目录
- vue 的路由跳转有两种方式
- 一般组件
- 路由组件
- 路由跳转方式一 (router-link) 以及 传递参数
- params方式传递参数
- router-link中的写法如下
- 编程式路由导航
- 下面说一下, props的三种赋值的方式
- 看一下第一种使用props的代码
- 第二种方式
- 第三种方式
我们在vue中项目中, 使用 vue-router 是比较常见的
vue 的路由跳转有两种方式
- 一种是使用组件 router-link
- 另一种就是编程式路由导航
我们可以把vue 的组件分为两种, 一种是一般组件, 一种就是路由组件
一般组件
使用的时候, 我们都是手写 它的标签来使用的 比如我们会引入component 使用时会写明<VueComponetXXXX></VueComponentXXX>
路由组件
我们一般会在 router.js中定义路由组件, 为它配置path name component children 等属性, 而且跳由组件, 我们一般不会在代码中写<VueComponetXXXX></VueComponentXXX> 这样的
当我们的组件一旦被定义成一个路由组件的时候, 那么该组件实例上, 就会被自动加入两个属性
$route每个组件中自身独有的, 里面是路由的配置信息等$router所有的路由组件都共有的一个对象, 路由的跳转,都是由它来负责的
路由跳转方式一 (router-link) 以及 传递参数
参数的传递方式也有两种 一种是 query 方式, 一种是params 方式
先说 query方式的,也就是使用 ?号 传参
看一下 query 方式对应的 router.js 中的路由定义(其实, query 方式的传参, 对路由组件的定义来说基本没有什么影响, 个人比较偏好)
router.js 中的定义如下
{
path:"/home",
name:"Home",
component:()=>import('../view/home.vue')
}
上面的路由定义, 和平常的不传参数时定义的是一样的
//1.字符串跳转
<router-link to="/home">跳转到home</router-link>
//2.字符串带参数跳转(这种写法不多见, 因为参数是写死的)
<router-link to="/home?id=1&title=标题">字符串带参数跳转</router-link>
//3.字符串带参数跳转(动态参数)
<router-link :to="`/home?id=${id}&title=${title}`">字符串带动态参数跳转</router-link>
-------------------------上面的写法是字符串方式的------------------------------
-------------------------下面的写法使用对象的方式------------------------------
<router-link :to="{
path:'/home',
query:{
id:id,
title:title
}
}">对象方式动态参数的跳转</router-link>
-----------------------对象式的写法 vue会自动转换成 ? 的方式----------------------
当跳转到home组件的时候, 我们就可以在 home 组件的 $route.query.id 和 $route.query.title 接收到传过来的参数了
params方式传递参数
首先 params方式传递参数的话, 那么 路由的定义组件写法是有些变化的
{
path:"/home/:id/:title", //在path 中要指定参数的占位符
name:"Home", //在使用对象写法的时候, 这个name是必不可少的
component:()=>import('../view/Home.vue')
}
上面的 name 项是必须配置的, path项中要预先定义好 参数的占位符
router-link中的写法如下
//1.字符中带参数跳转(params路由方式)
<router-link to="/home/10/标题">字符中带参数跳转(params路由方式)</router-link>
//2.字符中带参数跳转(params路由方式)动态参数
<router-link :to="`/home/${id}/${标题}`">字符中带参数跳转(params路由方式)动态参数</router-link>
//3.对象方式的 params 跳转
//注意 对象方式的params 路转, 只能使用命名路由, 如果使用 path 属性, 是没有效果的
<router-link :to="{
name:'Home', //这里使用的是路由的名称, 使用path 无效
params:{
id:id,
title:titel
}
}">对象方式的路由跳转(params跳由方式)</router-link>
上面要注意的就是 params 方式的路由跳转对象式写法, 只能使用 name , 也就是说只能使用命名路由
在使用 params 传参之后, 在对应的路由组件中 就可以使用 $route.param.id 和 $route.param.title 接收到参数了
上面是使用了 router-link 来指定跳转的, 它有个不好的方面, 就是会破坏我们的 页面结构, 当结构被更改时, 页面上的css 很有可能被破坏了, 所有, 我们有的时候使用的是编程式路由导航, 它不会破坏结构, 还比较灵活
编程式路由导航

