目录 使用@blur获取input val值 vue表单input 框使用@blur事件 使用@blur获取input val值 @blur="validScore($event)" validScore(event){ alert(event.target.value)} vue表单input 框使用@blur事件 input 框失去焦点 ,便会触
目录
- 使用@blur获取input val值
- vue表单input 框使用@blur事件
使用@blur获取input val值
@blur="validScore($event)"
validScore(event){
alert(event.target.value)
}
vue表单input 框使用@blur事件
input 框失去焦点 ,便会触发定义的方法

form表单代码
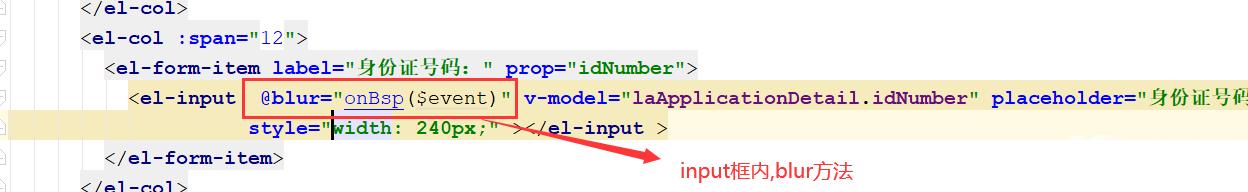
<el-form-item label="身份证号码:" prop="idNumber">
<el-input @blur="onBsp($event)" v-model="laApplicationDetail.idNumber" placeholder="身份证号码" maxlength="18" show-word-limit
style="width: 240px;" ></el-input >
</el-form-item>
methods方法,下面附代码

methods方法代码
onBsp(event) {
let queryParam = {
name:event.target.form[0].value,
idcard: event.target.value
}
getinformation(queryParam).then(res => {
let list = res.data;
this.laApplicationDetail.migrantworker = list.migrantworker;
this.laApplicationDetail.phone = list.phone;
}).catch(error => {
this.$message({
message: error.response.data.message ? error.response.data.message : '网络异常',
type: 'warning'
})
});
},
上图的 方法的 queryParam参数怎么获取的

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
