目录 1、js防抖 2、React custom Hook useDebounce 1、js防抖 // func 需要去抖动的函数 delay 延时执行时间const debounce = (func, delay) = { let timeout; //...param es6语法 获取形参数组 argaments return (...param)
目录
- 1、js防抖
- 2、React custom Hook useDebounce
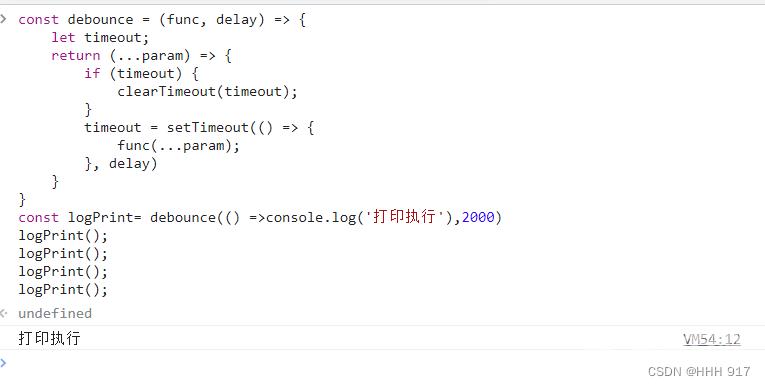
1、js防抖
// func 需要去抖动的函数 delay 延时执行时间
const debounce = (func, delay) => {
let timeout;
//...param es6语法 获取形参数组 argaments
return (...param) => {
// 每次 进入清除上一个已经执行/未执行的定时器
if (timeout) {
clearTimeout(timeout);
}
//定时器 delay 时间后执行 func函数
timeout = setTimeout(() => {
func(...param);
}, delay)
}
}
// 使用
const logPrint= debounce(() =>console.log('打印执行'),2000)
logPrint(); //
logPrint(); //
logPrint(); //
logPrint(); // 打印执行

2、React custom Hook useDebounce
useDebounce
useDebounce 搭配 useEffect useState 的使用
index.js
//utils/index.js
import { useEffect, useState } from 'react';
export const useDebounce = (value, delay) => {
const [deouncedValue, setDebuouncedValue] = useState(value)
useEffect(() => {
//每次在value变化以后,设置一个定时器
const timeout = setTimeout(() => setDebuouncedValue(value), delay)
//每次在上一个useEffect处理完以后再运行
return () => clearTimeout(timeout)
}, [value, delay])
return deouncedValue
}
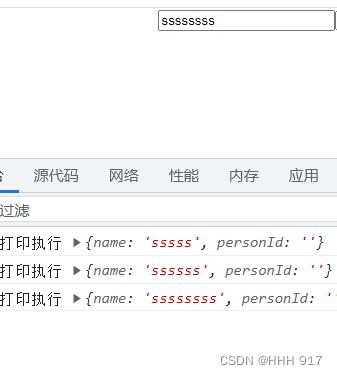
index.jsx
//使用 index.jsx
import { useDebounce } from 'utils';
......
const [param, setParam] = useState({
name: '',
personId: ''
});
const debounceParam = useDebounce(param, 2000);
useEffect(() => {
console.log('打印执行',debounceParam);
// fetch(`${apiUrl}/projects?${qs.stringify(cleanObject(debounceParam))}`).then(async response => {
// if (response.ok) {
// setList(await response.json());
// }
}, [debounceParam]);
return(
<input
type="text"
value={param.name}
onChange={evt =>
setParam({
...param,
name: evt.target.value
})
}
/>
)

到此这篇关于浅谈React useDebounce 防抖原理的文章就介绍到这了,更多相关React useDebounce 防抖内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