我们在跳转后的页面接收参数, 可以使用 $route.query.XXX 或者 $route.params.XXX 接收参数, 这个写没有问题, 但有点麻烦, vue-router 在 路由的定义组件中添加了一个 props 的配置项, 可以帮助我们简化写法
我们给组件中的路由定义位置加一个 props 配置项
{
path: '/home',
name: 'Home',
component: Home,
props:{a:"111",b:"222"}
},
上面的代码中, 添加的 props 的配置, 返回了一个对象 , 这种做法基本不用, 因为, 返回的数据是个死的
下面说一下, props的三种赋值的方式
- 第一种:就是上面的 返回一个 对象 (基本不用)
- 第二种:props 的值可以配置成一个 true 布尔值, (这种方式的使用前提是, 路由定义的时候也是 params 方式的) 也就是说 上面的 path:‘/home/:id/:title’
- 第三种:就是 props可以是一个函数, 程序员自已来处理函数的返回值
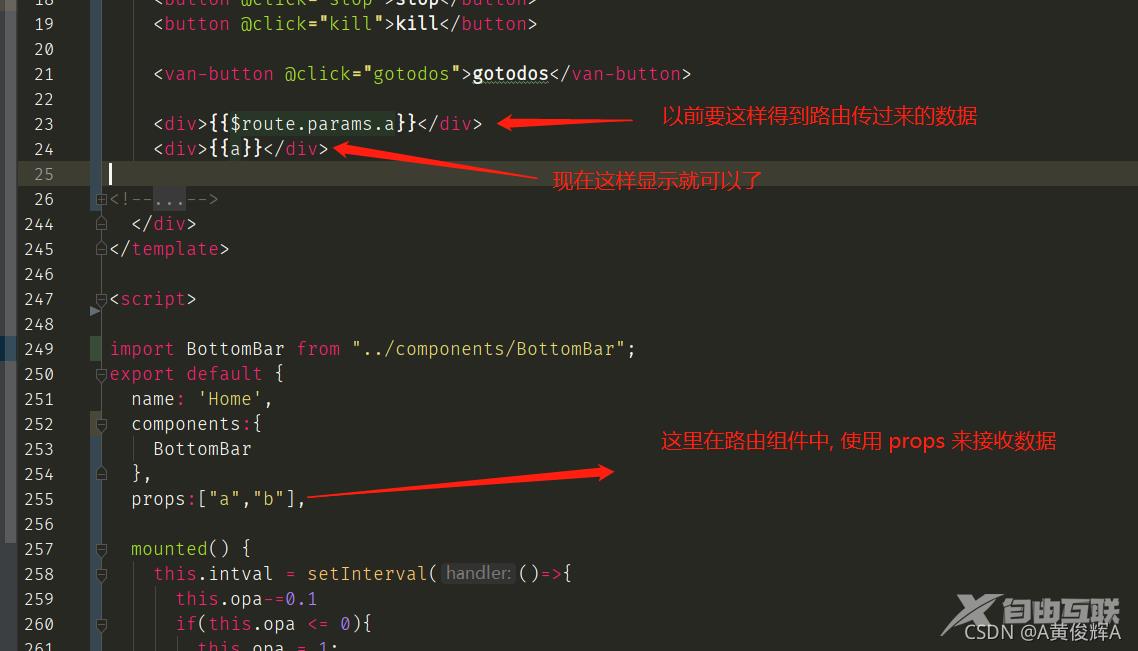
看一下第一种使用props的代码
路由定义是这样的

