目录 如何根据id在数组中取出数据 Vue获取数组的数组数据 如何根据id在数组中取出数据 这是一个非常实用的操作,尤其是编辑数据的时候。点击编辑数据,通常会将编辑的这条数据发
目录
- 如何根据id在数组中取出数据
- Vue获取数组的数组数据
如何根据id在数组中取出数据
这是一个非常实用的操作,尤其是编辑数据的时候。点击编辑数据,通常会将编辑的这条数据发送给后端,然后后端在根据这个编号查询出相应的数据在返回给前端。
那么请问,后端都将数据给你了,你直接在数组中取出来不是很好吗?
这样简单快捷。可以给后端避免没有必要的负担,万一网络不好还会获取失败,尤其现在带宽这么贵。
JS中有一个 findIndex()方法就是获取对应数据在数组中的索引,然后就可以根据这个索引在数组中取出数据。
tableData[] // 这是保存所有数据的数组
根据id获取当前数据在数组中的下标。
const index = this.tableData.findIndex((role) => role.id === id)
根据下标在数组中获取数据
tableData[index]
完整范例
/**
* 获取根据id获取数组中对应的数据,注意:id是这个表中的id,不是数组下标
*/
handleEdit(id) {
this.dialogVisible = true; // 弹出编辑框
// this.tableData.findIndex(role => role.id === id) 取出id在数组中的索引,然后在根据数组索引从数组中取出数据。
this.roleForm = this.tableData[
this.tableData.findIndex((role) => role.id === id)
];
},
},
Vue获取数组的数组数据
Q:如何在vue获取数组的数组?
A:用到js的map对象方法
一、data里要先定义好有两个数组

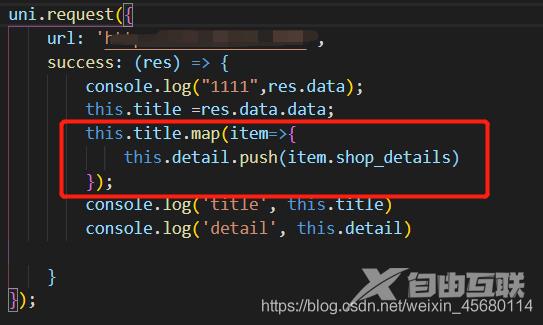
二、主要代码

这样就可以获取到数组的子数组数据
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
