el.style.color = bind.value;
}
})
Vue.directive('colors', {
inserted: function (el, bind) {
el.style.color = bind.value
}
})
}
②:在main.js文件中引入directive.js文件,然后使用Vue.use(directive)调用;
import directive from "@/utils/directives.js"; Vue.use(directive)
③:在需要使用的地方直接使用
<div v-color='"red"'> 哈哈哈哈哈哈哈哈哈</div>
1)钩子函数:
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行默认值设置。inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。unbind:只调用一次,指令与元素解绑时调用。
2)钩子函数参数:
el:指令所绑定的元素,可以用来直接操作 DOM。binding:一个对象,包含以下 property:
name:指令名,不包括 v- 前缀。
value:指令的绑定值。
oldValue:指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
expression:字符串形式的指令表达式。例如 v-my-directive="1 + 1" 中,表达式为 "1 + 1"。
arg:传给指令的参数,可选。例如 v-my-directive:foo 中,参数为 "foo"。
modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar: true }。
vnode:Vue 编译生成的虚拟节点。移步 VNode API 来了解更多详情。oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
二、划水了
1)动态指令参数:指令的参数可以是动态的
假如我们需要动态设置元素定位的位置:
<p v-color:[direction]="200">content</p>
data() {
return {
direction: "left",
fontColor: "red"
};
},
directives: {
color: {
//被绑定元素插入父节点时调用(执行一次)
inserted: function(el, bind) {
console.log(bind);
el.style.color = bind.value;
el.style.position = "abosult";
var s = bind.arg == "left" ? "left" : "top";
el.style[s] = bind.value + "px";
}
}
},
2)对象字面量
如果指令需要多个值,可以传入一个 JavaScript 对象字面量。记住,指令函数能够接受所有合法的 JavaScript 表达式。
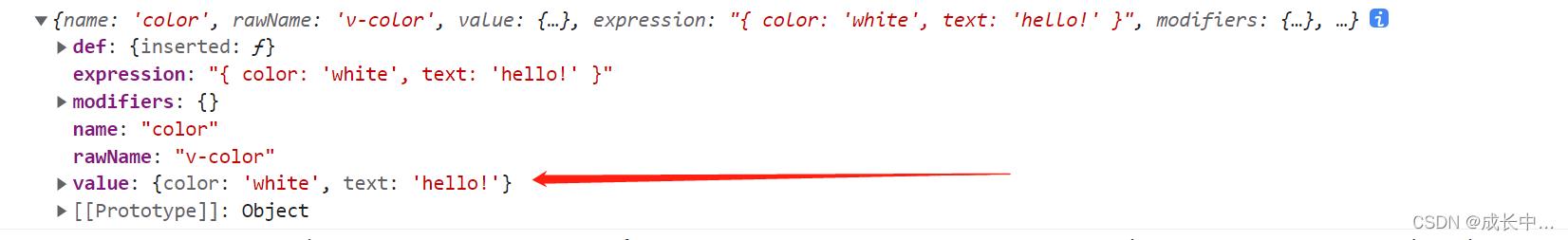
<div v-color="{ color: 'white', text: 'hello!' }"></div>
directives: {
color: {
inserted: function(el, bind) {
console.log(bind)
}
}
},

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