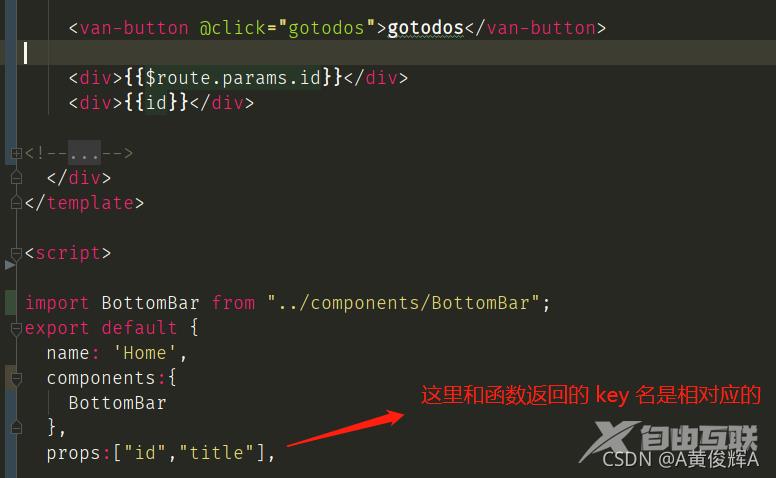
在home组件中使用 props 来接收参数

上面的写法基本是用不着, 我们只是为了展示它的用法, 因为它的数据是个死的, 我们基本不会这么用
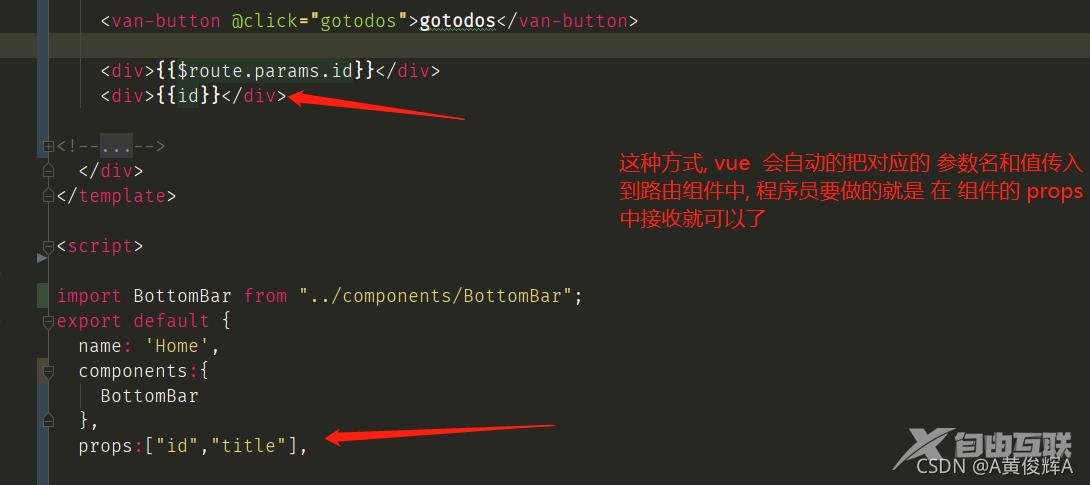
第二种方式
props 配置为 true , 这种方式的 路由 应该是 path:‘/home/:id/:title’ 这样子的才可以使用


这种方式 要注意的就是 路由中定义的 path:“/home/:id/:title”
第三种 props 是一个函数,props 是一个函数, 这种方法就比较灵活了, 并且, 你不用考虑路由 是 params方式, 还是 query方式的, 因为, 函数中的返回值是程序员自已掌握的


第三种方式
就是在路由定义中处理了传值的参数, 在组件接收到之后就可以直接使用,
而以前$route.query.id 的方式是, 是在 路由组件中 处理的参数, 也就是说 同一件事件, 在不同的地方处理了, 导至使用的形式不一样
个人认为, 这些方式, 也没有显示出太方便。以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
