目录
- Vue+Echarts报错Cannot set properties of undefined (setting ‘plate‘)
- 第一次解决问题
- 第二次解决问题
- Vue引入Echarts报错解决
Vue+Echarts报错Cannot set properties of undefined (setting ‘plate‘)
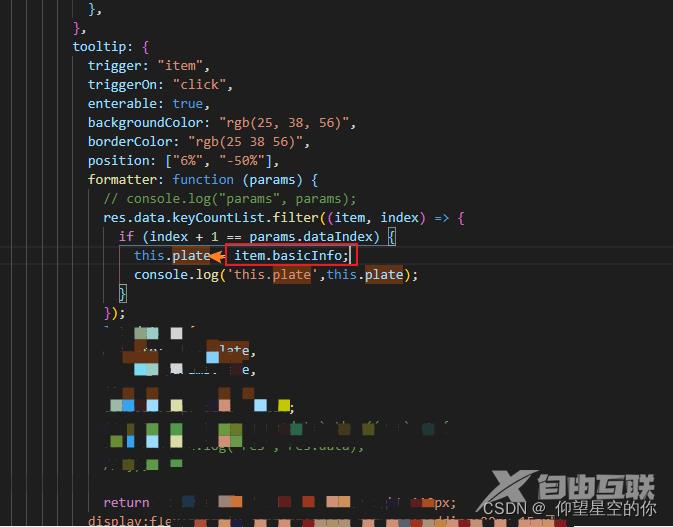
代码:

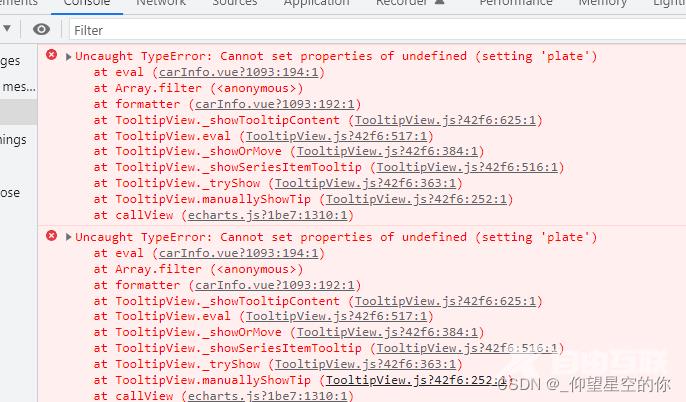
报错信息:

上面的报错主要是:
Cannot set properties of undefined (setting ‘plate’)
翻译之后就是:无法设置未定义的属性(设置“plate”)(这里plate是在this里面定义的一个属性)
从这就能大概猜出是因为获取不到data里定义的这个属性造成的(具体就是this指向问题)
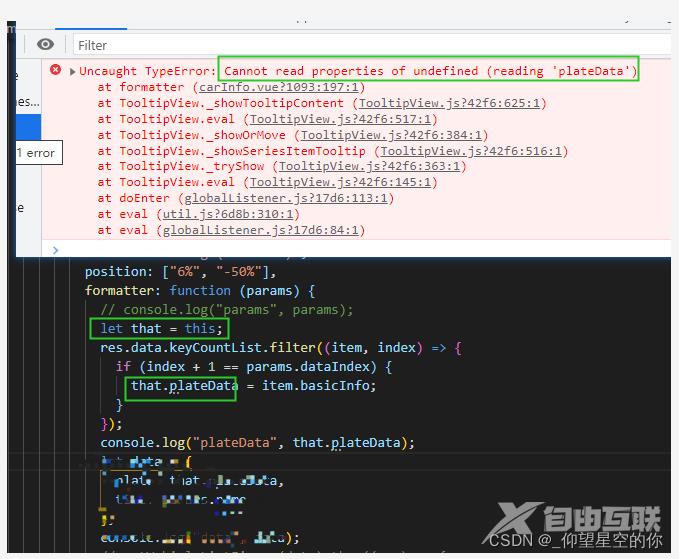
第一次解决问题
原本我以为定义一个that方法把他指向给this就行,结果还是报错了

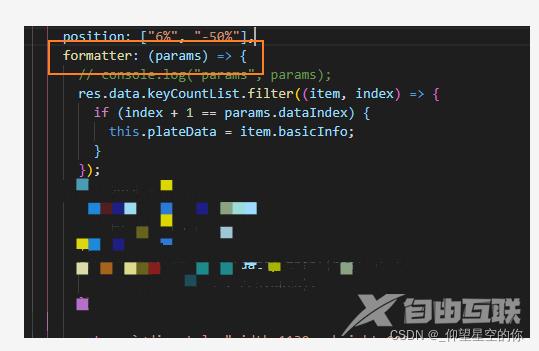
第二次解决问题
仔细检查了一下,发现是formatter造成的,改成箭头函数就可以直接获取到data定义的内容

Vue引入Echarts报错解决
在Vue项目中引入Echart(使用npm install指令)的时候报错:
PS G:> npm install
npm WARN old lockfile
npm WARN old lockfile The package-lock.json file was created with an old version of npm,
npm WARN old lockfile so supplemental metadata must be fetched from the registry.
npm WARN old lockfile This is a one-time fix-up, please be patient...
npm WARN old lockfile
npm ERR! code EINVALIDPACKAGENAME
npm ERR! Invalid package name "_@ampproject_remapping@2.1.2@@ampproject": name cannot start with an underscore; name can only contain URL-friendly charactersnpm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\胜胜\AppData\Local\npm-cache\_logs\2022-04-08T15_40_42_658Z-debug.log
原因是package-lock.json这个文件在创建的时候使用了旧版本的npm,其必须从注册表中获取补充元数据。
使用cnpm install指令即可顺利安装相应的依赖。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
