目录 el-tree @node-click传自定义参数 给el-tree添加自定义图标 el-tree @node-click传自定义参数 el-tree node-click="(data, node, item) = nodeClick(data, node, item, param)"/el-tree nodeClick(data, node, item, param) {
目录
- el-tree @node-click传自定义参数
- 给el-tree添加自定义图标
el-tree @node-click传自定义参数
<el-tree node-click="(data, node, item) => nodeClick(data, node, item, param)"></el-tree>
nodeClick(data, node, item, param) {
console.log(data) // data,node,item为默认参数
console.log(node)
console.log(item)
console.log(param) // param为自定义的参数
}
给el-tree添加自定义图标
<el-tree
v-if="treeVisible"
ref="tree"
:props="Props"
node-key="id"
:default-expanded-keys="level"
style="height:120vh"
:allow-drop="allowDrop"
draggable
accordion
:allow-drag="allowDrag"
lazy
:load="loadNode"
@node-click="handleNodeClick"
@node-contextmenu="rihgtClick"
@node-drag-start="ondeDrag"
>
<span slot-scope="{ node, data }">
<i :class="data.icon" style="font-size:0.3rem" />
<span style="padding-left:4px;font-size:0.3rem">{{ data.name }}</span>
</span>
</el-tree>
主要思路就是,在el-tree标签里添加:
<span slot-scope="{ node, data }">
<i :class="data.icon" style="font-size:0.3rem" />
<span style="padding-left:4px;font-size:0.3rem">{{ data.name }}</span>
</span>
注意:
这里用到了el-tree的懒加载所以没有绑定data属性。
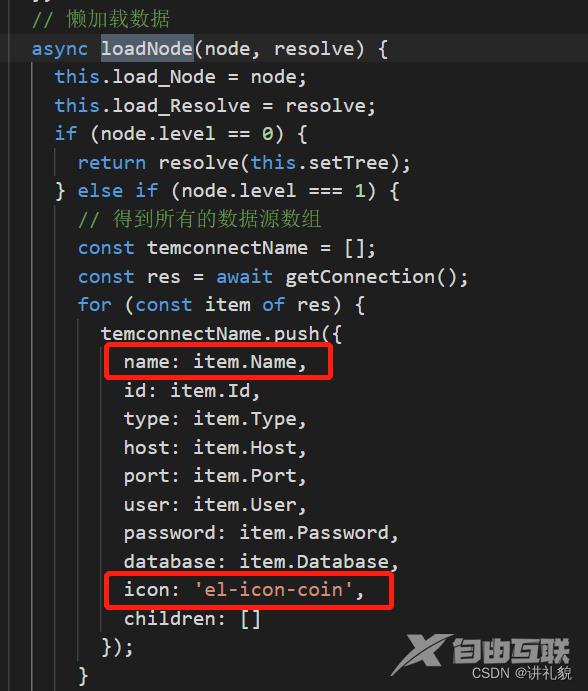
懒加载代码是:
el-tree标签添加属性和方法:
:props=“Props” lazy :load=“loadNode”
data里声明props:
Props: {
children: ‘children',
label: ‘name',
isLeaf: ‘leaf'
}
在懒加载方法里,必须要给data定义icon属性,指明图标名称。

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
